Модуль автоматически конвертирует загруженные в новость изображения в формат WebP, а также добавляет разметку schema.org в соответствие со всемирными стандартами.
Модуль автоматически конвертирует все загруженные в новость изображения в формат WebP, все файлы сохраняются в той же директории, что и основное изображение, например:
uploads/boxsmall.jpg
uploads/boxsmall.webp
Модуль не работает со сторонними изображениями, только с изображениями загруженными на сервер и добавленными в новость.
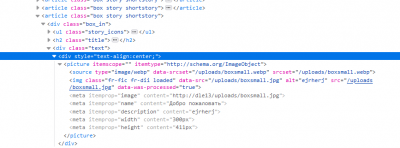
На выходе после включения модуля получается вот такая структура HTML кода:
<picture itemscope="" itemtype="http://schema.org/ImageObject">
<source type="image/webp" data-srcset="/uploads/boxsmall.webp" srcset="/uploads/boxsmall.webp">
<img data-src="/uploads/boxsmall.jpg" alt="ejrherj" class="fr-fic fr-dii loaded" src="/uploads/boxsmall.jpg" data-was-processed="true">
<meta itemprop="image" content="http://dle13/uploads/boxsmall.jpg"><meta itemprop="name" content="Добро пожаловать"><meta itemprop="description" content="ejrherj"><meta itemprop="width" content="300px"><meta itemprop="height" content="411px">
</picture>
<source type="image/webp" data-srcset="/uploads/boxsmall.webp" srcset="/uploads/boxsmall.webp">
<img data-src="/uploads/boxsmall.jpg" alt="ejrherj" class="fr-fic fr-dii loaded" src="/uploads/boxsmall.jpg" data-was-processed="true">
<meta itemprop="image" content="http://dle13/uploads/boxsmall.jpg"><meta itemprop="name" content="Добро пожаловать"><meta itemprop="description" content="ejrherj"><meta itemprop="width" content="300px"><meta itemprop="height" content="411px">
</picture>
Модуль прекрасно работает с отложенной загрузкой изображений.
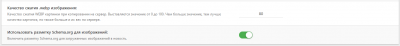
Есть меню настроек (Настройки скрипта -> Настройка системы -> Изображения):
Где можно указать качество будующего файла WebP, чем лучше качество - тем больше размер. А также отключать / включать добавление микроразметки к изображениям.
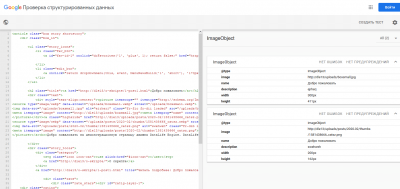
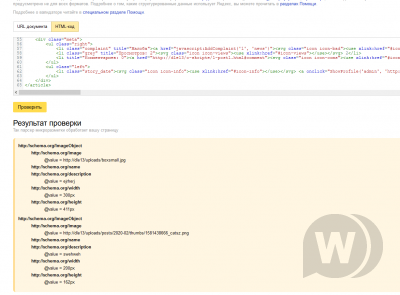
Валидация микроразметки картинок через Google и Яндекс:
* https://search.google.com/structured-data/testing-tool
* https://webmaster.yandex.ru/tools/microtest/
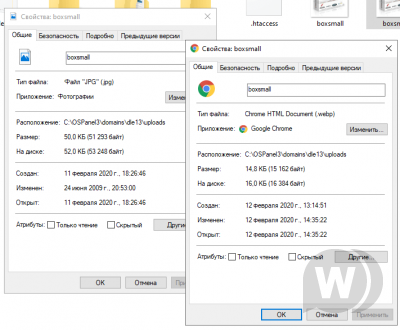
Сравнение стандартного изображения DLE (boxsmall.jpg), до и после конвертирования:
До: 50kb, после 14.8kb. Установлен 80% порог сжатия файла. В качестве изображения файл не пострадал, а в размере убавил.
функционал из корбки с версии DLE 15.0










 Главная
Главная
