Название: Форма добавления комментариев для DLE 9.x
Автор: Artpax (www.artpax.ru)
Версия DLE: 9.x
Тестировалось: на DataLife Engine 9.4
Не замечали, что почти на каждом сайте DataLife Engine стоит
Внимание! Просьба заменить ваши смайлы на вот эти, так как в форме слева у вас они не будут отображаться как на скриншоте!!
Скачиваем архив и следуем инструкциям!
[hidden=1,2,40]Скачать с Depositfiles[/hidden]
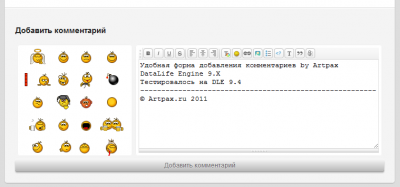
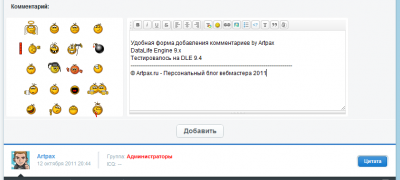
Вот как выглядит Форма добавления комментариев на Default шаблоне
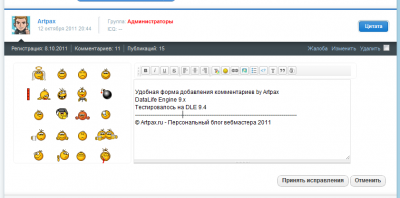
А вот как выглядит Форма изменения комментария на Default шаблоне
Так же не забываем поменять стили в engine.css
Убираем все что находится между строчками:
[hidden=1,2,40]
/*---BB коды---*/
Тут какие-то непонятные стили=)
/*---Дополнительные поля---*/
[/hidden]Тут какие-то непонятные стили=)
/*---Дополнительные поля---*/
И заменяем это все вот этим:
[hidden=1,2,40]
/*---BB коды---*/
.bbcodes, .bbcodes_poll {
background: #fff url("../images/bbcodes.png") repeat-x 0 100%;
text-shadow: 0 1px 0 #fff;
border: 1px solid #b3b3b3;
color: #383838;
padding: 2px 9px 5px 9px;
margin-bottom: 2px !important;
height: 24px;
font-weight: bold;
cursor: pointer;
-webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px;
-moz-box-shadow: 0 1px 4px -3px black;
-webkit-box-shadow: 0 1px 4px -3px black;
box-shadow: 0 1px 4px -3px black;
}
.bbcodes:hover, .bbcodes_poll:hover { background-position: 0 10px; }
.bbcodes_poll { width: 100px; }
.editor_click {cursor: pointer;}
.editor_click:hover {padding: 0px;}
.editorbox {
width: 456px;
margin: 1px;
padding: 5px;
background-color: #fff;
border: 1px #F1F1F1 solid;
-moz-border-radius:5px;
-webkit-border-radius: 5px;
border-radius: 5px;}
.editorbox a {cursor:pointer;}
.smilesbox {
height: 210px;
margin: 1px;
background-color: white;
border: 1px #F1F1F1 solid;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.main_editor {
border: 1px #DFDFDF solid;
margin: 0px;
padding: 2px;
}
.resizeBar {
width: 454px;
height: 6px;
border: 1px #DFDFDF solid;
background-color: whiteSmoke;
background-image: url('../images/editor/down.gif');
background-position: center center;
}
#click_translitmessage {
background: url(../images/editor/translit.png) top left repeat-x;
}
#click_bmessage {
background: url(../images/editor/b.png) top left repeat-x;
}
#click_imessage {
background: url(../images/editor/i.png) top left repeat-x;
}
#click_umessage {
background: url(../images/editor/u.png) top left repeat-x;
}
#click_smessage {
background: url(../images/editor/s.png) top left repeat-x;
}
#click_leftmessage {
background: url(../images/editor/left.png) top left repeat-x;
}
#click_centermessage {
background: url(../images/editor/center.png) top left repeat-x;
}
#click_rightmessage {
background: url(../images/editor/right.png) top left repeat-x;
}
#click_colormessage {
background: url(../images/editor/color.png) top left repeat-x;
}
#click_smilesmessage {
background: url(../images/editor/smiles.png) top left repeat-x;
}
#click_imgmessage {
background: url(../images/editor/img.png) top left repeat-x;
}
#click_linkmessage {
background: url(../images/editor/link.png) top left repeat-x;
}
#click_limessage {
background: url(../images/editor/li.png) top left repeat-x;
}
#click_codemessage {
background: url(../images/editor/code.png) top left repeat-x;
}
#click_citemessage {
background: url(../images/editor/cite.png) top left repeat-x;
}
#click_hidemessage {
background: url(../images/editor/hide.png) top left repeat-x;
}
#click_bmessage:hover, #click_translitmessage:hover, #click_imessage:hover, #click_umessage:hover, #click_smessage:hover, #click_leftmessage:hover, #click_centermessage:hover, #click_rightmessage:hover, #click_colormessage:hover, #click_smilesmessage:hover, #click_imgmessage:hover, #click_linkmessage:hover, #click_limessage:hover, #click_codemessage:hover, #click_citemessage:hover, #click_hidemessage:hover {background-position: 0 -20px; }
Надеюсь вам понравиться эта форма добавления комментариев.
Не забываем стучать в репу!))
С уважением, Artpax.
P.S Если что-то криво, подправите. А если не получается, пишите сюда...







 Главная
Главная

Предыдущая Следующая