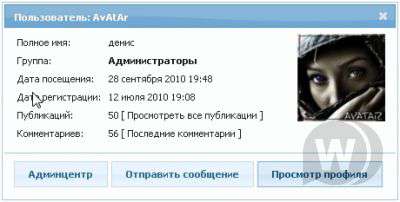
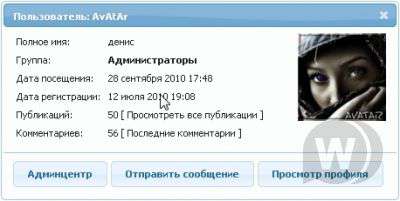
Небольшой хак. Заметил что в админке и на сайте небольшое отличие в модальном окне.
Вот захотел точно так же сделать на сайте.
Версия DLE : 9.0
В шаблоне main.tpl
Ищем:
<link rel="stylesheet" title="default" href="{THEME}/css/engine.css" type="text/css" />До вставляем:
<link rel="stylesheet" title="default" href="/engine/skins/jquery-ui.css" type="text/css" />Вот и все.





 Главная
Главная

Предыдущая Следующая