
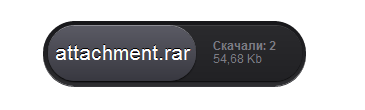
ДЕМО
это в css:
#btn-wrap {
position:relative;
padding:5px;
margin:0 auto;
width:230px;
height:50px;
display:block;
text-decoration:none;
margin-bottom:30px;
background: #242428;
background: -webkit-gradient(linear, 0 bottom, 0 top, from(#2d2d30 ), to(#17171a));
background: -moz-linear-gradient(-90deg, #17171a, #2d2d30 );
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
-webkit-box-shadow: 0 1px 0 #37373b;
-moz-box-shadow: 0 1px 0 #37373b;
box-shadow: 0 1px 0 #37373b;
}
span.title12{
color: #fff;
font:30px/58px "BebasNeueRegular", Helvetica, Arial, sans-serif;
line-height:50px;
height:50px;
width:230px;
display:block;
position:relative;
-webkit-box-shadow: 0 -1px 0 #8d8d94, 0 1px 1px #0b0b0c;
-moz-box-shadow: 0 -1px 0 #8d8d94, 0 1px 1px #0b0b0c;
box-shadow: 0 -1px 0 #8d8d94, 0 1px 1px #0b0b0c;
background: #52525c;
background: -webkit-gradient(linear, 0 bottom, 0 top, from(#383840 ), to(#5a5a64));
background: -moz-linear-gradient(-90deg, #5a5a64, #383840 );
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
z-index:5;
-webkit-transition:width .2s ease-out;
-moz-transition:width .2s ease-out;
-o-transition:width .2s ease-out;
text-align:center;
text-shadow: 0 -1px 0 #000;
}
#btn-wrap:hover span.title12 {
font-size:19px;
width:135px;
}
#info {
position:absolute;
height:50px;
width:230px;
top:5px;
right:4px;
-webkit-box-shadow: 0 -1px 0 #404042, 0 1px 1px #0b0b0c;
-moz-box-shadow: 0 -1px 0 #404042, 0 1px 1px #0b0b0c;
box-shadow: 0 -1px 0 #404042, 0 1px 1px #0b0b0c;
background: #2a2a2d;
background: -webkit-gradient(linear, 0 bottom, 0 top, from(#212124 ), to(#2a2a2d));
background: -moz-linear-gradient(-90deg, #2a2a2d, #212124 );
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
z-index:4;
}
#info p {
width:65px;
margin:12px 17px 0 0;
position:absolute;
right:0;
color:#7c7c84;
font:11px/12px Helvetica, Arial, sans-serif;
text-align:left;
}
это в engine/modules/
functions.rar [8.94 Kb] (cкачиваний: 1091)
MD5: deead2cafd3bda57b06cdced914b94a4
MD5: deead2cafd3bda57b06cdced914b94a4
Версия DLE: 9.x
Автор: LIKVINIK
Источник: http://webbomba.ru/




 Главная
Главная

Предыдущая Следующая