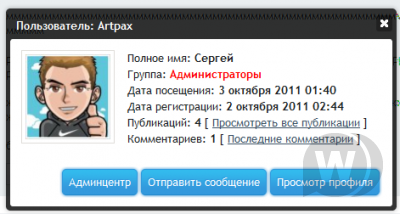
Название: Модальные окна для DLE 9.x
Автор: Artpax (www.artpax.ru)
Версия DLE: 9.x
Тестировалось: на DataLife Engine 9.4
В одной из самых популярных соц.сетей
Получилось, по-моему, очень даже ничего, хотя от оригинала есть отличия...
Установка:
[hidden=1,2,20]
Открываем файл engine.css и удаляем все что находится между строчками:
/*---Диалоговые и всплывающие окна jQuery UI---*/
.ui-helper-clearfix:after { clear: both; content: "."; display: block; height: 0; visibility: hidden; }
Тут стили... бла бла бла
.ui-menu .ui-menu-item a.ui-state-active {
font-weight: normal;
margin: -1px;
}
И заменяем все вот этим:
/*---Диалоговые и всплывающие окна jQuery UI---*/
.ui-dialog, .ui-button { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
.ui-widget-overlay { background: #000; opacity:0.4; -moz-opacity:0.4; filter:alpha(opacity=40); left: 0; position: absolute; top: 0; }
.ui-helper-clearfix:after { clear: both; content: "."; display: block; height: 0; visibility: hidden; }
.ui-helper-clearfix { display: inline-block; }
* html .ui-helper-clearfix { height: 1%; }
.ui-helper-clearfix { display: block; }
.ui-icon { background-repeat: no-repeat; display: block; overflow: hidden; text-indent: -99999px; }
.ui-widget-header { color: #fff; font-weight: bold; }
.ui-widget-header a { color: #fff; }
.ui-widget-header .ui-icon { background-image: url("../images/ui-icons.png"); }
.ui-state-hover .ui-icon, .ui-state-focus .ui-icon { background-color: #000; }
.ui-icon-close { background-position: -80px -128px; }
.ui-icon-closethick { background-position: -96px -128px; }
.ui-dialog { background: url("../images/spacer.png"); overflow: hidden; padding: 5px; position: absolute; width: 300px;
-moz-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
}
.ui-dialog .ui-dialog-titlebar { padding: 5px 0 5px 7px; position: relative; }
.ui-dialog .ui-dialog-title { float: left; margin: .1em 13px .3em 0;}
.ui-dialog .ui-dialog-titlebar-close {position:absolute;cursor:pointer;top:3px;right:3px;width:19px;height:19px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;background:rgba(0,0,0,0.3);}
.ui-dialog .ui-dialog-titlebar-close:hover {background:rgba(0,0,0,0.6);color:#fff;}
.ui-dialog .ui-dialog-titlebar-close:active {background-image:none;color:#999;}
.ui-dialog .ui-dialog-titlebar-close span { display: block; margin: 1px; }
.ui-dialog .ui-dialog-content {
background: none;
border: 0;
overflow: hidden;
padding:13px;
position: relative;
zoom: 1;
background-color: #fff;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-topright: 3px;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.ui-dialog .ui-dialog-buttonpane {
background: #fff;
padding: 13px;
text-align: left;
-webkit-border-bottom-right-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
-moz-border-radius-bottomright: 3px;
-moz-border-radius-bottomleft: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
.ui-dialog .ui-dialog-buttonpane button {
cursor: pointer;
float: right;
line-height: 1.4em;
margin: 0 2px;
overflow: visible;
padding: .2em .6em .3em .6em;
width: auto;
}
.ui-button {
border: 1px solid #bcc5c9;
width: 106px; height: 31px;
margin-bottom: 2px;
cursor: pointer;
background-color: #39D;
background-image: url(../images/bg-btn-blue.gif);
background-position: 0 0;
border-color: #39D #39D #28C;
color: white!important;
text-shadow: -1px -1px 0 #39D;
-moz-box-shadow: 0 0 5px #28c;
-webkit-box-shadow: 0 0 5px #28c;
}
.ui-button:hover{background-position:0 -210px!important;}
.ui-button:active{background-image:none;}
button.ui-button span { cursor: pointer; display: block; }
.ui-widget input, .ui-widget textarea {
background: #fff url("../images/fields.png") repeat-x; border: 1px solid #bcc0c2;
}
.ui-state-error {
background: #fef1ec 50% 50% repeat-x !important;
border: 1px solid #cd0a0a;
color: #cd0a0a;
}
.ui-draggable .ui-dialog-titlebar { cursor: move; }
/* ==================== Автозаполнение облака тегов */
.ui-autocomplete { position: absolute; cursor: default; }
* html .ui-autocomplete { width:1px; } /* without this, the menu expands to 100% in IE6 */
.ui-menu {
list-style:none;
padding: 2px;
margin: 0;
display:block;
float: left;
}
.ui-menu .ui-menu {
margin-top: -3px;
}
.ui-menu .ui-menu-item {
margin:0;
padding: 0;
zoom: 1;
float: left;
clear: left;
width: 100%;
}
.ui-menu .ui-menu-item a {
text-decoration:none;
display:block;
padding:.2em .4em;
line-height:1.5;
zoom:1;
}
.ui-menu .ui-menu-item a.ui-state-hover,
.ui-menu .ui-menu-item a.ui-state-active {
font-weight: normal;
margin: -1px;
}
Так же не забываем про стили profile_popup.tpl (Не знаю как у вас, но у меня вот так. ЭТО НЕ ОБЯЗАТЕЛЬНО):
/*---Userinfo---*/
.userinfo { padding-left: 125px; }
.userinfo .lcol { margin-left: -125px; width: 110px; padding-right: 15px; }
.userinfo .lcol .popavatar { position:absolute; margin-bottom: 10px; padding: 2px; background-color: #fff; border: 1px solid #c0d4de; top:15px; left:15px;}
.userinfo .lcol .avatar img { width: 100px; }
.userinfo .lcol ul { font-size: 0.9em; }
.userinfo .rcol { width: 100%; }
.userinfo .rcol ul { list-style: none; margin-left: 0; }
.userinfo .rcol ul li { margin-bottom: 0.2em; }
Ну и конечно же сам profile_popup.tpl(тоже необязательно):
<div class="userinfo">
<div class="lcol">
<div class="popavatar" style="margin: 0;"><img src="{foto}" alt=""/></div>
</div>
<div class="rcol">
<ul class="reset">
<li>Полное имя: <b>{fullname}</b></li>
<li>Группа: {status}</li>
<li>Дата посещения: <b>{lastdate}</b></li>
<li>Дата регистрации: <b>{registration}</b></li>
<li>Публикаций: <b>{news_num}</b> [ {news} ]</li>
<li>Комментариев: <b>{comm_num}</b> [ {comments} ]</li>
</ul>
</div>
<div class="clr"></div>
</div>
Не забываем скачать файл с картинками(см. ниже)
[hidden=1,2,20]
Скачать с Depositfiles
[/hidden]
P.S там есть картинка spacer.png, без неё окно не будет черного цвета. Если попросит заменить, лучше сделать это, иначе будет смотреться некрасиво.
Вроде бы ничего не забыл
[color=#33CC00]Не забываем стукнуть в репу!!
С уважением, Artpax.





 Главная
Главная

Предыдущая Следующая