Установка хак дле ( dle ) "Поделиться интересной новостью " - теперь любой желающий может поделиться интересной информацией с друзьями, по мимо этого количество ссылок на вашем сайте в несколько раз увеличится, что повысит индексацию поисковиков и увеличит ТИЦ вашего сайта.
Для этого достаточно в шаблон fullstory.tpl вставить код скрипта желательно после новости (контента {full-story} )
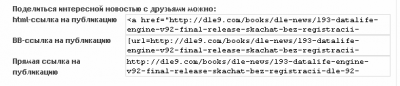
После чего полная новость будет выглядеть как на скрине.
Скрипт работает на всех шаблонах.
</p><b> Если Вам понравилась новость поделитесь с друзьями : </b></p>
<!-- Links on news -->
<table>
<tr>
<td width="30%"><b>html-cсылка на публикацию</b></td>
<td width="70%">
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();"><a href="'+window.location+'">{title}</a></textarea>')
</script>
</td>
</tr>
<tr>
<td><b>BB-cсылка на публикацию</b></td>
<td>
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">[url='+window.location+']{title}[/url]</textarea>')
</script>
</td>
</tr>
<tr>
<td><b>Прямая ссылка на публикацию</b></td>
<td>
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">'+window.location+'</textarea>')
</script>
</td>
</tr>
</table>
<!-- Links on news END -->
<!-- Links on news -->
<table>
<tr>
<td width="30%"><b>html-cсылка на публикацию</b></td>
<td width="70%">
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();"><a href="'+window.location+'">{title}</a></textarea>')
</script>
</td>
</tr>
<tr>
<td><b>BB-cсылка на публикацию</b></td>
<td>
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">[url='+window.location+']{title}[/url]</textarea>')
</script>
</td>
</tr>
<tr>
<td><b>Прямая ссылка на публикацию</b></td>
<td>
<script>
var today=new Date()
document.write('<textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">'+window.location+'</textarea>')
</script>
</td>
</tr>
</table>
<!-- Links on news END -->





 Главная
Главная
