Попросили рассказать каким образом можно реализовать такой блок как на dle9.com . Данный скрипт обнаружил случайно понравился тем, что он легкий и не капризный , его можно по разному оформлять. Нашел я его случайно в каком-то шаблоне . А самое важно на него не ругается валидатор HTML .
Установка хак дле ( dle ) "Поделиться интересной новостью " - теперь любой желающий может поделиться интересной информацией с друзьями, по мимо этого количество ссылок на вашем сайте в несколько раз увеличится, что повысит индексацию поисковиков и увеличит ТИЦ вашего сайта.
Для этого достаточно в шаблон fullstory.tpl вставить код скрипта желательно после новости (контента {full-story} )
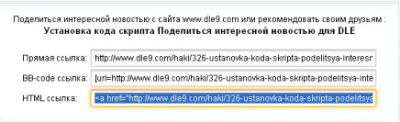
После чего полная новость будет выглядеть как на скрине.
Скрипт работает на всех шаблонах.
<center>Поделиться интересной новостью с сайта www.dle9.com или рекомендовать своим друзьям :</center> <br />
<table align="center" cellpadding="2" cellspacing="0"><tbody><tr>
<td>Прямая ссылка:</td><td><input onclick="this.select();" onfocus="this.select();" value="{full-link}" type="text"class="block_input1" readonly="readonly" /></td> </tr> <tr>
<td>BB-code ссылка:</td><td><input onclick="this.select();" onfocus="this.select();" value="[url={full-link}]{title}[/url]"type="text" class="block_input1" readonly="readonly" /></td></tr><tr>
<td>HTML ссылка:</td><td><input onclick="this.select();" onfocus="this.select();" value='<a href="{full-link}"target="_blank">{title}</a>' type="text" class="block_input1" readonly="readonly" />
</td></tr></tbody></table>
Данный код вставляем в стили вашего шаблона например css/styles.css , желательно в том же месте где идут стили к fullstory.tpl , в принципе не критично можно в любом месте вставить один из трех кодов :
Этот код с подсветкой красного цвета :
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#FFAE00;-moz-box-shadow:0px 0px 5px #FFAE00;box-shadow:0px 0px 5px #FFAE00}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#FFAE00;-moz-box-shadow:0px 0px 5px #FFAE00;box-shadow:0px 0px 5px #FFAE00}
Этот код с подсветкой синего цвета :
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#fafafa;-moz-box-shadow:0px 0px 5px #a39ff4;box-shadow:0px 0px 5px #a39ff4}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#fafafa;-moz-box-shadow:0px 0px 5px #a39ff4;box-shadow:0px 0px 5px #a39ff4}
Этот код с подсветкой зеленного цвета как сейчас на сайте :
.block_input1 {width:400px;}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#fafafa;-moz-box-shadow:0px 0px 5px #36ec28;box-shadow:0px 0px 5px #36ec28}
.block_input1, .block_input1[type="text"]{padding:4px;background:url('../images/input.png') repeat-x #fff;border:1px solid
#BABABA;-moz-border-radius:2px;border-radius:2px}
.block_input1[type="text"]:focus{border:1px solid
#fafafa;-moz-box-shadow:0px 0px 5px #36ec28;box-shadow:0px 0px 5px #36ec28}
В архиве картинку заливаем в /images/input.png
Скачать файл :
Внимание! У Вас нет прав для просмотра скрытого текста.
ПС. Ниже в разделе Рекомендуем также: есть аналогичный скрипт взят наверно у меня судя по тексту , его не советую ставить на него сильного ругается валидатор HTML Вчера заметил тут на сайте..решил добавить этот





 Главная
Главная
