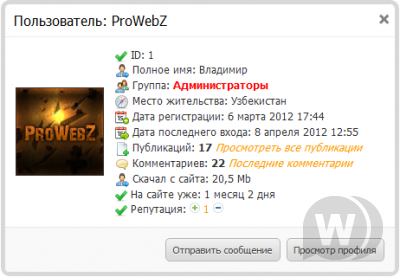
Новые красивые модальные окна для DLE 9.Х, отлично подойдут для светлых дизайнов.
/*---Диалоговые и всплывающие окна jQuery UI---*/
.ui-dialog{overflow:hidden;padding:0;position:absolute;width:300px;background-color:none;border-radius:3px;box-shadow:0px 0px 0px 5px rgba(0, 0, 0, 0.15);}
.ui-dialog .ui-dialog-titlebar{padding:10px;position:relative;border-radius:3px 3px 0 0;}
.ui-widget-header{border-bottom:1px solid #eee;color:#000;font-size:1.2em;}
.ui-dialog .ui-dialog-title{float:left;margin-right:20px;}
.ui-dialog .ui-dialog-titlebar-close,.ui-dialog .ui-dialog-titlebar-close:hover,.ui-dialog .ui-dialog-titlebar-close:focus{position:absolute;right:5px;top:10px;margin:0;padding:0;width:14px;height:14px;background-color:none!important;background-image:url(../images/okno/close_prowebz.png);background-repeat:no-repeat;background-position:0 -85px;border:none;box-shadow:none;opacity:.5;}
.ui-dialog .ui-dialog-content{background:none;border:0;overflow:hidden;padding:10px;position:relative;font-size:.9em;zoom:1;}
.ui-widget-content{background:#fff;}
.ui-dialog .ui-dialog-buttonpane{background-image:none;background:#f9f9f9;border-top:1px solid #e9e9e9;margin:0;padding:10px;text-align:left;border-radius:0 0 3px 3px;}
.ui-dialog-buttonset{text-align:right;}
.ui-dialog-buttonset .ui-button{margin-left:5px;}
.ui-helper-clearfix:after{clear:both;content:".";display:block;height:0;visibility:hidden;}
.ui-helper-clearfix{display:inline-block;}
* html .ui-helper-clearfix{height:1%;}
.ui-helper-clearfix{display:block;}
.ui-icon{background-repeat:no-repeat;display:block;overflow:hidden;text-indent:-99999px;}
.ui-button{background:url('../images/okno/button_prowebz.png') repeat-x #DADADA;border:1px solid #B3B3B3;color:#444;text-shadow:0px 1px 0px #fff;padding:4px 15px 4px 8px;font-size:9pt;border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;-moz-box-shadow:0px 0px 1px #fff inset;box-shadow:0px 0px 1px #fff inset;-webkit-box-shadow:0px 0px 1px #fff inset;cursor:pointer;text-align:center;min-width:90px;-moz-transition:all 0.3s ease;-webkit-transition:all 0.3s ease;transition:all 0.3s ease;float:right;margin-left:5px}
.ui-button:hover{text-shadow:0px 1px 0px #fff;background:url('../images/okno/button_prowebz.png') repeat-x #ECECEC}
.ui-button:active{background:#E3E3E3;text-shadow:none;-moz-box-shadow:0px 0px 1px #8B8B8B inset, 0px 0px 1px #fff, 0px 0px 1px #fff}
button.ui-button::-moz-focus-inner{border:0;padding:0}
.ui-state-error{background:#fef1ec 50% 50% repeat-x;border:1px solid #dedede;color:#cd0a0a;}
.ui-dialog .ui-resizable-se{bottom:3px;height:14px;right:3px;width:14px;}
.ui-draggable .ui-dialog-titlebar{cursor:move;}
* html .ui-autocomplete{width:1px;}
.ui-autocomplete{position:absolute;cursor:default;}
.ui-menu{list-style:none;padding:2px;margin:0;display:block;float:left;}
.ui-menu .ui-menu{margin-top:-3px;}
.ui-menu .ui-menu-item{margin:0;padding:0;zoom:1;float:left;clear:left;width:100%;}
.ui-menu .ui-menu-item a{text-decoration:none;display:block;padding:.2em .4em;line-height:1.5;zoom:1;}
.ui-menu .ui-menu-item a.ui-state-hover,.ui-menu .ui-menu-item a.ui-state-active{font-weight:normal;margin:-1px;}






 Главная
Главная
