
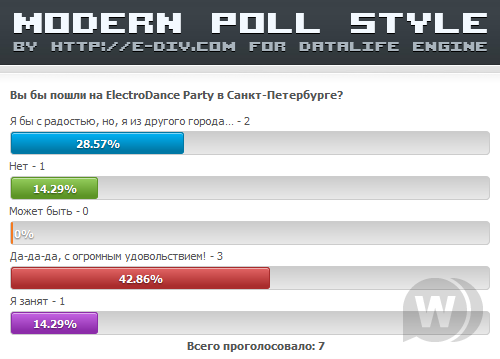
Новый вид полосы результатов голосования в новостях (с процентами) и разноцветные полосы результатов в блоке голосования на сайте. Установка проста и состоит только из инструкции без дополнительных файлов, изменения кода минимальны.
Скриншоты
https://prowebber.club/uploads/posts/2012-05/...3_poll-vote.jpg
https://prowebber.club/uploads/posts/2012-05/...l-fullstory.jpg
https://prowebber.club/uploads/posts/2012-05/...ll-allvotes.jpg
Установка
/* Start ---- Modern Poll Style by http://e-div.com */
.ed_polled { height: 22px; } .ed_polled span { height: 20px; }
.ed_voted { height: 11px; } .ed_voted span { height: 9px; }
.ed_progress {
border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:4px 0;
background: #DEDEDE;
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9));
background: -moz-linear-gradient(top, #ccc, #e9e9e9);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');
-moz-box-shadow: 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.ed_progress span {
display: block; margin: 0; padding: 0; text-align:center; width:0;
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.5);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.5);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.ed_progress span b { color: #fff; line-height: 20px; padding-left: 2px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); }
.ed_progress_1 span {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.ed_progress_2 span {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.ed_progress_3 span {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.ed_progress_4 span {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.ed_progress_5 span {
border: 1px solid #8c2ca9; background-color: #8c2ca9;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
/* End ---- Modern Poll Style by http://e-div.com */
.ed_polled { height: 22px; } .ed_polled span { height: 20px; }
.ed_voted { height: 11px; } .ed_voted span { height: 9px; }
.ed_progress {
border: 1px solid #ccc; position: relative; display: block; padding: 0; margin:4px 0;
background: #DEDEDE;
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#e9e9e9));
background: -moz-linear-gradient(top, #ccc, #e9e9e9);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#e9e9e9');
-moz-box-shadow: 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 #fff;
box-shadow: 0 1px 0 #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
.ed_progress span {
display: block; margin: 0; padding: 0; text-align:center; width:0;
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.5);
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.5);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.5);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.ed_progress span b { color: #fff; line-height: 20px; padding-left: 2px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); }
.ed_progress_1 span {
border: 1px solid #0078a5; background-color: #5C9ADE;
background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5');
}
.ed_progress_2 span {
border: 1px solid #5c9425; background-color: #77AF3F;
background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425');
}
.ed_progress_3 span {
border: 1px solid #f47a20; background-color: #faa51a;
background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.ed_progress_4 span {
border: 1px solid #A92C2C; background-color: #C44747;
background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C');
}
.ed_progress_5 span {
border: 1px solid #8c2ca9; background-color: #8c2ca9;
background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9));
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9');
}
/* End ---- Modern Poll Style by http://e-div.com */
меняем:
$entry .= "<div class=\"vote\" align=\"left\">$body[$i] - $num ($proc%)</div>
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$pn}.gif\" height=\"10\" width=\"".intval($proc)."%\" style=\"border:1px solid black\">
</div>\n";
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$pn}.gif\" height=\"10\" width=\"".intval($proc)."%\" style=\"border:1px solid black\">
</div>\n";
на:
$entry .= "<div class=\"ed_vote\">" . $body[$i] . " - " . $num . " (" . $proc . "%)</div><div class=\"ed_progress ed_voted ed_progress_" . $pn . "\"><span style=\"width: " . intval( $proc ) . "%;\"></span></div>\n";
меняем:
$buffer .= <<<HTML
{$body[$i]} - {$num} ({$proc}%)
<img src="{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$pn}.gif" height="10" width="{$proc}%" style="border:1px solid black;" alt="" />
HTML;
{$body[$i]} - {$num} ({$proc}%)
<img src="{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$pn}.gif" height="10" width="{$proc}%" style="border:1px solid black;" alt="" />
HTML;
на:
$buffer .= $body[$i] . " - " . $num . "<div class=\"ed_progress ed_polled ed_progress_" . $pn . "\"><span style=\"width: " . intval( $proc ) . "%;\"><nobr>" . $proc . "%</nobr></span></div>";
меняем:
$entry .= "<tr><td width=\"20\" nowrap>{$radio}</td><td><div class=\"vote\" align=\"left\">$body[$i] - $num ($proc%)</div>
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$pn}.gif\" height=\"10\" width=\"$proc%\" style=\"border:1px solid black\">
</div></td></tr>";
<div class=\"vote\" align=\"left\">
<img src=\"{$config['http_home_url']}templates/{$vote_skin}/dleimages/poll{$pn}.gif\" height=\"10\" width=\"$proc%\" style=\"border:1px solid black\">
</div></td></tr>";
на:
$entry .= "<tr><td width=\"20\" nowrap>{$radio}</td><td style=\"padding-right: 20px;\"><div class=\"ed_vote\">" . $body[$i] . " - " . $num . " (" . $proc . "%)</div><div class=\"ed_progress ed_voted ed_progress_" . $pn . "\"><span style=\"width: " . intval( $proc ) . "%;\"></span></div></td></tr>";
меняем:
$list .= <<<HTML
{$body[$v]} - {$num} ({$proc}%)
<img src="{$config['http_home_url']}templates/{$config['skin']}/dleimages/poll{$pn}.gif" height="10" width="{$w}%" style="border:1px solid black;" alt="" />
HTML;
{$body[$v]} - {$num} ({$proc}%)
<img src="{$config['http_home_url']}templates/{$config['skin']}/dleimages/poll{$pn}.gif" height="10" width="{$w}%" style="border:1px solid black;" alt="" />
HTML;
на:
$list .= $body[$v] . " - " . $num . "<div class=\"ed_progress ed_polled ed_progress_" . $pn . "\"><span style=\"width: " . intval( $proc ) . "%;\"><nobr>" . $proc . "%</nobr></span></div>";
Автор: Elegant Division (http://e-div.com)
Страница хака: http://e-div.com/blog/modern-poll-style.html





 Главная
Главная
