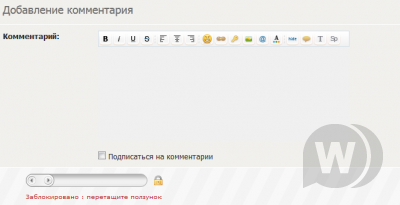
Абсолютно новый вид qaptcha, представленный в виде ползунка! Смысл данной каптчи прост, для того чтобы написать комментарий на сайт вам потребуется перетащить ползунок из одной стороны в другую.
Автор хака: SX2
qaptcha.rar [13.36 Kb] (cкачиваний: 780)
MD5: a20c5bbb1c9d2c302679f064d5e9549e
MD5: a20c5bbb1c9d2c302679f064d5e9549e




 Главная
Главная

Предыдущая Следующая