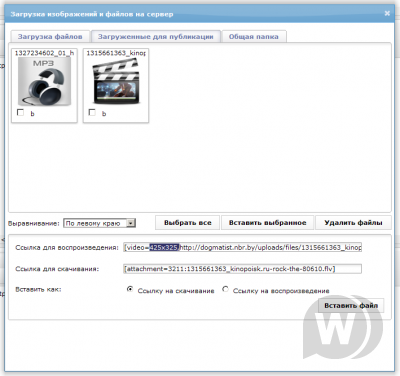
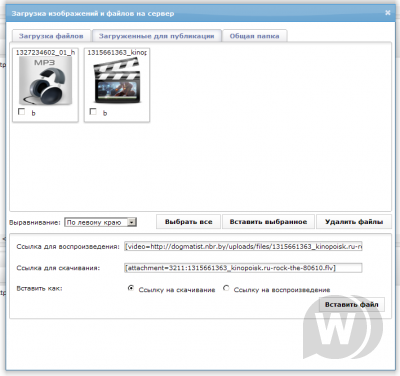
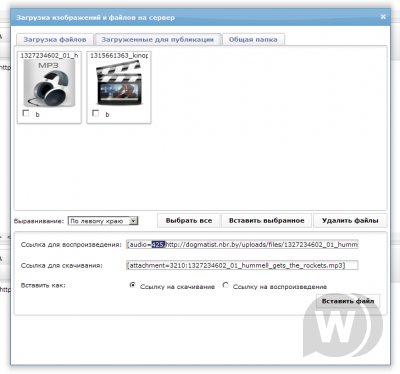
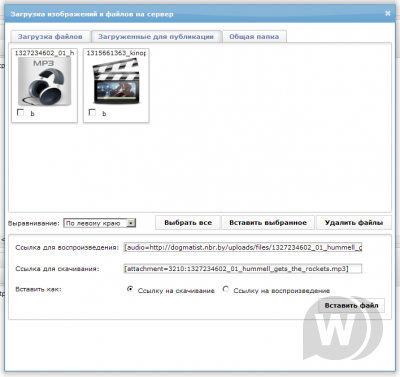
Чтобы убрать префикс 600x400 (или какой там у вас добавляется прописанный в настройках) из video = 600x400,... и audio = 600,... в WYSIWYG редакторе DLE 9.6
чтобы было как в 9.5 и н ниже версиях
открываем файл /engine/ajax/upload.php
заменить на
чтобы было как в 9.5 и н ниже версиях
открываем файл /engine/ajax/upload.php
if ( mode == "video" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[video={$video_config['width']}x{$video_config['height']},'+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');
if ( mode == "audio" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[audio={$video_config['width']},'+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');
if ( mode == "audio" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[audio={$video_config['width']},'+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');
заменить на
if ( mode == "video" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[video='+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');
if ( mode == "audio" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[audio='+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');
if ( mode == "audio" ) $('#imgparam3').html('<input id="playurl" name="playurl" value="[audio='+$(this).attr('href')+']" style="width:420px;" class="edit bk" />');








 Главная
Главная
