В DLE 9.7 код отличается от прошлых версий .. поэтом и код для рейтинга в 10-ть звёзд тоже
решил поделиться с вами )




---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
в \engine\modules\functions.php найти
Заменить на
\engine\ajax\rating.php найти
заменить на
в css шаблоне в \style\engine.css заменить весь код между
/*---Рейтинг---*/
...
/*---BB коды---*/
на этот
в шаблон /dleimages/ залить картинку с именем ratingr.png

---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
в \engine\modules\functions.php найти
Заменить на
\engine\ajax\rating.php найти
заменить на
в css шаблоне в \style\engine.css заменить весь код между
/*---Рейтинг---*/
...
/*---BB коды---*/
на этот
в шаблон /dleimages/ залить картинку с именем ratingv.png

---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
картинки звёзд без сжатия в архиве
решил поделиться с вами )
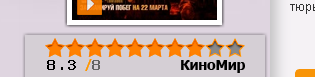
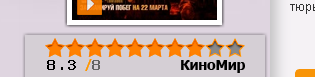
Вариант 1


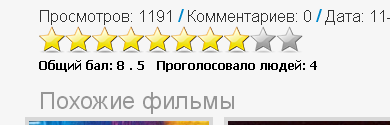
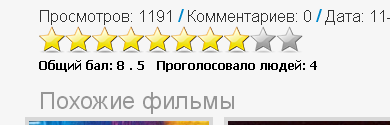
Вариант 2


---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
Вариант 1
в \engine\modules\functions.php найти
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 0;
$rating = $rating * 17;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 0;
$rating = $rating * 17;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
Заменить на
//основной рейтинг
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 1 );
else $rating = 0;
$rating1 = str_replace( ",", " . ", $rating );
$rating2 = $rating1 * 10;
if( ! $allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
</ul>
<div class="rating rating_digits"><div class="rating_digits_1">{$rating1}</div><div class="rating_digits_2">{$vote_num}</div></div></div>
HTML;
return $rated;
}
$rated .= <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
<li><a href="#" title="1" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="2" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="3" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="4" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="5" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
<li><a href="#" title="6" class="r6-unit" onclick="doRate('6', '{$id}'); return false;">6</a></li>
<li><a href="#" title="7" class="r7-unit" onclick="doRate('7', '{$id}'); return false;">7</a></li>
<li><a href="#" title="8" class="r8-unit" onclick="doRate('8', '{$id}'); return false;">8</a></li>
<li><a href="#" title="9" class="r9-unit" onclick="doRate('9', '{$id}'); return false;">9</a></li>
<li><a href="#" title="10" class="r10-unit" onclick="doRate('10', '{$id}'); return false;">10</a></li>
</ul>
<div class="rating rating_digits"><div class="rating_digits_1">{$rating1}</div><div class="rating_digits_2">{$vote_num}</div></div></div></div>
HTML;
return $rated;
}
//основной рейтинг
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 1 );
else $rating = 0;
$rating1 = str_replace( ",", " . ", $rating );
$rating2 = $rating1 * 10;
if( ! $allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
</ul>
<div class="rating rating_digits"><div class="rating_digits_1">{$rating1}</div><div class="rating_digits_2">{$vote_num}</div></div></div>
HTML;
return $rated;
}
$rated .= <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
<li><a href="#" title="1" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="2" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="3" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="4" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="5" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
<li><a href="#" title="6" class="r6-unit" onclick="doRate('6', '{$id}'); return false;">6</a></li>
<li><a href="#" title="7" class="r7-unit" onclick="doRate('7', '{$id}'); return false;">7</a></li>
<li><a href="#" title="8" class="r8-unit" onclick="doRate('8', '{$id}'); return false;">8</a></li>
<li><a href="#" title="9" class="r9-unit" onclick="doRate('9', '{$id}'); return false;">9</a></li>
<li><a href="#" title="10" class="r10-unit" onclick="doRate('10', '{$id}'); return false;">10</a></li>
</ul>
<div class="rating rating_digits"><div class="rating_digits_1">{$rating1}</div><div class="rating_digits_2">{$vote_num}</div></div></div></div>
HTML;
return $rated;
}
//основной рейтинг
\engine\ajax\rating.php найти
if( $go_rate > 5 or $go_rate < 1 ) $go_rate = 0;
заменить на
if( $go_rate > 10 or $go_rate < 1 ) $go_rate = 0;
в css шаблоне в \style\engine.css заменить весь код между
/*---Рейтинг---*/
...
/*---BB коды---*/
на этот
.rating {
color: #000;
font-size: 10px;
font-family: tahoma;
width: 200px;
height: 38px;
margin: 0;
font-weight: bold;
padding: 0 20px;
}
.unit-rating {
list-style: none;
margin: 0px;
padding: 0px;
width: 200px;
height: 38px;
position: relative;
background-image: url(../dleimages/ratingr.png);
background-position: -20px -38px;
background-repeat: repeat-x;
}
.unit-rating li {
text-indent: -90000px;
padding: 0px;
margin: 0px;
float: left;
}
.unit-rating li a {
display: block;
width: 20px;
height: 19px;
text-decoration: none;
text-indent: -9000px;
z-index: 17;
position: absolute;
padding: 0px;
}
.unit-rating li a:hover {
background-image: url(../dleimages/ratingr.png);
background-position: -20px -19px;
z-index: 2;
left: 0px;
}
.unit-rating a.r1-unit { left: 0px; }
.unit-rating a.r1-unit:hover { width: 20px; }
.unit-rating a.r2-unit { left: 20px; }
.unit-rating a.r2-unit:hover { width: 40px; }
.unit-rating a.r3-unit { left: 40px; }
.unit-rating a.r3-unit:hover { width: 60px; }
.unit-rating a.r4-unit { left: 60px; }
.unit-rating a.r4-unit:hover { width: 80px; }
.unit-rating a.r5-unit { left: 80px; }
.unit-rating a.r5-unit:hover { width: 100px; }
.unit-rating a.r6-unit { left: 100px; }
.unit-rating a.r6-unit:hover { width: 120px; }
.unit-rating a.r7-unit { left: 120px; }
.unit-rating a.r7-unit:hover { width: 140px; }
.unit-rating a.r8-unit { left: 140px; }
.unit-rating a.r8-unit:hover { width: 160px; }
.unit-rating a.r9-unit { left: 160px; }
.unit-rating a.r9-unit:hover { width: 180px; }
.unit-rating a.r10-unit { left: 180px; }
.unit-rating a.r10-unit:hover { width: 200px; }
.unit-rating li.current-rating {
background-image: url(../dleimages/ratingr.png);
background-position: -20px 0px;
position: absolute;
height: 19px;
display: block;
text-indent: -9000px;
z-index: 1;
}
.rating_digits{
font-size:14px;
line-height:10px;
padding:0 0 0 2px !important;
position:absolute;
margin:-16px 0 0 0;
height:11px;
width:124px !important;
}
.rating_digits_1{
float:left;
margin:0px;
height:11px;
width:37px;
}
.rating_digits_2{
color:#646464;
float:left;
margin:0 0 0 8px;
height:11px;
width:79px;
}
color: #000;
font-size: 10px;
font-family: tahoma;
width: 200px;
height: 38px;
margin: 0;
font-weight: bold;
padding: 0 20px;
}
.unit-rating {
list-style: none;
margin: 0px;
padding: 0px;
width: 200px;
height: 38px;
position: relative;
background-image: url(../dleimages/ratingr.png);
background-position: -20px -38px;
background-repeat: repeat-x;
}
.unit-rating li {
text-indent: -90000px;
padding: 0px;
margin: 0px;
float: left;
}
.unit-rating li a {
display: block;
width: 20px;
height: 19px;
text-decoration: none;
text-indent: -9000px;
z-index: 17;
position: absolute;
padding: 0px;
}
.unit-rating li a:hover {
background-image: url(../dleimages/ratingr.png);
background-position: -20px -19px;
z-index: 2;
left: 0px;
}
.unit-rating a.r1-unit { left: 0px; }
.unit-rating a.r1-unit:hover { width: 20px; }
.unit-rating a.r2-unit { left: 20px; }
.unit-rating a.r2-unit:hover { width: 40px; }
.unit-rating a.r3-unit { left: 40px; }
.unit-rating a.r3-unit:hover { width: 60px; }
.unit-rating a.r4-unit { left: 60px; }
.unit-rating a.r4-unit:hover { width: 80px; }
.unit-rating a.r5-unit { left: 80px; }
.unit-rating a.r5-unit:hover { width: 100px; }
.unit-rating a.r6-unit { left: 100px; }
.unit-rating a.r6-unit:hover { width: 120px; }
.unit-rating a.r7-unit { left: 120px; }
.unit-rating a.r7-unit:hover { width: 140px; }
.unit-rating a.r8-unit { left: 140px; }
.unit-rating a.r8-unit:hover { width: 160px; }
.unit-rating a.r9-unit { left: 160px; }
.unit-rating a.r9-unit:hover { width: 180px; }
.unit-rating a.r10-unit { left: 180px; }
.unit-rating a.r10-unit:hover { width: 200px; }
.unit-rating li.current-rating {
background-image: url(../dleimages/ratingr.png);
background-position: -20px 0px;
position: absolute;
height: 19px;
display: block;
text-indent: -9000px;
z-index: 1;
}
.rating_digits{
font-size:14px;
line-height:10px;
padding:0 0 0 2px !important;
position:absolute;
margin:-16px 0 0 0;
height:11px;
width:124px !important;
}
.rating_digits_1{
float:left;
margin:0px;
height:11px;
width:37px;
}
.rating_digits_2{
color:#646464;
float:left;
margin:0 0 0 8px;
height:11px;
width:79px;
}
в шаблон /dleimages/ залить картинку с именем ratingr.png

---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
Вариант 2
в \engine\modules\functions.php найти
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 0;
$rating = $rating * 17;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 0;
$rating = $rating * 17;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
Заменить на
//основной рейтинг
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 1 );
else $rating = 0;
$rating1 = str_replace( ",", " . ", $rating );
$rating2 = $rating1 * 10;
if( ! $allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
</ul>
<div class="rating_digits"><div class="rating_digits_1">Общий бал: {$rating1}</div><div class="rating_digits_2">Проголосовало людей: {$vote_num}</div></div></div>
HTML;
return $rated;
}
$rated .= <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
<li><a href="#" title="1" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="2" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="3" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="4" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="5" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
<li><a href="#" title="6" class="r6-unit" onclick="doRate('6', '{$id}'); return false;">6</a></li>
<li><a href="#" title="7" class="r7-unit" onclick="doRate('7', '{$id}'); return false;">7</a></li>
<li><a href="#" title="8" class="r8-unit" onclick="doRate('8', '{$id}'); return false;">8</a></li>
<li><a href="#" title="9" class="r9-unit" onclick="doRate('9', '{$id}'); return false;">9</a></li>
<li><a href="#" title="10" class="r10-unit" onclick="doRate('10', '{$id}'); return false;">10</a></li>
</ul>
<div class="rating_digits"><div class="rating_digits_1">Общий бал: {$rating1}</div><div class="rating_digits_2">Проголосовало людей: {$vote_num}</div></div></div></div>
HTML;
return $rated;
}
//основной рейтинг
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 1 );
else $rating = 0;
$rating1 = str_replace( ",", " . ", $rating );
$rating2 = $rating1 * 10;
if( ! $allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
</ul>
<div class="rating_digits"><div class="rating_digits_1">Общий бал: {$rating1}</div><div class="rating_digits_2">Проголосовало людей: {$vote_num}</div></div></div>
HTML;
return $rated;
}
$rated .= <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating2}%;">{$rating2}</li>
<li><a href="#" title="1" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="2" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="3" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="4" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="5" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
<li><a href="#" title="6" class="r6-unit" onclick="doRate('6', '{$id}'); return false;">6</a></li>
<li><a href="#" title="7" class="r7-unit" onclick="doRate('7', '{$id}'); return false;">7</a></li>
<li><a href="#" title="8" class="r8-unit" onclick="doRate('8', '{$id}'); return false;">8</a></li>
<li><a href="#" title="9" class="r9-unit" onclick="doRate('9', '{$id}'); return false;">9</a></li>
<li><a href="#" title="10" class="r10-unit" onclick="doRate('10', '{$id}'); return false;">10</a></li>
</ul>
<div class="rating_digits"><div class="rating_digits_1">Общий бал: {$rating1}</div><div class="rating_digits_2">Проголосовало людей: {$vote_num}</div></div></div></div>
HTML;
return $rated;
}
//основной рейтинг
\engine\ajax\rating.php найти
if( $go_rate > 5 or $go_rate < 1 ) $go_rate = 0;
заменить на
if( $go_rate > 10 or $go_rate < 1 ) $go_rate = 0;
в css шаблоне в \style\engine.css заменить весь код между
/*---Рейтинг---*/
...
/*---BB коды---*/
на этот
.rating {
color: black;
display: block;
font-size: 10px;
font-family: tahoma;
height: 54px;
margin: 0;
font-weight: bold;
width: 264px;
}
.unit-rating {
list-style: none;
margin:0 auto;
padding: 0px;
width: 264px;
height: 27px;
position: relative;
background-image: url(../dleimages/ratingv.png);
background-position: 0 -54px;
background-repeat: repeat-x;
}
.unit-rating li {
text-indent: -90000px;
padding: 0px;
margin: 0px;
float: left;
}
.unit-rating li a {
display: block;
width: 26.4px;
height: 27px;
text-decoration: none;
text-indent: -9000px;
z-index: 17;
position: absolute;
padding: 0px;
}
.unit-rating li a:hover {
background-image: url(../dleimages/ratingv.png);
background-position: 0 -27px;
z-index: 2;
left: 0px;
}
.unit-rating a.r1-unit { left: 0px; }
.unit-rating a.r1-unit:hover { width: 26.4px; }
.unit-rating a.r2-unit { left: 26.4px; }
.unit-rating a.r2-unit:hover { width: 52.8px; }
.unit-rating a.r3-unit { left: 52.8px; }
.unit-rating a.r3-unit:hover { width: 79.2px; }
.unit-rating a.r4-unit { left: 79.2px; }
.unit-rating a.r4-unit:hover { width: 105.6px; }
.unit-rating a.r5-unit { left: 105.6px; }
.unit-rating a.r5-unit:hover { width: 132px; }
.unit-rating a.r6-unit { left: 132px; }
.unit-rating a.r6-unit:hover { width: 158.4px; }
.unit-rating a.r7-unit { left: 158.4px; }
.unit-rating a.r7-unit:hover { width: 184.8px; }
.unit-rating a.r8-unit { left: 184.8px; }
.unit-rating a.r8-unit:hover { width: 211.2px; }
.unit-rating a.r9-unit { left: 211.2px; }
.unit-rating a.r9-unit:hover { width: 237.6px; }
.unit-rating a.r10-unit { left: 237.6px; }
.unit-rating a.r10-unit:hover { width: 264px; }
.unit-rating li.current-rating {
background-image: url(../dleimages/ratingv.png);
background-position: 0 0px;
position: absolute;
height: 27px;
display: block;
text-indent: -9000px;
z-index: 1;
}
.rating_digits{
font-size: 12px;
line-height: 9px;
height: 26px;
width: 334px;
}
.rating_digits div{
display: inline-block;
}
.rating_digits_1{
margin: 0;
padding: 8px 8px 8px 0;
width: 110px;
height: 10px;
}
.rating_digits_2{
margin: 0;
padding: 8px 8px 8px 0;
width: 187px;
height: 10px;
}
color: black;
display: block;
font-size: 10px;
font-family: tahoma;
height: 54px;
margin: 0;
font-weight: bold;
width: 264px;
}
.unit-rating {
list-style: none;
margin:0 auto;
padding: 0px;
width: 264px;
height: 27px;
position: relative;
background-image: url(../dleimages/ratingv.png);
background-position: 0 -54px;
background-repeat: repeat-x;
}
.unit-rating li {
text-indent: -90000px;
padding: 0px;
margin: 0px;
float: left;
}
.unit-rating li a {
display: block;
width: 26.4px;
height: 27px;
text-decoration: none;
text-indent: -9000px;
z-index: 17;
position: absolute;
padding: 0px;
}
.unit-rating li a:hover {
background-image: url(../dleimages/ratingv.png);
background-position: 0 -27px;
z-index: 2;
left: 0px;
}
.unit-rating a.r1-unit { left: 0px; }
.unit-rating a.r1-unit:hover { width: 26.4px; }
.unit-rating a.r2-unit { left: 26.4px; }
.unit-rating a.r2-unit:hover { width: 52.8px; }
.unit-rating a.r3-unit { left: 52.8px; }
.unit-rating a.r3-unit:hover { width: 79.2px; }
.unit-rating a.r4-unit { left: 79.2px; }
.unit-rating a.r4-unit:hover { width: 105.6px; }
.unit-rating a.r5-unit { left: 105.6px; }
.unit-rating a.r5-unit:hover { width: 132px; }
.unit-rating a.r6-unit { left: 132px; }
.unit-rating a.r6-unit:hover { width: 158.4px; }
.unit-rating a.r7-unit { left: 158.4px; }
.unit-rating a.r7-unit:hover { width: 184.8px; }
.unit-rating a.r8-unit { left: 184.8px; }
.unit-rating a.r8-unit:hover { width: 211.2px; }
.unit-rating a.r9-unit { left: 211.2px; }
.unit-rating a.r9-unit:hover { width: 237.6px; }
.unit-rating a.r10-unit { left: 237.6px; }
.unit-rating a.r10-unit:hover { width: 264px; }
.unit-rating li.current-rating {
background-image: url(../dleimages/ratingv.png);
background-position: 0 0px;
position: absolute;
height: 27px;
display: block;
text-indent: -9000px;
z-index: 1;
}
.rating_digits{
font-size: 12px;
line-height: 9px;
height: 26px;
width: 334px;
}
.rating_digits div{
display: inline-block;
}
.rating_digits_1{
margin: 0;
padding: 8px 8px 8px 0;
width: 110px;
height: 10px;
}
.rating_digits_2{
margin: 0;
padding: 8px 8px 8px 0;
width: 187px;
height: 10px;
}
в шаблон /dleimages/ залить картинку с именем ratingv.png

---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------
картинки звёзд без сжатия в архиве
zvezdy.rar [26.88 Kb] (cкачиваний: 809)
MD5: 4c3e14baa7f4085a52169a0fcc6e8bb6
MD5: 4c3e14baa7f4085a52169a0fcc6e8bb6




 Главная
Главная
