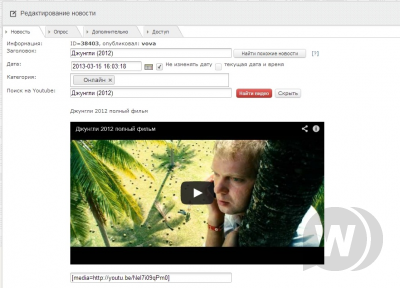
- это небольшое добавление для CMS DLE. С помощью данного хака журналисту сайта не нужно будет искать по просторам интернета видео ролик, трейлер для своей новости. Достаточно ввести в пустом поле название видео статьи и нажать на кнопку "Найти видео", после чего ниже появится видео и поле с
-кодом для вставки в новость.
Данный хак работает при добавлении / редактировании новости в админке, а так же на сайте.
Открыть файлы:
/engine/inc/addnews.php,
/engine/inc/editnews.phpНайти: <tr>
<td height="29" style="padding-left:5px;">{$lang['addnews_cat']}</td>
<td><select data-placeholder="{$lang['addnews_cat_sel']}" name="category[]" id="category" onchange="onCategoryChange(this)" $category_multiple style="width:350px;">
{$categories_list}
</select>
</td>
</tr>
Добавить ниже: <script type="text/javascript">
$(document).ready(function(){
$("#SearchYoutube").click(function(){
ShowLoading('');
var youtube_video = $("#youtube_video").val();
var keyword= encodeURIComponent(youtube_video);
var yt_url='http://gdata.youtube.com/feeds/api/videos?q='+keyword+'&format=5&max-results=1&v=2&alt=jsonc';
$.ajax({
type: "GET",
url: yt_url,
dataType:"jsonp",
success: function(response){
HideLoading('');
if(response.data.items){
$.each(response.data.items, function(i,data){
var video_id=data.id;
var video_title=data.title;
var video_viewCount=data.viewCount;
var video_frame="<iframe width='560' height='315' src='http://www.youtube.com/embed/"+video_id+"' frameborder='0' type='text/html'></iframe>";
var final="<br/><div id='title'>"+video_title+"</div><br/><div>"+video_frame+"</div><br/><input type='text' class='edit bk' style='width:350px;' value='[center][media=http://youtu.be/"+video_id+"][/center]' />";
$("#result").html(final);
});
}else{
$("#result").html("<div id='no'>No Video</div>");
HideLoading('');
}
}
});
});
});
</script>
<tr>
<td width="140" height="29" style="padding-left:5px;">Поиск на Youtube:</td>
<td><input class="edit bk" type="text" id="youtube_video" value="" style="width:350px;" > <input class="btn btn-danger btn-mini" type="button" id="SearchYoutube" value="Найти видео"> <a onclick="$('#result').toggle('blind',{},700); return false;" class="btn btn-mini">Скрыть</a>
</td>
</tr>
<tr>
<td></td>
<td><div id="result"></div></td>
</tr>
Открыть файл в шаблоне:
addnews.tplВ самом верху вставить: <script type="text/javascript">
$(document).ready(function(){
$("#SearchYoutube").click(function(){
ShowLoading('');
var youtube_video = $("#youtube_video").val();
var keyword= encodeURIComponent(youtube_video);
var yt_url='http://gdata.youtube.com/feeds/api/videos?q='+keyword+'&format=5&max-results=1&v=2&alt=jsonc';
$.ajax({
type: "GET",
url: yt_url,
dataType:"jsonp",
success: function(response){
HideLoading('');
if(response.data.items){
$.each(response.data.items, function(i,data){
var video_id=data.id;
var video_title=data.title;
var video_viewCount=data.viewCount;
var video_frame="<iframe width='560' height='315' src='http://www.youtube.com/embed/"+video_id+"' frameborder='0' type='text/html'></iframe>";
var final="<br/><div id='title'>"+video_title+"</div><br/><div>"+video_frame+"</div><br/><input type='text' class='edit bk' style='width:350px;' value='[center][media=http://youtu.be/"+video_id+"][/center]' />";
$("#result").html(final);
});
}else{
$("#result").html("<div id='no'>No Video</div>");
HideLoading('');
}
}
});
});
});
</script>
И в любом месте, для вывода вставить:<tr>
<td class="label">Поиск на Youtube:</td>
<td><input type="text" id="youtube_video" value="" maxlength="150" class="f_input" /> <input class="fbutton" type="button" id="SearchYoutube" value="Найти видео"> <a onclick="$('#result').toggle('blind',{},700); return false;" class="fbutton">Скрыть</a></td>
</tr>
<tr>
<td></td>
<td><div id="result"></div></td>
</tr>
и изменить на свое.
Где 560 это ширина и 315 высота.






 Главная
Главная

Предыдущая Следующая