Собственно надоело каждый раз руками писать теги
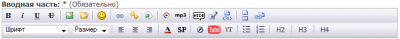
и решил добавить их в BB панель, что бы при выделении текста и нажатии на кнопку, выделенный кусок обёртывался в тег
Заходим в engine/classes/parse.class.php
Находим:
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[b]", "<b>", str_ireplace( "[/b]", "</b>", $source ) );
Ниже ставим:
$count_start = substr_count ($source, "[H2]");
$count_end = substr_count ($source, "[/H2]");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[H2]", "<H2>", str_ireplace( "[/H2]", "</H2>", $source ) );
$count_start = substr_count ($source, "[H3]");
$count_end = substr_count ($source, "[/H3]");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[H3]", "<H3>", str_ireplace( "[/H3]", "</H3>", $source ) );
$count_start = substr_count ($source, "[H4]");
$count_end = substr_count ($source, "[/H4]");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[H4]", "<H4>", str_ireplace( "[/H4]", "</H4>", $source ) );
В файле engine/modules/bbcode.php находим:
<b id="b_ol" class="bb-btn" onclick="tag_list('ol')" title="{$lang['bb_t_list2']}">{$lang['bb_t_list2']}</b>
<span class="bb-sep">|</span>
И ниже ставим:
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<span class="bb-sep">|</span>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<span class="bb-sep">|</span>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>
Дальше идём в engine/ajax/bbcode.php
Находим:
<b id="b_ol" class="bb-btn" onclick="tag_list('ol')" title="$lang[bb_t_list2]">$lang[bb_t_list2]</b>
<span class="bb-sep">|</span>
И ниже ставм:
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<span class="bb-sep">|</span>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<span class="bb-sep">|</span>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>
Что бы в админке коды подключить нужно, зайти в engine/inc/include/inserttag.php
Найти:
<div id="b_ol" class="editor_button" onclick="tag_list('ol')"><img title="$lang[bb_t_list2]" src="engine/skins/bbcodes/images/ol.gif" width="23" height="25"></div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
Ниже вставить:
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>
Теперь в любом подключенном к сайту .css файле вставьте
#b_h2 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
#b_h3 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
#b_h4 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
Автор: Dolmatov
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[b]", "<b>", str_ireplace( "[/b]", "</b>", $source ) );
$count_start = substr_count ($source, "[H2]");
$count_end = substr_count ($source, "[/H2]");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[H2]", "<H2>", str_ireplace( "[/H2]", "</H2>", $source ) );
$count_start = substr_count ($source, "[H3]");
$count_end = substr_count ($source, "[/H3]");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[H3]", "<H3>", str_ireplace( "[/H3]", "</H3>", $source ) );
$count_start = substr_count ($source, "[H4]");
$count_end = substr_count ($source, "[/H4]");
if ($count_start AND $count_start == $count_end) $source = str_ireplace( "[H4]", "<H4>", str_ireplace( "[/H4]", "</H4>", $source ) );
<b id="b_ol" class="bb-btn" onclick="tag_list('ol')" title="{$lang['bb_t_list2']}">{$lang['bb_t_list2']}</b>
<span class="bb-sep">|</span>
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<span class="bb-sep">|</span>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<span class="bb-sep">|</span>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>
<b id="b_ol" class="bb-btn" onclick="tag_list('ol')" title="$lang[bb_t_list2]">$lang[bb_t_list2]</b>
<span class="bb-sep">|</span>
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<span class="bb-sep">|</span>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<span class="bb-sep">|</span>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>
<div id="b_ol" class="editor_button" onclick="tag_list('ol')"><img title="$lang[bb_t_list2]" src="engine/skins/bbcodes/images/ol.gif" width="23" height="25"></div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h2" class="editor_button" onclick="simpletag('H2')">H2</div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h3" class="editor_button" onclick="simpletag('H3')">H3</div>
<div class="editor_button"><img src="engine/skins/bbcodes/images/brkspace.gif" width="5" height="25"></div>
<div id="b_h4" class="editor_button" onclick="simpletag('H4')">H4</div>
#b_h2 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
#b_h3 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}
#b_h4 {
cursor: pointer;
width: 23px;
float: left;
margin: 3px 0px 0px 5px;
}





 Главная
Главная
