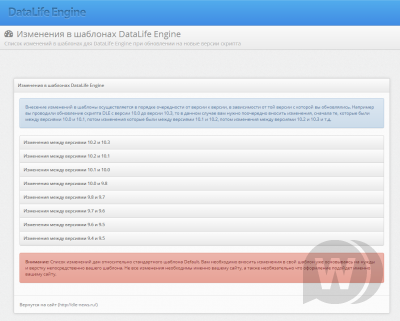
Хак позволит вывести, в админпанели движка Dle 10.2-10.3 Изменения в шаблонах DataLife Engine с сайта разработчика.
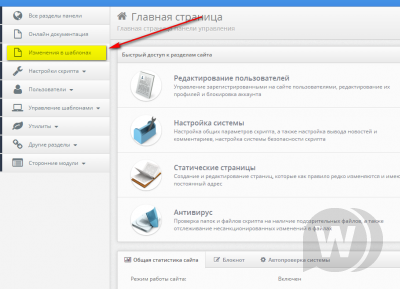
После установки в боковом меню появится кнопка, при клике по которой выводиться модальное окно с фреймом на Изменения в шаблонах DataLife Engine.
Установка!
Найти в файле engine/skins/default.skin.php код:
<li><span class=\"glow\"></span><a href=\"?mod=options&action=options\"><i class=\"icon-globe icon-2x\"></i><span>{$lang['header_all']}</span></a></li>
<li><span class=\"glow\"></span><a href=\"#\" onclick=\"online_document();return false\"><i class=\"icon-file icon-2x\"></i><span>Изменения в шаблонах</span></a></li>
Ниже перед частью кода:
} else $sidebar = "";
Вставить:
$sidebar .= '
<script language="javascript" type="text/javascript">
function online_document(){
$("#onlinedocument").remove();
$("body").append("<div id=\'onlinedocument\' title=\'Изменения в шаблонах\' style=\'display:none\'></div>");
$("#onlinedocument").dialog({
autoOpen: true,
width: $(window).width(),
height: $(window).height(),
dialogClass: "modalfixed",
open: function(event, ui) {
$("#onlinedocument").html(\'<iframe name="onlinedocumentframe" id="onlinedocumentframe" width="100%" height="100%" src="http://dle-news.ru/extras/diffs/" frameborder = "no"></iframe>\');
},
beforeClose: function(event, ui) {
$("#onlinedocument").html("");
}
});
return false;
};
</script>';
<script language="javascript" type="text/javascript">
function online_document(){
$("#onlinedocument").remove();
$("body").append("<div id=\'onlinedocument\' title=\'Изменения в шаблонах\' style=\'display:none\'></div>");
$("#onlinedocument").dialog({
autoOpen: true,
width: $(window).width(),
height: $(window).height(),
dialogClass: "modalfixed",
open: function(event, ui) {
$("#onlinedocument").html(\'<iframe name="onlinedocumentframe" id="onlinedocumentframe" width="100%" height="100%" src="http://dle-news.ru/extras/diffs/" frameborder = "no"></iframe>\');
},
beforeClose: function(event, ui) {
$("#onlinedocument").html("");
}
});
return false;
};
</script>';






 Главная
Главная
