Автор:
Test-Templates (редактировал Beetemplate)
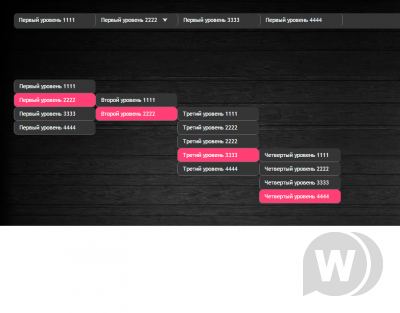
Никаких новых идей данное меню в себе не несет, но я постарался сделать его очень простым в плане кода и понимания. HTML и CSS код я приводить не буду - вы без труда сможете сами в них разобраться, так как там простые элементарные списки. Приведу лишь код jQuery, который нам понадобиться, чтобы меню заработало:
$(document).ready(function() {
// Вертикальное меню
$(".tt-menu li").hover(
function() {
$(this).find("ul:first").fadeIn(200);
$(this).addClass("active");
}, function() {
$(this).find("ul:first").fadeOut(0);
$(this).removeClass("active");
});
$(".tt-menu li:has(ul)").addClass("level-item");
// Горизонтальное меню
$(".tt-menu-horizontal li").hover(
function() {
$(this).find("ul:first").fadeIn(200);
$(this).addClass("active");
}, function() {
$(this).find("ul:first").fadeOut(0);
$(this).removeClass("active");
});
$(".tt-menu-horizontal li:has(.tt-menu-horizontal-right)").addClass("level-item2");
$(".tt-menu-horizontal-right li:has(ul)").addClass("level-item");
});
При наведении мышки на любой пункт списка (тег li) мы ищем в нем первый элемент ul (подменю) и если данный элемент присутствует, то показываем его. Для удобства мы к тем спискам, которые содержат подменю, добавляем типичные стрелочки, которые как бы намекают, что тут есть чему выпасть = ) За эти стрелочки отвечают классы level-item (стрелка вправо) и level-item2 (стрелка вниз).
Чтобы подключить меню необходимо добавить следующий код между тегами и
<script type="text/javascript" src="{THEME}/js/active.js"></script>
<div style="clear: both;height: 100px;"></div>
<ul class="tt-menu">
<li><a href="#">Первый уровень 1111</a></li>
<li>
<a href="#">Первый уровень 2222</a>
<ul>
<li><a href="#">Второй уровень 1111</a></li>
<li>
<a href="#">Второй уровень 2222</a>
<ul>
<li><a href="#">Третий уровень 1111</a></li>
<li><a href="#">Третий уровень 2222</a></li>
<li><a href="#">Третий уровень 2222</a></li>
<li>
<a href="#">Третий уровень 3333</a>
<ul>
<li><a href="#">Четвертый уровень 1111</a></li>
<li><a href="#">Четвертый уровень 2222</a></li>
<li><a href="#">Четвертый уровень 3333</a></li>
<li><a href="#">Четвертый уровень 4444</a></li>
</ul>
</li>
<li><a href="#">Третий уровень 4444</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Первый уровень 3333</a></li>
<li><a href="#">Первый уровень 4444</a></li>
</ul>
</div>
<div style="min-height: 500px;">
<ul class="tt-menu-horizontal">
<li><a href="#">Первый уровень 1111</a></li>
<li>
<a href="#">Первый уровень 2222</a>
<ul class="tt-menu-horizontal-right">
<li><a href="#">Второй уровень 1111</a></li>
<li>
<a href="#">Второй уровень 2222</a>
<ul>
<li><a href="#">Третий уровень 1111</a></li>
<li><a href="#">Третий уровень 2222</a></li>
<li><a href="#">Третий уровень 2222</a></li>
<li>
<a href="#">Третий уровень 3333</a>
<ul>
<li><a href="#">Четвертый уровень 1111</a></li>
<li><a href="#">Четвертый уровень 2222</a></li>
<li><a href="#">Четвертый уровень 3333</a></li>
<li><a href="#">Четвертый уровень 4444</a></li>
</ul>
</li>
<li><a href="#">Третий уровень 4444</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Первый уровень 3333</a></li>
<li><a href="#">Первый уровень 4444</a></li>
</ul>
К сожалению меню не универсальное и требует небольшой корректировки под каждый шаблон.
Исходники: стили и jscript качаем ниже!(инструкция внутри)






 Главная
Главная
