
Данный хак позволяет в автоматическом режиме формировать содержание статьи на основании использованных в статье тегов заголовков.
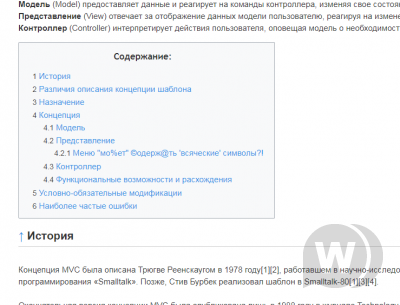
Примеры сделал по образу википедии.
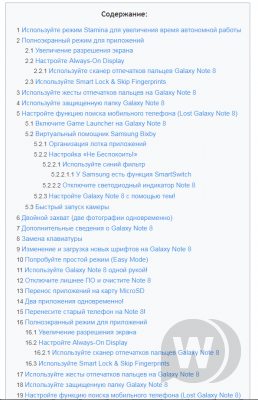
Или вот пример с большим количеством заголовков и подзаголовков:
Формируемый html код при необходимости в принципе достаточно легко можно изменить в самом файле модуля.
Внимание: Следует внимательно следить за иерархией используемых тегов. К примеру, если первым будет стоять тег H3, а ниже будет H2, то он и все что ниже отображаться не будет.
Установка:
Скачать файл headers_menu.php и распаковать в папку engine/mods
headers_menu.zip [1.53 Kb] (cкачиваний: 102)
MD5: e11307c64670e192a2c182f61422920e
MD5: e11307c64670e192a2c182f61422920e
Открыть файл engine/modules/show.full.php
Найти строку:
$tpl->set( '{navigation}', "<!--dlenavigationcomments-->" );
После нее вставить:
///////////////////////////////////////////////////////////////////////
include_once ENGINE_DIR . '/mods/headers_menu.php';
///////////////////////////////////////////////////////////////////////
include_once ENGINE_DIR . '/mods/headers_menu.php';
///////////////////////////////////////////////////////////////////////
В шаблоне fullstory.tpl использовать код:
[hmenu]<div class="contents">
<h2>Содержание:</h2>
<ul class="h-menu">{hmenu}</ul>
</div>
<script>
$(document).on('click', 'a[href*=hmenu-]', function(e){
e.preventDefault();
var id = $(this).attr('href');
var top = $(id).offset().top - 90;
$('html,body').animate({scrollTop:top + 'px'});
})
</script>
<style>
.contents{
background: #F8F9FA;
border: 1px solid #A2A9B1;
padding: 15px 20px 10px 5px;
display: table;
border-radius: 2px;
margin-top: 15px;
}
.contents>h2{
margin: 0;
padding: 0 0 15px;
font: bold 17px 'Trebuchet MS';
text-align: center;
}
.contents ul{
margin: 0;
padding: 0 0 0 20px;
list-style: none;
}
.contents ul li{
margin: 0;
padding: 1px 0;
}
.contents ul li span{
color: #444;
font-size: .9em;
}
</style>
[/hmenu]
<h2>Содержание:</h2>
<ul class="h-menu">{hmenu}</ul>
</div>
<script>
$(document).on('click', 'a[href*=hmenu-]', function(e){
e.preventDefault();
var id = $(this).attr('href');
var top = $(id).offset().top - 90;
$('html,body').animate({scrollTop:top + 'px'});
})
</script>
<style>
.contents{
background: #F8F9FA;
border: 1px solid #A2A9B1;
padding: 15px 20px 10px 5px;
display: table;
border-radius: 2px;
margin-top: 15px;
}
.contents>h2{
margin: 0;
padding: 0 0 15px;
font: bold 17px 'Trebuchet MS';
text-align: center;
}
.contents ul{
margin: 0;
padding: 0 0 0 20px;
list-style: none;
}
.contents ul li{
margin: 0;
padding: 1px 0;
}
.contents ul li span{
color: #444;
font-size: .9em;
}
</style>
[/hmenu]
Обратите внимание на JS код. С его помощью можно сделать отступ сверху, если используется плавающее верхнее меню. Ну и небольшая анимация прокрутки. Так же JS код можно и даже следует вынести в отдельный подключенный к шаблону JS файл.
Примеры:
Пример #1
Пример #2
Совместимая версия DLE: 9.0 и старше
Автор: Sander
Техподдержка: https://sandev.pro/web/129-avtomaticheskoe-...i-dlya-dle.html
Автор: Sander
Техподдержка: https://sandev.pro/web/129-avtomaticheskoe-...i-dlya-dle.html






 Главная
Главная
