Часто при публикации новостей или при написания комментария
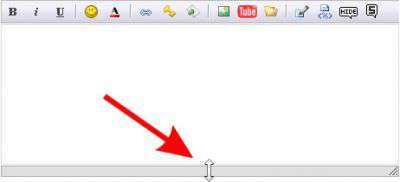
Данный хак делает это возможным. Стоит просто прописать в шаблоне путь к стилю и js и все textarea станут масштабируемые.
Это просто jаvascript и его можно использовать в любом движке, сайте, НО мнется что его можно назвать Хаком, так как это делает ДЛЕ удобней в использование.
Есть автоматические textarea, НО это не всегда удобно.
Весит это чудо: 1,46 КБ
Демо: Resizer
Установка:
1. Скачайте архив и папку "resizer" разместите в /templates/шаблон/js/ (если нету папки js то создайте)
2. В main.tpl в head вставьте:
<style type="text/css" media="all">
@import url({THEME}/js/resizer/resizer.css);
</style>
<script type="text/javascript" src="{THEME}/js/resizer/resizer.js"></script> 3. Все, теперь все "textarea" будет возможно сделать "выше"
P.S. Там, где не нужен вам ресайз, в textarea вставьте noresize="1"
Автор: kavadims
Скачать:
resizer.rar [2.34 Kb] (cкачиваний: 152)
MD5: 131f9c4ffaf9b75dfb9e1faea35f1baa
MD5: 131f9c4ffaf9b75dfb9e1faea35f1baa





 Главная
Главная
