
[media=http://www.youtube.com/watch?v=Z4d6MudBYDQ]
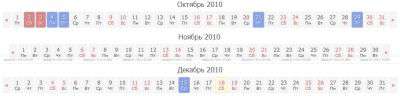
Хак в описание не нуждается, по скринам все понятно!
Установка:
1. В файле /templates/{THEME}/css/engine.css заменить:
/* ==================== Календарь */
......много кода.......
/* ==================== Рейтинг статьи */на:
/* ==================== Календарь by Elegant Division (http://e-div.com ) */
#calendar-layer { height: 66px; }
.calendar { color: #555; font-family: tahoma; font-size: 12px }
.calendar td, th { text-align: center; }
.calendar td { background: #F5F5F5; -moz-border-radius: 3px; }
.calendar td span { display: block; font-size: 10px; }
.weekday { color: #C95F5F; padding: 5px 6px; }
.weekday-active { color: #804040; }
.day-active { color: #804040; }
.day-active-v { color: #5078d5; }
.day-active, .day-active-v { padding: 0; }
.day-active a, .day-active-v a {
text-decoration: none;
display: block;
padding: 5px 6px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
color: #f5f5f5;
}
.day-active a { background-color: #D58B8B; text-shadow: 1px 1px 1px #AE3D3D; }
.day-active-v a { background-color: #8BA6E4; text-shadow: 1px 1px 1px #385AA4; }
.day-active a:hover { background-color: #EAC8C8; }
.day-active-v a:hover { background-color: #C0CEF1; }
.monthlink { padding: 0; line-height: 38px; }
.monthlink a {
color: #e73231;
text-decoration: none;
display: block;
height: 38px;
width: 19px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.monthlink a:hover { background: #E8E8E8; }
.day-current { background: #FCF6E3 !important; border: 1px solid #F6E689; }
.day { padding: 5px 6px; }
.monthselect { font-size: 16px; padding-bottom: 5px; }
/* ==================== Рейтинг статьи */2. В файле /templates/{THEME}/main.tpl удаляем:
<table width="233" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="top" class="bl04"><table width="233" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="left" class="bl05"><span class="bltitl1">Календарь</span><span class="bltitl2"> публикаций</span></td>
</tr>
<tr>
<td align="left" valign="top"><img src="{THEME}/images/dlet_bl06.gif" width="210" height="46" alt="" /></td>
</tr>
<tr>
<td align="left" valign="top"><table width="233" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="15"><img src="{THEME}/images/spacer.gif" width="15" height="1" alt="" /></td>
<td width="180" align="center" valign="top">{calendar}</td>
<td width="38"><img src="{THEME}/images/spacer.gif" width="38" height="1" alt="" /></td>
</tr>
</table></td>
</tr>
<tr>
<td><img src="{THEME}/images/spacer.gif" width="1" height="5" alt="" /></td>
</tr>
<tr>
<td align="left" valign="top"><img src="{THEME}/images/dlet_bl07.gif" width="210" height="25" alt="" /></td>
</tr>
</table></td>
</tr>
</table>
<br />
<br />далее перед кодом:
[sort]<div class="stext">{sort}</div><br /><br />[/sort]добавляем:
{calendar}
<br />
<br />3. Заменить файлы с сервера на файлы из архива!
Внимание! У Вас нет прав для просмотра скрытого текста.
источник: http://e-div.com
автор: Elegant Division





 Главная
Главная
