Автор: Skater_1992
Совместимость: DLE Forum 2.x (тестилось на 2.5)
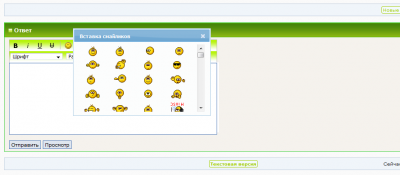
Делаем чтобы смайлы показывались на DLE 9.0
Открываем текстовым редактором файл engine/forum/sources/components/bbcode.php
Ищем (112-я строчка):
<div id="dle_emo" style="visibility:hidden; display: none; position: absolute; width:140px; height: 124px; overflow: auto; border: 1px solid #BBB; background:#E9E8F2;filter: alpha(opacity=95, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=3);">{$output}</div>Заменяем:
<div id="dle_emos" style="display: none;" title="{$lang['bb_t_emo']}"><div style="height:150px;overflow: auto;">{$output}</div></div>
<textarea name="comments" id="comments" cols="" rows="" style="width:465px;height:156px;border:0px;margin: 0px 1px 0px 0px;padding: 0px;" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))">{text}</textarea>
</div>Ищем (143-я строчка):
<div id="dle_emo" style="visibility:hidden; display: none; position: absolute; width:140px; height: 124px; overflow: auto; border: 1px solid #BBB; background:#E9E8F2;filter: alpha(opacity=95, enabled=1) progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=3);">{$output}</div>Заменяем:
<div id="dle_emos" style="display: none;" title="{$lang['bb_t_emo']}"><div style="height:150px;overflow: auto;">{$output}</div></div>
<textarea name="comments" id="comments" cols="" rows="" style="width:465px;height:156px;border:0px;margin: 0px 1px 0px 0px;padding: 0px;" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))">{text}</textarea>
</div>Ищем (185-я строчка):
var image_align = "{$config['image_align']}";Добавляем ниже:
var bb_t_emo = "{$lang['bb_t_emo']}";
var bb_t_col = "{$lang['bb_t_col']}";Внимание:
Выход смайлов будет работать только при полном ответе либо при редактировании темы, при быстром редактировании не работает.
Чтобы сделать кнопку быстрый просмотр и быстрое редактирование открываем: engine/forum/ajax/dle_forum.js
Находим:
function PostPreviewCompleted()
{
var post_main_obj = document.getElementById( 'post-preview' );
var post_box_top = _get_obj_toppos( post_main_obj );
if ( post_box_top )
{
scroll( 0, post_box_top - 70 );
}
};Заменяем:
function PostPreviewCompleted()
{
};Находим:
function whenCompletedPostEdit(){
var post_main_obj = document.getElementById( 'post-id-' + post_id );
var post_box_top = _get_obj_toppos( post_main_obj );
if ( post_box_top )
{
scroll( 0, post_box_top - 70 );
}
};Заменяем:
function whenCompletedPostEdit(){
};




 Главная
Главная
