1. Открываем engine\classes\comments.class.php
Находим строку:
else $tpl->set( '{comment-id}', $this->total_comments - $this->cstart - $this->intern_count + 1 );
Ниже нее вставляем:
$kmcolorcomm=$this->cstart + $this->intern_count;
$kmidcolor=0;
if( $kmcolorcomm%2==0) $kmidcolor=1; else $kmidcolor=2;
$tpl->set('{color-id-km}', $kmidcolor);
$kmidcolor=0;
if( $kmcolorcomm%2==0) $kmidcolor=1; else $kmidcolor=2;
$tpl->set('{color-id-km}', $kmidcolor);
Для того чтоб и на странице Последние комментарии тоже можно было чередовать фон то также вставляем 4 строчки что написаны выше после строчки:
} elseif($area == 'lastcomments') {
2. Стили: templates\шаблон\style\styles.css
Добавить строчку:
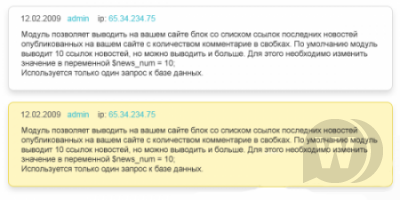
.kmidcolor1 {background-color: #fff7de;}
Если надо, можно установить второй цвет:
.kmidcolor2 {background-color: #ffffff;}
3. Вставляем в файле comments.tpl в нужное место стиль
kmidcolor{color-id-km}
например
Содержимое у которого будет менятся фон
Переменная
{color-id-km}
выдает всегда значение 1 или 2 для каждого комментария и значения чередуются через один. Поэтому ее можно использовать например в названии изображений фона комментариев или еще как-нибудь, у кого фантазии хватит.У виде спасибо можно + в репу





 Главная
Главная
