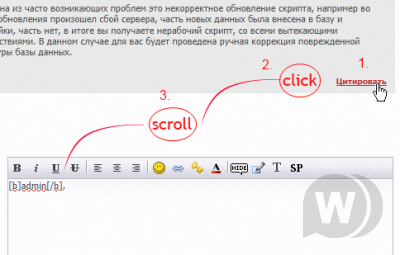
Небольшая функция, улучшающая удобство комментирования. При нажатии кнопки ответа, страница плавно прокрутится к форме комментирования. Раньше нужно было жать "Ответ" и крутить страницу в самый низ самостоятельно.
Идея: sad
Поддержка: Все нормальные браузеры и все не очень старые версии ДЛЕ :)
1. Открыть файл dle_js.js (\engine\classes\js)
2. Найти:
function dle_ins(a){if(!document.getElementById("dle-comments-form"))return false;var b=document.getElementById("dle-comments-form").comments,c="";if(dle_wysiwyg=="no")b.value+=dle_txt!=""?dle_txt:"[b]"+a+"[/b],\n";else{c=dle_txt!=""?dle_txt:"<b>"+a+"</b>,<br />";tinyMCE.execInstanceCommand("comments","mceInsertContent",false,c,true)}}
3. Заменить на:
function dle_ins(a){if(!document.getElementById("dle-comments-form"))return false;var b=document.getElementById("dle-comments-form").comments,c="";if(dle_wysiwyg=="no")b.value+=dle_txt!=""?dle_txt:"[b]"+a+"[/b],\n";else{c=dle_txt!=""?dle_txt:"<b>"+a+"</b>,<br />";tinyMCE.execInstanceCommand("comments","mceInsertContent",false,c,true)};var target_offset = $('#comments').offset();var target_top = target_offset.top;$('html, body').animate({scrollTop:target_top}, 300);}
Где: #comments - ID к которому идёт прокрутка, "300" - скорость анимации прокрутки.





 Главная
Главная

Предыдущая Следующая