Создаем шаблон с названием например new-films.tpl
Кидаем туда это
<li class="item cf item-video">
<div class="thumb">
<a class="clip-link" data-id="512" title="смотреть {title} онлайн" href="{full-link}">
<span class="clip">
<img src="[xfvalue_sc1]" alt="Скриншот фильма (title}"><span class="vertical-align"></span>
</span>
<span class="overlay"></span>
</a>
</div>
<div class="data">
<h4 class="title"><a href="{full-link}" title="{title} смотреть онлайн">{title}</a></h4>
<p class="meta">
<span class="author">Кто добавил?<a href="{full-link}" title="Онлайн фильм {title}" rel="author">{author}</a></span>
<span class="time">Добавил: {author} </span>
</p>
<p class="stats"><span class="views"><i class="count">{views}</i> <span class="suffix">Просмотры</span></span><span class="comments"><i class="count">{comments-num}</i> <span class="suffix">Комментарий</span></span><span class="dp-post-likes likes"><i class="count" data-pid="512">{vote-num}</i> <span class="suffix">Приняли участие в голосовании:</span></span></p>
</div>
</li>
<div class="thumb">
<a class="clip-link" data-id="512" title="смотреть {title} онлайн" href="{full-link}">
<span class="clip">
<img src="[xfvalue_sc1]" alt="Скриншот фильма (title}"><span class="vertical-align"></span>
</span>
<span class="overlay"></span>
</a>
</div>
<div class="data">
<h4 class="title"><a href="{full-link}" title="{title} смотреть онлайн">{title}</a></h4>
<p class="meta">
<span class="author">Кто добавил?<a href="{full-link}" title="Онлайн фильм {title}" rel="author">{author}</a></span>
<span class="time">Добавил: {author} </span>
</p>
<p class="stats"><span class="views"><i class="count">{views}</i> <span class="suffix">Просмотры</span></span><span class="comments"><i class="count">{comments-num}</i> <span class="suffix">Комментарий</span></span><span class="dp-post-likes likes"><i class="count" data-pid="512">{vote-num}</i> <span class="suffix">Приняли участие в голосовании:</span></span></p>
</div>
</li>
В нужном месте прописать
<div id="dp-widget-posts-2" class="widget widget-posts">
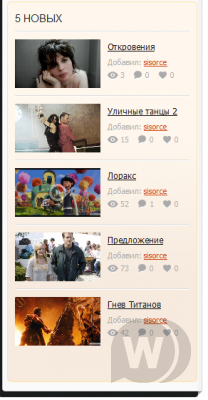
<div class="widget-header"><h3 class="widget-title">5 новых</h3></div>
<ul class="post-list">
{custom category="2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19" template="new-films" aviable="global" from="0" limit="5" cache="yes"}
</ul>
</div>
<div class="widget-header"><h3 class="widget-title">5 новых</h3></div>
<ul class="post-list">
{custom category="2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19" template="new-films" aviable="global" from="0" limit="5" cache="yes"}
</ul>
</div>
и добавить в ваш style CSS это
/*== БЛОК НОВЫЕ ФИЛЬМЫ
*=================================*/
/* Basic Overlay style */
.thumb .overlay {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.5);
background-image:url(../images/icon-plus-24.png);
background-repeat:no-repeat;
background-position:center center;
opacity:0;
visibility:hidden;
-webkit-transition:.25s;
-moz-transition:.25s;
-ms-transition:.25s;
-o-transition:.25s;
transition:.25s;
}
.thumb:hover .overlay {
cursor:pointer;
visibility:visible;
opacity:1;
}
.item-video .thumb .overlay{
background-image:url(../images/icon-play-24.png);
}
/*== Common Thumbnail Style
*=================================*/
/* Absolute Center(Vertical & Horizontal) Image */
.thumb {
position:relative;
background:#000;
overflow:hidden;
vertical-align:bottom;
_line-height:0;
display:inline-block;
}
.thumb .clip-link {
position:absolute;
_position:static;
bottom:-100px;
top:-100px;
left:-100px;
right:-100px;
text-align:center;
white-space:nowrap;
word-break:normal;
}
.thumb .clip {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
.thumb .clip img,.thumb .vertical-align {
display:inline-block;
vertical-align:middle;
}
.thumb .clip .vertical-align {
height:100%;
}
/*== Basic Widget Style
*=================================*/
.widget {
margin-bottom:30px;
overflow:hidden;
}
.widget-header {
border-bottom:1px solid #FFF;
text-transform:uppercase;
margin:0 0 8px;
}
.widget-title {
display:block;
border-bottom:1px solid #DDD;
line-height:24px;
font-size:15px;
margin:0;
font-family:"Open Sans",sans-serif;
padding-bottom:6px;
}
.widget>ul,.widget>ol {
margin-top:-8px;
margin-bottom:-2px;
}
.widget li {
padding:4px 0 4px 12px;
border-top:1px solid #FFF;
border-bottom:1px solid #DDD;
background:url(../images/blt-arrow.png) no-repeat 0 12px;
position:relative;
top:-1px;
}
.widget p{
margin:0 0 10px;
}
.widget select {
width:100%;
border: 1px solid #CCC;
}
/*== Common Item Style
*=================================*/
.item h2,.item p {
margin:0
}
.item img,
.item video,
.item object {
max-width:100%;
height: auto;
}
.item .thumb {
margin:0 0 5px;
}
.item .screen {
background:#333;
margin:0 0 10px;
}
.item .item-wrap,
.item .item-wrap iframe {
background:#333;
}
.item .title {
font-size:13px;
margin:0;
}
.item .title a {
color:#111
}
.item .title a:hover {
color:#B70000;
}
.item .meta,.item .stats {
color:#AAA;
font-size:11px;
line-height:13px;
margin:0 0 5px;
}
.item .stats i {
font-style:normal;
}
.item .stats a {
color:#AAA
}
.item .stats a:hover {
color:#555
}
.item .stats .views,
.item .stats .likes,
.item .stats .comments {
margin-right:10px;
padding-left:16px;
background:url(../images/stats.png) no-repeat 0 1px;
}
.item .stats .views {
padding-left:18px;
}
.item .stats .comments {
background-position:0 -19px
}
.item .stats .comments:hover {
background-position:0 -39px
}
.item .stats .likes {
background-position:0 -58px
}
.item .stats .liked {
background-position:0 -78px
}
.item .desc {
line-height:1.5;
font-size:12px;
overflow:hidden;
width:100%;
padding: 5px 0 0;
}
/*== Widget Posts
*=================================*/
.widget-posts ul {
overflow:hidden
}
.widget-posts ul li {
list-style:none;
padding:0;
background:none;
}
.widget-posts .title {
height:20px;
line-height:20px;
overflow:hidden;
font-size:12px;
}
.widget-posts .meta,.widget-posts .stats {
font-size:11px
}
.widget-posts .author {
display:none
}
.widget-posts .suffix {
display: none
}
/* List Style */
.widget-posts .post-list li {
padding:10px 0;
border-bottom:1px solid #DDD;
border-top:1px solid #FFF;
overflow:hidden;
margin:0;
position:relative;
}
.widget-posts .post-list .thumb {
width:120px;
height:68px;
float:left;
margin:0;
}
.widget-posts .post-list .thumb img {
width:120px;
}
.widget-posts .post-list .data {
margin-left:130px
}
.widget-posts .post-list .title {
margin-bottom:5px
}
.widget-posts .post-list .meta {
margin-bottom: 5px
}
*=================================*/
/* Basic Overlay style */
.thumb .overlay {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.5);
background-image:url(../images/icon-plus-24.png);
background-repeat:no-repeat;
background-position:center center;
opacity:0;
visibility:hidden;
-webkit-transition:.25s;
-moz-transition:.25s;
-ms-transition:.25s;
-o-transition:.25s;
transition:.25s;
}
.thumb:hover .overlay {
cursor:pointer;
visibility:visible;
opacity:1;
}
.item-video .thumb .overlay{
background-image:url(../images/icon-play-24.png);
}
/*== Common Thumbnail Style
*=================================*/
/* Absolute Center(Vertical & Horizontal) Image */
.thumb {
position:relative;
background:#000;
overflow:hidden;
vertical-align:bottom;
_line-height:0;
display:inline-block;
}
.thumb .clip-link {
position:absolute;
_position:static;
bottom:-100px;
top:-100px;
left:-100px;
right:-100px;
text-align:center;
white-space:nowrap;
word-break:normal;
}
.thumb .clip {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
.thumb .clip img,.thumb .vertical-align {
display:inline-block;
vertical-align:middle;
}
.thumb .clip .vertical-align {
height:100%;
}
/*== Basic Widget Style
*=================================*/
.widget {
margin-bottom:30px;
overflow:hidden;
}
.widget-header {
border-bottom:1px solid #FFF;
text-transform:uppercase;
margin:0 0 8px;
}
.widget-title {
display:block;
border-bottom:1px solid #DDD;
line-height:24px;
font-size:15px;
margin:0;
font-family:"Open Sans",sans-serif;
padding-bottom:6px;
}
.widget>ul,.widget>ol {
margin-top:-8px;
margin-bottom:-2px;
}
.widget li {
padding:4px 0 4px 12px;
border-top:1px solid #FFF;
border-bottom:1px solid #DDD;
background:url(../images/blt-arrow.png) no-repeat 0 12px;
position:relative;
top:-1px;
}
.widget p{
margin:0 0 10px;
}
.widget select {
width:100%;
border: 1px solid #CCC;
}
/*== Common Item Style
*=================================*/
.item h2,.item p {
margin:0
}
.item img,
.item video,
.item object {
max-width:100%;
height: auto;
}
.item .thumb {
margin:0 0 5px;
}
.item .screen {
background:#333;
margin:0 0 10px;
}
.item .item-wrap,
.item .item-wrap iframe {
background:#333;
}
.item .title {
font-size:13px;
margin:0;
}
.item .title a {
color:#111
}
.item .title a:hover {
color:#B70000;
}
.item .meta,.item .stats {
color:#AAA;
font-size:11px;
line-height:13px;
margin:0 0 5px;
}
.item .stats i {
font-style:normal;
}
.item .stats a {
color:#AAA
}
.item .stats a:hover {
color:#555
}
.item .stats .views,
.item .stats .likes,
.item .stats .comments {
margin-right:10px;
padding-left:16px;
background:url(../images/stats.png) no-repeat 0 1px;
}
.item .stats .views {
padding-left:18px;
}
.item .stats .comments {
background-position:0 -19px
}
.item .stats .comments:hover {
background-position:0 -39px
}
.item .stats .likes {
background-position:0 -58px
}
.item .stats .liked {
background-position:0 -78px
}
.item .desc {
line-height:1.5;
font-size:12px;
overflow:hidden;
width:100%;
padding: 5px 0 0;
}
/*== Widget Posts
*=================================*/
.widget-posts ul {
overflow:hidden
}
.widget-posts ul li {
list-style:none;
padding:0;
background:none;
}
.widget-posts .title {
height:20px;
line-height:20px;
overflow:hidden;
font-size:12px;
}
.widget-posts .meta,.widget-posts .stats {
font-size:11px
}
.widget-posts .author {
display:none
}
.widget-posts .suffix {
display: none
}
/* List Style */
.widget-posts .post-list li {
padding:10px 0;
border-bottom:1px solid #DDD;
border-top:1px solid #FFF;
overflow:hidden;
margin:0;
position:relative;
}
.widget-posts .post-list .thumb {
width:120px;
height:68px;
float:left;
margin:0;
}
.widget-posts .post-list .thumb img {
width:120px;
}
.widget-posts .post-list .data {
margin-left:130px
}
.widget-posts .post-list .title {
margin-bottom:5px
}
.widget-posts .post-list .meta {
margin-bottom: 5px
}
category="2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19" категории указываются через запятую
template="new-films" Имя шаблона для вывода блока
limit="5" Количество новостей в блоке
[xfvalue_sc1] Тут указываем Имя дополнительного поля с картинкой
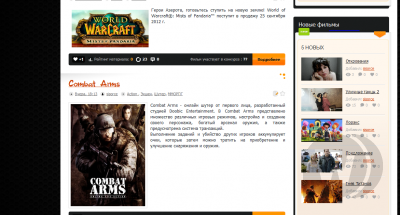
Смотреть демо
images.rar [10.3 Kb] (cкачиваний: 365)
MD5: a0c192295c05680666082b20d3b01501
MD5: a0c192295c05680666082b20d3b01501





 Главная
Главная

Предыдущая Следующая