
Как и обещал, выкладываю на всеобщее обозрение данный рейтинг :)
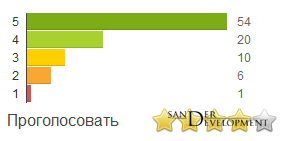
Много скриншотов делать не стал, все что надо - видно на обложке.
В подробном описании, я считаю, он так же не нуждается. Разве что стоит отдельно отметить тот факт, что значения стандартного рейтинга сохраняются и с помощью "умного" алгоритма автоматический вычисляются количества оценок от 1 до 5 баллов на основании исходных данных.
Если вы не знали, DLE не запоминает какую именно оценку поставил каждый пользователь. Только общий рейтинг и количество голосов.
Что ж, перейдем к самому интересному - установка.
В подключенном к шаблону файле стилей прописать такие стили:
.b-rating-area{height:120px;width:270px;margin:10px 0;text-align:left;}
.b-rating-lines{list-style:none;margin:0;padding:0;}
.b-rating-lines li{height:18px;display:block;font:normal 12px/17px Arial;color:#333;width:200px;padding:0 50px 0 20px;}
.b-rating-lines li:hover{background:#fafafa;}
.b-rating-lines-bar{float:left;height:16px;}
.b-color-5{background:#7cac16;border-bottom:1px solid #699212;}
.b-color-4{background:#a8d12e;border-bottom:1px solid #8fb127;}
.b-color-3{background:#ffcf00;border-bottom:1px solid #d9b000;}
.b-color-2{background:#faa732;border-bottom:1px solid #d48e2a;}
.b-color-1{background:#d9534f;border-bottom:1px solid #b84643;}
.b-rating-lines-rate{float:left;width:14px;height:100%;border-right:1px solid #444;margin-left:-15px;}
.b-rating-lines-votes{float:right;width:40px;height:100%;margin-right:-50px;color:#666;}
.b-rating-vote-area{height:25px;padding-top:5px;font:normal 16px/25px Arial;color:#444;}
.b-rating-stars{float:right;margin:0;padding:0;list-style:none;}
.b-rating-stars li{float:left;width:25px;height:25px;background:url('../images/b_rating.png') no-repeat 0 0;cursor:pointer;}
.b-rating-stars li.b-current{background-position:0 -25px;}
.b-rating-stars li.b-hover{background-position:0 -50px;}
.b-rating-lines{list-style:none;margin:0;padding:0;}
.b-rating-lines li{height:18px;display:block;font:normal 12px/17px Arial;color:#333;width:200px;padding:0 50px 0 20px;}
.b-rating-lines li:hover{background:#fafafa;}
.b-rating-lines-bar{float:left;height:16px;}
.b-color-5{background:#7cac16;border-bottom:1px solid #699212;}
.b-color-4{background:#a8d12e;border-bottom:1px solid #8fb127;}
.b-color-3{background:#ffcf00;border-bottom:1px solid #d9b000;}
.b-color-2{background:#faa732;border-bottom:1px solid #d48e2a;}
.b-color-1{background:#d9534f;border-bottom:1px solid #b84643;}
.b-rating-lines-rate{float:left;width:14px;height:100%;border-right:1px solid #444;margin-left:-15px;}
.b-rating-lines-votes{float:right;width:40px;height:100%;margin-right:-50px;color:#666;}
.b-rating-vote-area{height:25px;padding-top:5px;font:normal 16px/25px Arial;color:#444;}
.b-rating-stars{float:right;margin:0;padding:0;list-style:none;}
.b-rating-stars li{float:left;width:25px;height:25px;background:url('../images/b_rating.png') no-repeat 0 0;cursor:pointer;}
.b-rating-stars li.b-current{background-position:0 -25px;}
.b-rating-stars li.b-hover{background-position:0 -50px;}
А так же в любой подключенный к шаблону JS файл вставить код:
$(document).on("mouseenter",".b-rating-stars li",function(){
var b_index = $(this).index()+1;
$(this).parent().find('li').each(function(i){
if(b_index>i) $(this).addClass('b-hover');
});
}).on("mouseleave",".b-rating-stars li",function(){
$(this).parent().find('li').removeClass('b-hover');
});
var b_index = $(this).index()+1;
$(this).parent().find('li').each(function(i){
if(b_index>i) $(this).addClass('b-hover');
});
}).on("mouseleave",".b-rating-stars li",function(){
$(this).parent().find('li').removeClass('b-hover');
});
Теперь самое интересное.
Выполнить запрос в БД:
ALTER TABLE `dle_post` ADD `b_rating` VARCHAR( 20 ) NOT NULL;
Открыть файл engine/modules/functions.php
Найти строку:
function ShowRating(
В ней надо переименовать функцию, например так
function ShowRating2(
и ПЕРЕД ней вставить:
Открыть файл engine/ajax/rating.php
Найти строку:
$db->query( "UPDATE " . PREFIX . "_post_extras SET rating=rating+'$go_rate', vote_num=vote_num+1 WHERE news_id ='$news_id'" );
После нее вставить:
$r = $db->super_query("SELECT b_rating FROM ".PREFIX."_post WHERE id={$news_id}");
if($r['b_rating']) $b_rating = explode("|",$r['b_rating']);
else $b_rating = array_fill(0,5,0);
$b_rating[$go_rate-1]++;
$b_rating = implode("|",$b_rating);
$db->query( "UPDATE " . PREFIX . "_post SET b_rating='$b_rating' WHERE id ='$news_id'" );
if($r['b_rating']) $b_rating = explode("|",$r['b_rating']);
else $b_rating = array_fill(0,5,0);
$b_rating[$go_rate-1]++;
$b_rating = implode("|",$b_rating);
$db->query( "UPDATE " . PREFIX . "_post SET b_rating='$b_rating' WHERE id ='$news_id'" );
Найти строку:
$row = $db->super_query( "SELECT news_id, rating, vote_num FROM " . PREFIX . "_post_extras WHERE news_id ='$news_id'" );
Заменить на:
$row = $db->super_query( "SELECT e.news_id, e.rating, e.vote_num, p.b_rating FROM ".PREFIX."_post p LEFT JOIN " . PREFIX . "_post_extras e ON p.id=e.news_id WHERE news_id ='$news_id'" );
Картинку со звездочками залить в папку images в вашей папке с шаблоном.

Теперь что касается версии DLE. По большому счету пойдет даже на некроверсиях. Только на совсем старых надо будет еще и jQuery подключить (хотя он сейчас уже наверно во всех шаблонах подключен).
Инструкция писалась под версии DLE 9.7 - 10.1 (и старше). На младших будет отличаться только инструкция по установке.
НЕ надо просить меня написать инструкцию под некроверсии. Пора вам обновляться.
Надеюсь, что модуль будет полезным и кому-нибудь пригодится :)
Офф.сайт: Sandev.pro
С уважением,
Олег Александрович a.k.a. Sander





 Главная
Главная
