
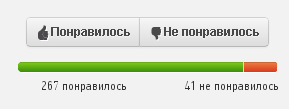
Рейтинг состоящий из Понравилось и Не понравилось (как на megogo.net)
В отличие от YouTube DLE-Rating принимать участие в голосовании могут как пользователи, так и гости. Голосовать можно всего лишь 1 раз в одной новости
Установка:
1.0 Загрузить содержимое архива на сервер предварительно переименовав папку шаблона Default на свою
2.0 в стили вашего шаблона в конец файла дописать:
2.1 В любой подключенный js в конец файла дописать
3.0 в шаблон fullstory.tpl в нужное место вставляем
4.0 В engine/modules/show.full.php после
вставляем следущее:
5.0 выполнить sql запрос
2.0 в стили вашего шаблона в конец файла дописать:
/* Megogo rating by vitnet start */
.rating-mg {
position: relative;
width: 300px;
text-align: center;
}
.rating-mg .btn-group {
margin: 10px 0;
}
.btn-group {
position: relative;
display: inline-block;
font-size: 0;
white-space: nowrap;
vertical-align: middle;
}
.rating-mg .btn.like .icon {
width: 16px;
height: 16px;
background: url(../dleimages/icon-like.png);
}
.rating-mg .btn.dislike .icon {
width: 16px;
height: 16px;
background: url(../dleimages/icon-dislike.png);
}
.icon {
display: inline-block;
width: 16px;
height: 16px;
background-repeat: no-repeat;
vertical-align: middle;
}
.btn-group > .btn:last-child, .btn-group > .dropdown-toggle {
-webkit-border-top-right-radius: 4px;
border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4px;
}
.btn-group > .btn:first-child {
margin-left: 0;
-webkit-border-bottom-left-radius: 4px;
border-bottom-left-radius: 4px;
-webkit-border-top-left-radius: 4px;
border-top-left-radius: 4px;
-moz-border-radius-bottomleft: 4px;
-moz-border-radius-topleft: 4px;
}
.btn {
font-weight: bold;
}
.rating-mg .btn {
padding: 4px 8px;
font-size: 12px;
}
.btn-group > .btn {
position: relative;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.btn-group > .btn + .btn {
margin-left: -1px;
}
.btn {
display: inline-block;
*display: inline;
padding: 4px 12px;
margin-bottom: 0;
*margin-left: .3em;
font-size: 14px;
line-height: 20px;
color: #494949;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
cursor: pointer;
background-color: #f5f5f5;
*background-color: #dddddd;
background-image: -moz-linear-gradient(top, #f6f6f6, #dddddd);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f6f6f6), to(#dddddd));
background-image: -webkit-linear-gradient(top, #f6f6f6, #dddddd);
background-image: -o-linear-gradient(top, #f6f6f6, #dddddd);
background-image: linear-gradient(to bottom, #f6f6f6, #dddddd);
background-repeat: repeat-x;
border: 1px solid #bbbbbb;
*border: 0;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-bottom-color: #a2a2a2;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff6f6f6', endColorstr='#ffdddddd', GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
*zoom: 1;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn:hover,
.btn:active,
.btn.active,
.btn.disabled,
.btn[disabled] {
color: #333333;
background-color: #dddddd;
*background-color: #d9d9d9;
}
.btn:active,
.btn.active {
background-color: #cccccc \9;
}
.btn:first-child {
*margin-left: 0;
}
.btn:hover {
color: #333333;
text-decoration: none;
background-position: 0 -15px;
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s linear;
-o-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
.btn:focus {
outline: 0;
}
.btn.active,
.btn:active {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn.disabled,
.btn[disabled] {
cursor: default;
background-image: none;
opacity: 0.65;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.btn-group > .btn:hover,
.btn-group > .btn:focus,
.btn-group > .btn:active,
.btn-group > .btn.active {
z-index: 2;
}
.rating-mg .progress {
margin: 5px 0;
height: 10px;
}
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: linear-gradient(to bottom, #f5f5f5, #f9f9f9);
background-repeat: repeat-x;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5', endColorstr='#fff9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 #ffffff;
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 #ffffff;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 #ffffff;
}
.progress-success .bar, .progress .bar-success {
background-color: #3a8e0b;
background-image: -moz-linear-gradient(top, #84ce19, #3a8e0b);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#84ce19), to(#3a8e0b));
background-image: -webkit-linear-gradient(top, #84ce19, #3a8e0b);
background-image: -o-linear-gradient(top, #84ce19, #3a8e0b);
background-image: linear-gradient(to bottom, #84ce19, #3a8e0b);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff84ce19', endColorstr='#ff3a8e0b', GradientType=0);
}
.progress-danger .bar, .progress .bar-danger {
background-color: #d8391e;
background-image: -moz-linear-gradient(top, #ee8144, #d8391e);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee8144), to(#d8391e));
background-image: -webkit-linear-gradient(top, #ee8144, #d8391e);
background-image: -o-linear-gradient(top, #ee8144, #d8391e);
background-image: linear-gradient(to bottom, #ee8144, #d8391e);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffee8144', endColorstr='#ffd8391e', GradientType=0);
}
.progress .bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
color: #ffffff;
text-align: center;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff149bdf', endColorstr='#ff0480be', GradientType=0);
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.15);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: width 0.6s ease;
-moz-transition: width 0.6s ease;
-o-transition: width 0.6s ease;
transition: width 0.6s ease;
}
.progress .bar + .bar {
-webkit-box-shadow: inset 1px 0 0 #d8d8d8, inset 0 1px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 1px 0 0 #d8d8d8, inset 0 1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 1px 0 0 #d8d8d8, inset 0 1px 0 rgba(0, 0, 0, 0.15);
}
.rating-mg .result {
margin: 5px 0;
font-family: 'PF DinDisplay','Trebuchet MS',Arial;
font-size: 12px;
}
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.rating-mg .result {
font-family: 'PF DinDisplay','Trebuchet MS',Arial;
font-size: 12px;
}
.rating-mg .result .like {
display: block;
float: left;
width: 50%;
}
.rating-mg .result .dislike {
display: block;
float: right;
width: 50%;
text-align: right;
}
/* Megogo rating by vitnet end */
.rating-mg {
position: relative;
width: 300px;
text-align: center;
}
.rating-mg .btn-group {
margin: 10px 0;
}
.btn-group {
position: relative;
display: inline-block;
font-size: 0;
white-space: nowrap;
vertical-align: middle;
}
.rating-mg .btn.like .icon {
width: 16px;
height: 16px;
background: url(../dleimages/icon-like.png);
}
.rating-mg .btn.dislike .icon {
width: 16px;
height: 16px;
background: url(../dleimages/icon-dislike.png);
}
.icon {
display: inline-block;
width: 16px;
height: 16px;
background-repeat: no-repeat;
vertical-align: middle;
}
.btn-group > .btn:last-child, .btn-group > .dropdown-toggle {
-webkit-border-top-right-radius: 4px;
border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4px;
}
.btn-group > .btn:first-child {
margin-left: 0;
-webkit-border-bottom-left-radius: 4px;
border-bottom-left-radius: 4px;
-webkit-border-top-left-radius: 4px;
border-top-left-radius: 4px;
-moz-border-radius-bottomleft: 4px;
-moz-border-radius-topleft: 4px;
}
.btn {
font-weight: bold;
}
.rating-mg .btn {
padding: 4px 8px;
font-size: 12px;
}
.btn-group > .btn {
position: relative;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}
.btn-group > .btn + .btn {
margin-left: -1px;
}
.btn {
display: inline-block;
*display: inline;
padding: 4px 12px;
margin-bottom: 0;
*margin-left: .3em;
font-size: 14px;
line-height: 20px;
color: #494949;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
cursor: pointer;
background-color: #f5f5f5;
*background-color: #dddddd;
background-image: -moz-linear-gradient(top, #f6f6f6, #dddddd);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f6f6f6), to(#dddddd));
background-image: -webkit-linear-gradient(top, #f6f6f6, #dddddd);
background-image: -o-linear-gradient(top, #f6f6f6, #dddddd);
background-image: linear-gradient(to bottom, #f6f6f6, #dddddd);
background-repeat: repeat-x;
border: 1px solid #bbbbbb;
*border: 0;
border-color: #e6e6e6 #e6e6e6 #bfbfbf;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-bottom-color: #a2a2a2;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff6f6f6', endColorstr='#ffdddddd', GradientType=0);
filter: progid:DXImageTransform.Microsoft.gradient(enabled=false);
*zoom: 1;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn:hover,
.btn:active,
.btn.active,
.btn.disabled,
.btn[disabled] {
color: #333333;
background-color: #dddddd;
*background-color: #d9d9d9;
}
.btn:active,
.btn.active {
background-color: #cccccc \9;
}
.btn:first-child {
*margin-left: 0;
}
.btn:hover {
color: #333333;
text-decoration: none;
background-position: 0 -15px;
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s linear;
-o-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
.btn:focus {
outline: 0;
}
.btn.active,
.btn:active {
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn.disabled,
.btn[disabled] {
cursor: default;
background-image: none;
opacity: 0.65;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.btn-group > .btn:hover,
.btn-group > .btn:focus,
.btn-group > .btn:active,
.btn-group > .btn.active {
z-index: 2;
}
.rating-mg .progress {
margin: 5px 0;
height: 10px;
}
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f7f7f7;
background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#f9f9f9));
background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9);
background-image: linear-gradient(to bottom, #f5f5f5, #f9f9f9);
background-repeat: repeat-x;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5', endColorstr='#fff9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 #ffffff;
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 #ffffff;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 #ffffff;
}
.progress-success .bar, .progress .bar-success {
background-color: #3a8e0b;
background-image: -moz-linear-gradient(top, #84ce19, #3a8e0b);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#84ce19), to(#3a8e0b));
background-image: -webkit-linear-gradient(top, #84ce19, #3a8e0b);
background-image: -o-linear-gradient(top, #84ce19, #3a8e0b);
background-image: linear-gradient(to bottom, #84ce19, #3a8e0b);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff84ce19', endColorstr='#ff3a8e0b', GradientType=0);
}
.progress-danger .bar, .progress .bar-danger {
background-color: #d8391e;
background-image: -moz-linear-gradient(top, #ee8144, #d8391e);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee8144), to(#d8391e));
background-image: -webkit-linear-gradient(top, #ee8144, #d8391e);
background-image: -o-linear-gradient(top, #ee8144, #d8391e);
background-image: linear-gradient(to bottom, #ee8144, #d8391e);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffee8144', endColorstr='#ffd8391e', GradientType=0);
}
.progress .bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
color: #ffffff;
text-align: center;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff149bdf', endColorstr='#ff0480be', GradientType=0);
-webkit-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 0 1px 0 rgba(0, 0, 0, 0.15);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: width 0.6s ease;
-moz-transition: width 0.6s ease;
-o-transition: width 0.6s ease;
transition: width 0.6s ease;
}
.progress .bar + .bar {
-webkit-box-shadow: inset 1px 0 0 #d8d8d8, inset 0 1px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: inset 1px 0 0 #d8d8d8, inset 0 1px 0 rgba(0, 0, 0, 0.15);
box-shadow: inset 1px 0 0 #d8d8d8, inset 0 1px 0 rgba(0, 0, 0, 0.15);
}
.rating-mg .result {
margin: 5px 0;
font-family: 'PF DinDisplay','Trebuchet MS',Arial;
font-size: 12px;
}
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.rating-mg .result {
font-family: 'PF DinDisplay','Trebuchet MS',Arial;
font-size: 12px;
}
.rating-mg .result .like {
display: block;
float: left;
width: 50%;
}
.rating-mg .result .dislike {
display: block;
float: right;
width: 50%;
text-align: right;
}
/* Megogo rating by vitnet end */
2.1 В любой подключенный js в конец файла дописать
/*Megogo rating by vitnet start */
$(function(){
$("#rating-Like").live('click',function(){
var id = $("#newsid").html();
ShowLoading('');
$.post(dle_root + "engine/ajax/mrating.php", {skin:dle_skin, news_id:id, go_rate:1}, function(data){
HideLoading('');
if(data==1){
var mn = parseInt($("#d").html());
var pl = parseInt($("#l").html())+1;
var su = pl + mn;
var lp = Math.abs(pl/su*100);
var lm = Math.abs(mn/su*100);
$("#success").css({width:lp+'%'});
$("#dangers").css({width:lm+'%'});
$(".btn").attr('disabled', 'disabled');
$("#l").html(pl);
}
if(data==0) $(".btn").attr('disabled', 'disabled');
});
return false;
});
$("#rating-Unlike").live('click',function(){
var id = $("#newsid").html();
ShowLoading('');
$.post(dle_root + "engine/ajax/mrating.php", {skin:dle_skin, news_id:id, go_rate:-1}, function(data){
HideLoading('');
if(data==1){
var mn = parseInt($("#d").html())+1;
var pl = parseInt($("#l").html());
var su = pl + mn;
var lp = Math.abs(pl/su*100);
var lm = Math.abs(mn/su*100);
$("#success").css({width:lp+'%'});
$("#dangers").css({width:lm+'%'});
$(".btn").attr('disabled', 'disabled');
$("#d").html(mn);
}
if(data==0) $(".btn").attr('disabled', 'disabled');
});
return false;
});
});
$(document).ready(function(){
var mn = parseInt($("#d").html());
var pl = parseInt($("#l").html());
var su = pl + mn;
var lp = Math.abs(pl/su*100);
var lm = Math.abs(mn/su*100);
$("#success").css({width:lp+'%'});
$("#dangers").css({width:lm+'%'});
});
/* Megogo rating by vitnet end */
$(function(){
$("#rating-Like").live('click',function(){
var id = $("#newsid").html();
ShowLoading('');
$.post(dle_root + "engine/ajax/mrating.php", {skin:dle_skin, news_id:id, go_rate:1}, function(data){
HideLoading('');
if(data==1){
var mn = parseInt($("#d").html());
var pl = parseInt($("#l").html())+1;
var su = pl + mn;
var lp = Math.abs(pl/su*100);
var lm = Math.abs(mn/su*100);
$("#success").css({width:lp+'%'});
$("#dangers").css({width:lm+'%'});
$(".btn").attr('disabled', 'disabled');
$("#l").html(pl);
}
if(data==0) $(".btn").attr('disabled', 'disabled');
});
return false;
});
$("#rating-Unlike").live('click',function(){
var id = $("#newsid").html();
ShowLoading('');
$.post(dle_root + "engine/ajax/mrating.php", {skin:dle_skin, news_id:id, go_rate:-1}, function(data){
HideLoading('');
if(data==1){
var mn = parseInt($("#d").html())+1;
var pl = parseInt($("#l").html());
var su = pl + mn;
var lp = Math.abs(pl/su*100);
var lm = Math.abs(mn/su*100);
$("#success").css({width:lp+'%'});
$("#dangers").css({width:lm+'%'});
$(".btn").attr('disabled', 'disabled');
$("#d").html(mn);
}
if(data==0) $(".btn").attr('disabled', 'disabled');
});
return false;
});
});
$(document).ready(function(){
var mn = parseInt($("#d").html());
var pl = parseInt($("#l").html());
var su = pl + mn;
var lp = Math.abs(pl/su*100);
var lm = Math.abs(mn/su*100);
$("#success").css({width:lp+'%'});
$("#dangers").css({width:lm+'%'});
});
/* Megogo rating by vitnet end */
3.0 в шаблон fullstory.tpl в нужное место вставляем
<div class="ignore-select">
<div id="newsid" style="display: none;">{r-id}</div>
<div class="rating-mg view-ratings">
<div class="btn-group vote-buttons">
<button class="btn like" id="rating-Like" type="button"><span class="icon"></span>Понравилось</button>
<button class="btn dislike" id="rating-Unlike" type="button"><span class="icon"></span>Не понравилось</button>
</div>
<div class="progress">
<div id="success" class="bar bar-success"></div>
<div id="dangers" class="bar bar-danger"></div>
</div>
<p class="result clearfix">
<span class="like"><span id="l" class="count">{r-rp}</span> понравилось</span>
<span class="dislike"><span id="d" class="count">{r-rm}</span> не понравилось</span>
</p>
</div>
</div>
<div id="newsid" style="display: none;">{r-id}</div>
<div class="rating-mg view-ratings">
<div class="btn-group vote-buttons">
<button class="btn like" id="rating-Like" type="button"><span class="icon"></span>Понравилось</button>
<button class="btn dislike" id="rating-Unlike" type="button"><span class="icon"></span>Не понравилось</button>
</div>
<div class="progress">
<div id="success" class="bar bar-success"></div>
<div id="dangers" class="bar bar-danger"></div>
</div>
<p class="result clearfix">
<span class="like"><span id="l" class="count">{r-rp}</span> понравилось</span>
<span class="dislike"><span id="d" class="count">{r-rm}</span> не понравилось</span>
</p>
</div>
</div>
4.0 В engine/modules/show.full.php после
else $tpl->load_template( 'fullstory.tpl' );
вставляем следущее:
if($row['rm']){
$tpl->set( '{r-rm}', $row['rm'] );
}else{
$tpl->set( '{r-rm}', "0" );
}
if($row['rp']){
$tpl->set( '{r-rp}', $row['rp'] );
}else{
$tpl->set( '{r-rp}', "0" );
}
$tpl->set( '{r-id}', $row['id'] );
$tpl->set( '{r-rm}', $row['rm'] );
}else{
$tpl->set( '{r-rm}', "0" );
}
if($row['rp']){
$tpl->set( '{r-rp}', $row['rp'] );
}else{
$tpl->set( '{r-rp}', "0" );
}
$tpl->set( '{r-id}', $row['id'] );
5.0 выполнить sql запрос
ALTER TABLE `dle_post` ADD `rp` mediumint(8) NOT NULL DEFAULT '0', ADD `rm` mediumint(8) NOT NULL DEFAULT '0'
Скачать
mrating.zip [5.97 Kb] (cкачиваний: 1033)
MD5: 66ebd4a3e9eeb8fd26a8e9d444942a21
MD5: 66ebd4a3e9eeb8fd26a8e9d444942a21
Mega
Автop: vitnet
Проверялось на DLE 10.1




 Главная
Главная

Предыдущая Следующая