Не подходит стандартная форма обратной связи? Нужна возможность использовать свои поля? Нужна защита от ботов и лёгкая настройка без использования БД? Тогда этот модуль для Вас!
Преимущества
- Не использует БД. Для работы модуля не требуется дополнительное соединение с БД и он не хранит данные из форм.
- Скорость работы. За счёт простоты реализации удалось достичь приемлемой скорости работы.
- Лёгкость настройки и стилизации. Все настройки модуля, оформление email-сообщения и самой формы вынесены в файлы шаблона, а это значит, что вы можете кастомизировать внешний вид не только формы, но и email-сообщения так, как этого требует дизайн.
- AJAX вызов и отправка форм. Это даёт максимальную защиту от автоматических заполнений и не обременяет пользователя разгадкой каптчи.
Требования к установке
- Версия DLE: 10.2 и выше (возможно будет работать и на более старых версиях).
- Прямые руки.
Установка
- Скачать актуальную версию модуля
- Распаковать содержимое папки upload в корень сайта.
- Открыть {THEME}/main.tpl и в нужном месте, перед закрывающим тегом
</head>
вставить подключение стилей и скриптов модуля:<!-- DLE UniForm -->
<link rel="stylesheet" href="/engine/classes/min/index.php?charset=utf-8&f={THEME}/uniform/css/uniform.css&01" />
<script type="text/javascript" src="/engine/classes/min/index.php?charset=utf-8&f={THEME}/uniform/js/jquery.magnificpopup.min.js,{THEME}/uniform/js/jquery.ladda.min.js,{THEME}/uniform/js/jquery.form.min.js,{THEME}/uniform/js/uniform.js&01"></script>
<!-- /DLE UniForm -->
<link rel="stylesheet" href="/engine/classes/min/index.php?charset=utf-8&f={THEME}/uniform/css/uniform.css&01" />
<script type="text/javascript" src="/engine/classes/min/index.php?charset=utf-8&f={THEME}/uniform/js/jquery.magnificpopup.min.js,{THEME}/uniform/js/jquery.ladda.min.js,{THEME}/uniform/js/jquery.form.min.js,{THEME}/uniform/js/uniform.js&01"></script>
<!-- /DLE UniForm -->
- Далее в нужном шаблоне, в нужном месте вставить кнопку вызова ajax-окна формы:
<span class="uf-btn" data-uf-open="/engine/ajax/uniform/uniform.php" data-uf-settings='{"formConfig": "feedback"}'>Обратная связь</span>
где feedback — Папка с шаблонами формы.
- Готово! Остаётся нажать на кнопочку.
Скриншоты форм, поставляемых в комплекте с модулем
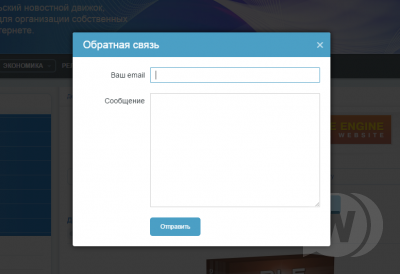
Форма обратной связи
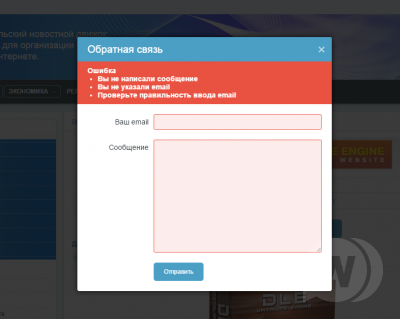
Форма обратной связи, с ошибками
Сообщение об успешной отправке сообщения из формы обратной связи
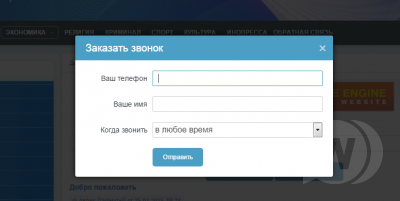
Форма заказа звонка
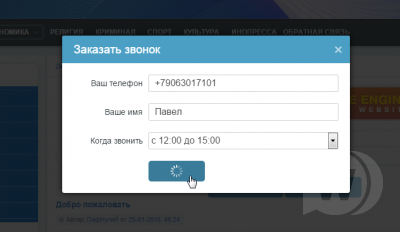
Форма заказа звонка, в процессе отправки
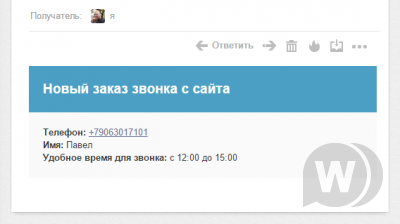
Email, с заказом звонка
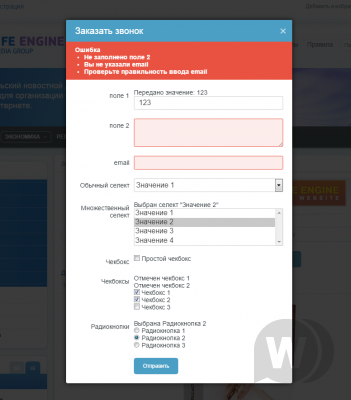
Тестовая форма с примером обработки результатов отправки формы
Настройка
- Описание и примеры конфигурации вызова модуля можно найти в файлах, с именем config.tpl.
- Описание и примеры параметров формы можно найти в файле {THEME}/uniform/test/form.tpl.
- Описание и примеры параметров email-сообщения можно найти в файле {THEME}/uniform/callback/email.tpl.
Параметры, доступные в файле конфигурации (config.tpl):
- templateFolder — Папка с шаблонами формы формы. Указывается подпапка, в папке uniform текущего шаблона сайта, в которой должны лежать файлы config.tpl, form.tpl и email.tpl. Например шаблон формы обратной связи (feedback) выглядит так:
{THEME}/uniform/
-- feedback/
--- config.tpl - файл конфига
--- email.tpl - файл email-сообщения
--- form.tpl - файл вывода формы
-- feedback/
--- config.tpl - файл конфига
--- email.tpl - файл email-сообщения
--- form.tpl - файл вывода формы
- nocache — Отключение кеширования модуля.
- debug — Дебаг. Выводится распечатка конфига, массива данных, переданных через $_POST и массива данных, отправляемых на email.
- required — Обязательные поля. Указываются имена полей, обязательных для заполнения.
- hidden — Разрешенные скрытые поля. Такие поля передаются из атрибута data-uf-settings кнопки открытия формы. Например, если к кнопке открытия формы прописать
data-uf-settings='{"formConfig": "feedback", "fields":{"field1": "value1", "field2": "value2", "field3": "value3"}}'
и при этом в конфиге будет вот такая запись: hidden = field1,field3
то поле field2 не будет выведено в форму. Это сделано для безопасности работы модуля.- sendmail — Отправлять email при заполнения формы?
- emails — Адреса почты, на которые необходимо отправлять уведомление. Необходимо прописать один или несколько email-адресов, через запятую.
- selectFields — Поля типа select. Необходимо перечислить через запятую имена всех полей, являющихся селектами.
- checkboxFields — Поля типа checkbox. Необходимо перечислить через запятую имена всех полей, являющихся чекбоксами.
- radioFields — Поля типа radio. Необходимо перечислить через запятую имена всех полей, являющихся радиокнопками.
Теги шаблонов
Список тегов, поддерживаемых в шаблоне form.tpl.
Вместо X следует прописывать имя инпута, селекта, чекбокса или радиокнопки. Имена не должны дублироваться.
- {* текст *} — Служебный комментарий. Текст, заключенный в такие теги, не будет выведен в браузер.
- [error]текст[/error] — выводит текст, если форма содержит ошибки заполнения.
- [success]текст[/success] — выводит текст, если форма удачно отправлена.
- [form]текст[/form] — выводит текст, если форма только что открыта, или отправлена с ошибками.
- [debug]{debug}[/debug] — выводит дебаг.
- [uf_token_error]текст[/uf_token_error] — выводит текст, если происходит попытка межсайтовой подделки запроса (CSRF Attack) или если конфиг формы изменился во время заполнения формы.
- [uf_email_error]текст[/uf_email_error] — выводит текст, если поле имеет имя email, является обязательным и не проходит валидацию (наличие символа @ и точки).
- [uf_default_value]текст[/uf_default_value] — выводит текст, если форма открыта впервые.
- {uf_filed_X} — выводит данные, переданные в форму из текстовых полей в случаи ошибочного заполнения.
- [uf_field_X="Y"]текст[/uf_field_X] — Выводит текст, если в текстовое поле X передано значение Y.
- [uf_error_X]текст[/uf_error_X] — выводит текст, если текстовое поле содержит ошибку.
- [uf_select_X="Y"]текст[/uf_select_X] — Выводит текст, если в селекте X отмечен пункт со значением Y.
- [uf_select_X_Y]selected[/uf_select_X_Y] — Выводит текст, если в селекте X отмечен пункт со значением Y. Является вариацией предыдущего тега.
- [uf_checkbox_X="Y"]текст[/uf_checkbox_X] — Выводит текст, если отмечен чекбокс с именем X, содержащий значение Y.
- [uf_checkbox_X_Y]checked[/uf_checkbox_X_Y] — Выводит текст, если отмечен чекбокс с именем X, содержащий значение Y. Является вариацией предыдущего тега.
- [uf_radio_X="Y"]текст[/uf_radio_X] — Выводит текст, если отмечена радиокнопка с именем X, содержащая значение Y.
- [uf_radio_X_Y]checked[/uf_radio_X_Y] — Выводит текст, если отмечена радиокнопка с именем X, содержащая значение Y. Является вариацией предыдущего тега.
Список тегов, поддерживаемых в шаблоне email.tpl.
Вместо X следует прописывать имя инпута, селекта, чекбокса или радиокнопки. Имена не должны дублироваться.
- {* текст *} — Служебный комментарий. Текст, заключенный в такие теги, не будет выведен в сообщении.
- [header]текст[/header] — Тема письма.
- {all_mail_fields} — выводит все поля, переданные из формы в удобном, для последующей вставке в шаблон, виде.
- [uf_field_X]текст[/uf_field_X] — выводит текст, если текстовое пол X заполнено.
- {X} — выводит данные, переданные в форму из текстового поля X.
- [uf_field_X="Y"]текст[/uf_field_X] — Выводит текст, если в текстовое поле X передано значение Y.
- [uf_select_X="Y"]текст[/uf_select_X] — Выводит текст, если в селекте X отмечен пункт со значением Y.
- [uf_checkbox_X="Y"]текст[/uf_checkbox_X] — Выводит текст, если отмечен чекбокс с именем X, содержащий значение Y.
- [uf_radio_X="Y"]текст[/uf_radio_X] — Выводит текст, если отмечена радиокнопка с именем X, содержащая значение Y.
Жду ваших отзывов!












 Главная
Главная
