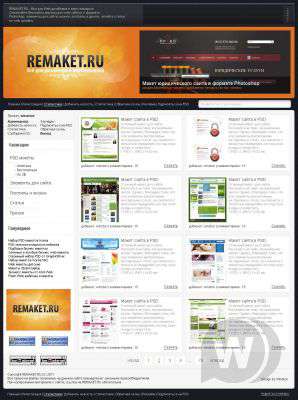
Представляю вашему внимаю шаблон REMAKET для DLE 9.5
Кроссбраузерность: IE6 и выше, Opera, Firefox, Chrome, Safari
Версия DLE: 9.5 (пойдет и под старые версии)
Дизайн: Winston
Вёрстка: SaD
Адаптация под DLE: Sprime (нужна адаптация обращайтесь)
Для вывода коротких новостей я использовал модуль (_ttp://nowheredev.ru/developments/php/53-dobavlenie-kartinok-i-faylov-v-novost-v30.html):

Вы можете использовать что хотите, модуль от dvigov (_ttp:///nashe/622-vyvod-kartinki-tegom-v5.html), или простое дополнительное поле, или средствами css.
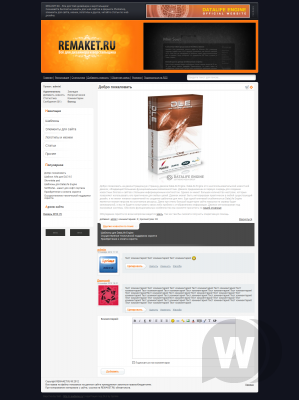
Полная новость и комментарии:
Видео:
remaket.rar [270.04 Kb] (cкачиваний: 375)
MD5: 6003277a0b561be7f4e9df7a27d6e100
MD5: 6003277a0b561be7f4e9df7a27d6e100
Если нужной кодировки шаблона нету в данной новости, воспользуйтесь программой Recoder v2.1.
С ее помощью можно перекодировать файлы шаблона в любую нужную вам кодировку.
Все файлы очищены от скрытых ссылок!
Если в данном материале Вы нашли скрытые ссылки - свяжитесь с администрацией. Мы немедленно очистим файлы и обновим архив!






 Главная
Главная
