
Установка:
1. Добавляем в topmews.tpl
<style>
span {-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.tooltip-style1 {background:rgba(0,0,0,0.8);color:white;max-width:200px;padding:5px;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0,0,0,0.5);}
.topnews a {padding:2px;display: block;margin:0 0 2px 0;color:#fff;background:rgba(0,0,0,0.4);box-shadow: inset rgba(0,0,0,0.3) 0px 1px 3px, rgba(255,255,255,0.4) 0px 1px 0px;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.topnews a:hover {background:rgba(0,0,0,0.2);}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".tooltips").hover(
function() { $(this).contents("span:last-child").css({ display: "block" }); },
function() { $(this).contents("span:last-child").css({ display: "none" }); }
);
$(".tooltips").mousemove(function(e) {
var mousex = e.pageX + 10;
var mousey = e.pageY + 5;
$(this).contents("span:last-child").css({ top: mousey, left: mousex });
});
});
</script>
<div id="header_wrapper" class="tooltips topnews">
<li><a href="{link}">{title}</a></li><span style="display:none;position:absolute;" class="tooltip-style1"><img width="30px" style="float:left;" src="{image-1}" /><div style="margin-left:33px;">Категория: {category}<br>{text limit="50"}</div></span>
</div>
span {-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
.tooltip-style1 {background:rgba(0,0,0,0.8);color:white;max-width:200px;padding:5px;box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-moz-box-shadow:0 0 3px rgba(0, 0, 0, 0.5);-webkit-box-shadow:0 0 3px rgba(0,0,0,0.5);}
.topnews a {padding:2px;display: block;margin:0 0 2px 0;color:#fff;background:rgba(0,0,0,0.4);box-shadow: inset rgba(0,0,0,0.3) 0px 1px 3px, rgba(255,255,255,0.4) 0px 1px 0px;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.topnews a:hover {background:rgba(0,0,0,0.2);}
</style>
<script type="text/javascript">
$(document).ready(function() {
$(".tooltips").hover(
function() { $(this).contents("span:last-child").css({ display: "block" }); },
function() { $(this).contents("span:last-child").css({ display: "none" }); }
);
$(".tooltips").mousemove(function(e) {
var mousex = e.pageX + 10;
var mousey = e.pageY + 5;
$(this).contents("span:last-child").css({ top: mousey, left: mousex });
});
});
</script>
<div id="header_wrapper" class="tooltips topnews">
<li><a href="{link}">{title}</a></li><span style="display:none;position:absolute;" class="tooltip-style1"><img width="30px" style="float:left;" src="{image-1}" /><div style="margin-left:33px;">Категория: {category}<br>{text limit="50"}</div></span>
</div>
2. В engine/modules/topnews.php ищем:
if( dle_strlen( $row['title'], $config['charset'] ) > 34 ) $title = dle_substr( $row['title'], 0, 34, $config['charset'] ) . " ...";
где 34 это количество символов выводимых на странице.
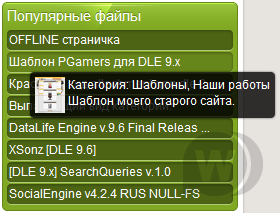
Пример можно посмотреть на сайте у автора!
Автор: LIKVINIK
Источник: http://webbomba.ru/
Если нужной кодировки шаблона нету в данной новости, воспользуйтесь программой Recoder v2.1.
С ее помощью можно перекодировать файлы шаблона в любую нужную вам кодировку.
Все файлы очищены от скрытых ссылок!
Если в данном материале Вы нашли скрытые ссылки - свяжитесь с администрацией. Мы немедленно очистим файлы и обновим архив!




 Главная
Главная

Предыдущая Следующая