Представляю блоговый шаблон для DLE 10.1.
Подарок от: Templates™
Краткая информация:
Автор: Nack
Верстка: блочная;
Версия DLE: 10.1;
Ширина: фиксированная, 987px;;
Дизайн тестировался: Mozilla Firefox, Chrome, Opera, Safari, Internet Explorer;
Цена:
Комплектация: шаблон, PSD логотипов (logo.psd, footlogo.psd), шрифты, краткая инструкция;
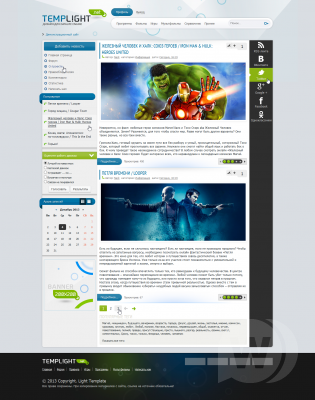
Общий вид шаблона (главная страница):
Шапка (Логотип, профиль пользователя, меню и форма поиска):
Профиль пользователя (до/после входа):
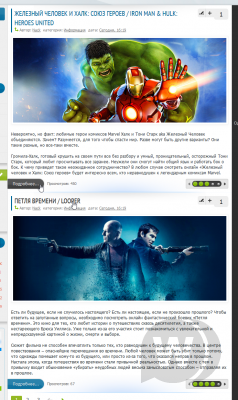
Вид новостей:
Полная новость:
Комментарии:
Футер:
При желании, у шаблона можно установить резиновую ширину. Дизайн отлично подойдет для личного блога. Шаблон не требует использования дополнительных полей и изменений файлов в движке.
Внимание! У Вас нет прав для просмотра скрытого текста.
Если нужной кодировки шаблона нету в данной новости, воспользуйтесь программой Recoder v2.1.
С ее помощью можно перекодировать файлы шаблона в любую нужную вам кодировку.
Все файлы очищены от скрытых ссылок!
Если в данном материале Вы нашли скрытые ссылки - свяжитесь с администрацией. Мы немедленно очистим файлы и обновим архив!












 Главная
Главная

Предыдущая Следующая