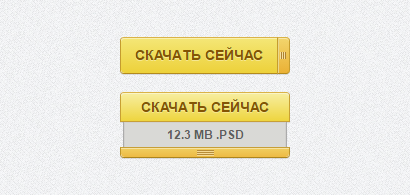
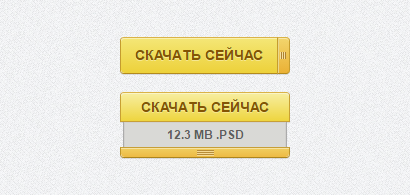
Что то давно я ничего не делал интересного. Кто не помнит - последняя работа была форма входа для DLE. На этот раз - у нас весьма красивые кнопки "скачать" для DLE.

Информация
1. Стиль кнопок подойдет под любую версию DLE
2. 2 стиля (горизонтальный и вертикальный)
3. Легкая установка
4. Отсутствие графики и скриптов. Только HTML+CSS
Автор: Артем Малков
Url шаблона: https://artem-malcov.ru/moduli_i_skripty/st...kachat-dlya-dle (Поддержка шаблона, помощь в установке + видео демонстрация, что в итоге должно получиться)
Установка горизонтального стиля
1. Откройте файл attachment.tpl и все его содержимое замените на:
[allow-download]
<a href="{link} " class="link_attachment" title="Скачиваний: {count}">
<div class="title_attachment">Скачать сейчас</div>
<span class="effect_malcov">
<div class="info_attachment"><span>{size} .{extension}</span></div>
<div class="right_element_attachment"><span><div></div><div></div><div></div><div></div><div></div><div></div></span></div>
</span>
</a>
[/allow-download]
2. В файл стилей, в самый низ вставьте:
/** Copyright (c) 2017 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/stilnye-knopki-skachat-dlya-dle **/
.link_attachment {
border-top: 1px solid #dab347;
border-left: 1px solid #c59c2f;
border-right: 1px solid #c59c2f;
border-bottom: 1px solid #b38a1d;
display: block;
width: 158px;
text-decoration: none;
color: #835503;
font-size: 14px;
font-family: arial;
text-transform: uppercase;
font-weight: 700;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
position: relative;
height: 37px;
}
.title_attachment {
width: 156px;
height: 35px;
line-height: 32px;
border-top: 1px solid #f9f0af;
background: #f4e675;
background: -moz-linear-gradient(top, #f4e675 0%, #edd13a 100%);
background: -webkit-linear-gradient(top, #f4e675 0%,#edd13a 100%);
background: linear-gradient(to bottom, #f4e675 0%,#edd13a 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4e675', endColorstr='#edd13a',GradientType=0 );
text-align: center;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
text-shadow: 0 1px 0 #f6e790;
position: absolute;
z-index: 9;
}
.link_attachment:hover .title_attachment {
border-top: 1px solid #faf5c7;
background: #f7ed9d;
background: -moz-linear-gradient(top, #f7ed9d 0%, #eed53f 100%);
background: -webkit-linear-gradient(top, #f7ed9d 0%,#eed53f 100%);
background: linear-gradient(to bottom, #f7ed9d 0%,#eed53f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7ed9d', endColorstr='#eed53f',GradientType=0 );
}
.effect_malcov {
z-index: 5;
transition: .4s;
position: absolute;
right: -13px;
top: -1px;
}
.link_attachment:hover .effect_malcov {
right: -119px;
transition: .4s;
}
.info_attachment {
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
margin: 4px 0 0 0;
width: 105px;
height: 29px;
border-top: 1px solid #bfbfbf;
border-bottom: 1px solid #8b8b8b;
background: #e0dfdc;
background: -moz-linear-gradient(top, #e0dfdc 0%, #ceccca 100%);
background: -webkit-linear-gradient(top, #e0dfdc 0%,#ceccca 100%);
background: linear-gradient(to bottom, #e0dfdc 0%,#ceccca 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0dfdc', endColorstr='#ceccca',GradientType=0 );
float: left;
text-transform: uppercase;
}
.info_attachment span {
border-top:1px solid #ecebea;
display: block;
height: 29px;
line-height: 26px;
color: #5e5e5d;
font-size: 12px;
font-weight: 700;
text-align: center;
}
.right_element_attachment {
width: 13px;
height: 37px;
border-top: 1px solid #dab347;
border-left: 1px solid #c59c2f;
border-right: 1px solid #c59c2f;
border-bottom: 1px solid #b38a1d;
float: left;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
background: #f3d56d;
background: -moz-linear-gradient(top, #f3d56d 0%, #eab135 100%);
background: -webkit-linear-gradient(top, #f3d56d 0%,#eab135 100%);
background: linear-gradient(to bottom, #f3d56d 0%,#eab135 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f3d56d', endColorstr='#eab135',GradientType=0 );
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
}
.right_element_attachment span {
width: 11px;
height: 35px;
border-top: 1px solid #f8e7aa;
border-left: 1px solid #ead88c;
display: block;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
padding: 13px 0 0 1px;
}
.right_element_attachment span div {
float: left;
}
.right_element_attachment span div:nth-of-type(1), .right_element_attachment span div:nth-of-type(3), .right_element_attachment span div:nth-of-type(5) {
height: 7px;
border-left: 1px solid #f6e0a3;
}
.right_element_attachment span div:nth-of-type(2), .right_element_attachment span div:nth-of-type(4), .right_element_attachment span div:nth-of-type(6) {
height: 7px;
border-left: 1px solid #ad8131;
}
3. Установка горизонтального стиля закончилась.
Установка вертикального стиля
1. Откройте файл attachment.tpl и все его содержимое замените на:
[allow-download]
<a href="{link}" class="link_attachment_v2" title="Скачиваний: {count}">
<div class="title_attachment_v2">Скачать сейчас</div>
<span class="effect_malcov_v2">
<div class="info_attachment_v2"><span>{size} .{extension}</span></div>
<div class="bottom_element_attachment_v2"><span><div></div><div></div><div></div><div></div><div></div><div></div></span></div>
</span>
</a>
[/allow-download]
2. В файл стилей, в самый низ вставьте:
/** Copyright (c) 2017 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/stilnye-knopki-skachat-dlya-dle **/
.link_attachment_v2 {
width: 170px;
height: 30px;
border-top:1px solid #dab347;
border-left:1px solid #c8a033;
border-right:1px solid #c8a033;
border-bottom:1px solid #c79f37;
display: block;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
text-decoration: none;
text-align: center;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
position: relative;
}
.title_attachment_v2 {
color: #835503;
font-size: 14px;
font-family: arial;
text-transform: uppercase;
font-weight: 700;
border-top: 1px solid #f9f0af;
background: #f4e675;
background: -moz-linear-gradient(top, #f4e675 0%, #edd13a 100%);
background: -webkit-linear-gradient(top, #f4e675 0%,#edd13a 100%);
background: linear-gradient(to bottom, #f4e675 0%,#edd13a 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4e675', endColorstr='#edd13a',GradientType=0 );
text-align: center;
text-shadow: 0 1px 0 #f6e790;
position: absolute;
z-index: 9;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
height: 28px;
width: 168px;
line-height: 27px;
}
.link_attachment_v2:hover .title_attachment_v2 {
border-top: 1px solid #faf5c7;
background: #f7ed9d;
background: -moz-linear-gradient(top, #f7ed9d 0%, #eed53f 100%);
background: -webkit-linear-gradient(top, #f7ed9d 0%,#eed53f 100%);
background: linear-gradient(to bottom, #f7ed9d 0%,#eed53f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7ed9d', endColorstr='#eed53f',GradientType=0 );
}
.effect_malcov_v2 {
z-index: 3;
transition: .4s;
position: absolute;
right: -1px;
top: 2px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.link_attachment_v2:hover .effect_malcov_v2 {top: 28px;
transition: .4s;
}
.info_attachment_v2 {
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
margin: 1px 0 0 3px;
width: 164px;
height: 25px;
border-right: 1px solid #ababab;
border-left: 1px solid #ababab;
background: #d9d9d6;
text-transform: uppercase;
}
.info_attachment_v2 span {
border-top:1px solid #d2d1ce;
display: block;
height: 26px;
line-height: 25px;
color: #5e5e5d;
font-size: 12px;
font-weight: 700;
text-align: center;
font-family: arial;
border-left: 1px solid #d1d0ce;
border-right: 1px solid #d1d0ce;
}
.bottom_element_attachment_v2 {
width: 170px;
height: 11px;
border-top: 1px solid #c79f37;
border-bottom: 1px solid #ad851c;
border-left: 1px solid #bd952d;
border-right: 1px solid #bd952d;
display: block;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.bottom_element_attachment_v2 span {
width: 168px;
height: 9px;
border-top: 1px solid #f7e3a3;
display: block;
background: #f0cc5e;
background: -moz-linear-gradient(top, #f0cc5e 0%, #edba44 100%);
background: -webkit-linear-gradient(top, #f0cc5e 0%,#edba44 100%);
background: linear-gradient(to bottom, #f0cc5e 0%,#edba44 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0cc5e', endColorstr='#edba44',GradientType=0 );
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
padding: 1px 0 0 0;
}
.bottom_element_attachment_v2 span div{
width: 17px;
margin:0 auto;
}
.bottom_element_attachment_v2 span div:nth-of-type(1), .bottom_element_attachment_v2 span div:nth-of-type(3), .bottom_element_attachment_v2 span div:nth-of-type(5) {
width: 17px;
border-top: 1px solid #b78c38;
}
.bottom_element_attachment_v2 span div:nth-of-type(2), .bottom_element_attachment_v2 span div:nth-of-type(4), .bottom_element_attachment_v2 span div:nth-of-type(6) {
width: 17px;
border-top: 1px solid #f5da95;
}
3. Установка вертикального стиля закончилась.
По окончанию установки - очистите кэш на сайте. Приятного пользования!
Внимание!

Информация
1. Стиль кнопок подойдет под любую версию DLE
2. 2 стиля (горизонтальный и вертикальный)
3. Легкая установка
4. Отсутствие графики и скриптов. Только HTML+CSS
Автор: Артем Малков
Url шаблона: https://artem-malcov.ru/moduli_i_skripty/st...kachat-dlya-dle (Поддержка шаблона, помощь в установке + видео демонстрация, что в итоге должно получиться)
Установка горизонтального стиля
1. Откройте файл attachment.tpl и все его содержимое замените на:
[allow-download]
<a href="{link} " class="link_attachment" title="Скачиваний: {count}">
<div class="title_attachment">Скачать сейчас</div>
<span class="effect_malcov">
<div class="info_attachment"><span>{size} .{extension}</span></div>
<div class="right_element_attachment"><span><div></div><div></div><div></div><div></div><div></div><div></div></span></div>
</span>
</a>
[/allow-download]
2. В файл стилей, в самый низ вставьте:
/** Copyright (c) 2017 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/stilnye-knopki-skachat-dlya-dle **/
.link_attachment {
border-top: 1px solid #dab347;
border-left: 1px solid #c59c2f;
border-right: 1px solid #c59c2f;
border-bottom: 1px solid #b38a1d;
display: block;
width: 158px;
text-decoration: none;
color: #835503;
font-size: 14px;
font-family: arial;
text-transform: uppercase;
font-weight: 700;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
position: relative;
height: 37px;
}
.title_attachment {
width: 156px;
height: 35px;
line-height: 32px;
border-top: 1px solid #f9f0af;
background: #f4e675;
background: -moz-linear-gradient(top, #f4e675 0%, #edd13a 100%);
background: -webkit-linear-gradient(top, #f4e675 0%,#edd13a 100%);
background: linear-gradient(to bottom, #f4e675 0%,#edd13a 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4e675', endColorstr='#edd13a',GradientType=0 );
text-align: center;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
text-shadow: 0 1px 0 #f6e790;
position: absolute;
z-index: 9;
}
.link_attachment:hover .title_attachment {
border-top: 1px solid #faf5c7;
background: #f7ed9d;
background: -moz-linear-gradient(top, #f7ed9d 0%, #eed53f 100%);
background: -webkit-linear-gradient(top, #f7ed9d 0%,#eed53f 100%);
background: linear-gradient(to bottom, #f7ed9d 0%,#eed53f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7ed9d', endColorstr='#eed53f',GradientType=0 );
}
.effect_malcov {
z-index: 5;
transition: .4s;
position: absolute;
right: -13px;
top: -1px;
}
.link_attachment:hover .effect_malcov {
right: -119px;
transition: .4s;
}
.info_attachment {
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
margin: 4px 0 0 0;
width: 105px;
height: 29px;
border-top: 1px solid #bfbfbf;
border-bottom: 1px solid #8b8b8b;
background: #e0dfdc;
background: -moz-linear-gradient(top, #e0dfdc 0%, #ceccca 100%);
background: -webkit-linear-gradient(top, #e0dfdc 0%,#ceccca 100%);
background: linear-gradient(to bottom, #e0dfdc 0%,#ceccca 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0dfdc', endColorstr='#ceccca',GradientType=0 );
float: left;
text-transform: uppercase;
}
.info_attachment span {
border-top:1px solid #ecebea;
display: block;
height: 29px;
line-height: 26px;
color: #5e5e5d;
font-size: 12px;
font-weight: 700;
text-align: center;
}
.right_element_attachment {
width: 13px;
height: 37px;
border-top: 1px solid #dab347;
border-left: 1px solid #c59c2f;
border-right: 1px solid #c59c2f;
border-bottom: 1px solid #b38a1d;
float: left;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
background: #f3d56d;
background: -moz-linear-gradient(top, #f3d56d 0%, #eab135 100%);
background: -webkit-linear-gradient(top, #f3d56d 0%,#eab135 100%);
background: linear-gradient(to bottom, #f3d56d 0%,#eab135 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f3d56d', endColorstr='#eab135',GradientType=0 );
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
}
.right_element_attachment span {
width: 11px;
height: 35px;
border-top: 1px solid #f8e7aa;
border-left: 1px solid #ead88c;
display: block;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
padding: 13px 0 0 1px;
}
.right_element_attachment span div {
float: left;
}
.right_element_attachment span div:nth-of-type(1), .right_element_attachment span div:nth-of-type(3), .right_element_attachment span div:nth-of-type(5) {
height: 7px;
border-left: 1px solid #f6e0a3;
}
.right_element_attachment span div:nth-of-type(2), .right_element_attachment span div:nth-of-type(4), .right_element_attachment span div:nth-of-type(6) {
height: 7px;
border-left: 1px solid #ad8131;
}
3. Установка горизонтального стиля закончилась.
Установка вертикального стиля
1. Откройте файл attachment.tpl и все его содержимое замените на:
[allow-download]
<a href="{link}" class="link_attachment_v2" title="Скачиваний: {count}">
<div class="title_attachment_v2">Скачать сейчас</div>
<span class="effect_malcov_v2">
<div class="info_attachment_v2"><span>{size} .{extension}</span></div>
<div class="bottom_element_attachment_v2"><span><div></div><div></div><div></div><div></div><div></div><div></div></span></div>
</span>
</a>
[/allow-download]
2. В файл стилей, в самый низ вставьте:
/** Copyright (c) 2017 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/stilnye-knopki-skachat-dlya-dle **/
.link_attachment_v2 {
width: 170px;
height: 30px;
border-top:1px solid #dab347;
border-left:1px solid #c8a033;
border-right:1px solid #c8a033;
border-bottom:1px solid #c79f37;
display: block;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
text-decoration: none;
text-align: center;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
position: relative;
}
.title_attachment_v2 {
color: #835503;
font-size: 14px;
font-family: arial;
text-transform: uppercase;
font-weight: 700;
border-top: 1px solid #f9f0af;
background: #f4e675;
background: -moz-linear-gradient(top, #f4e675 0%, #edd13a 100%);
background: -webkit-linear-gradient(top, #f4e675 0%,#edd13a 100%);
background: linear-gradient(to bottom, #f4e675 0%,#edd13a 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4e675', endColorstr='#edd13a',GradientType=0 );
text-align: center;
text-shadow: 0 1px 0 #f6e790;
position: absolute;
z-index: 9;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
height: 28px;
width: 168px;
line-height: 27px;
}
.link_attachment_v2:hover .title_attachment_v2 {
border-top: 1px solid #faf5c7;
background: #f7ed9d;
background: -moz-linear-gradient(top, #f7ed9d 0%, #eed53f 100%);
background: -webkit-linear-gradient(top, #f7ed9d 0%,#eed53f 100%);
background: linear-gradient(to bottom, #f7ed9d 0%,#eed53f 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7ed9d', endColorstr='#eed53f',GradientType=0 );
}
.effect_malcov_v2 {
z-index: 3;
transition: .4s;
position: absolute;
right: -1px;
top: 2px;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.link_attachment_v2:hover .effect_malcov_v2 {top: 28px;
transition: .4s;
}
.info_attachment_v2 {
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
margin: 1px 0 0 3px;
width: 164px;
height: 25px;
border-right: 1px solid #ababab;
border-left: 1px solid #ababab;
background: #d9d9d6;
text-transform: uppercase;
}
.info_attachment_v2 span {
border-top:1px solid #d2d1ce;
display: block;
height: 26px;
line-height: 25px;
color: #5e5e5d;
font-size: 12px;
font-weight: 700;
text-align: center;
font-family: arial;
border-left: 1px solid #d1d0ce;
border-right: 1px solid #d1d0ce;
}
.bottom_element_attachment_v2 {
width: 170px;
height: 11px;
border-top: 1px solid #c79f37;
border-bottom: 1px solid #ad851c;
border-left: 1px solid #bd952d;
border-right: 1px solid #bd952d;
display: block;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.bottom_element_attachment_v2 span {
width: 168px;
height: 9px;
border-top: 1px solid #f7e3a3;
display: block;
background: #f0cc5e;
background: -moz-linear-gradient(top, #f0cc5e 0%, #edba44 100%);
background: -webkit-linear-gradient(top, #f0cc5e 0%,#edba44 100%);
background: linear-gradient(to bottom, #f0cc5e 0%,#edba44 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0cc5e', endColorstr='#edba44',GradientType=0 );
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
padding: 1px 0 0 0;
}
.bottom_element_attachment_v2 span div{
width: 17px;
margin:0 auto;
}
.bottom_element_attachment_v2 span div:nth-of-type(1), .bottom_element_attachment_v2 span div:nth-of-type(3), .bottom_element_attachment_v2 span div:nth-of-type(5) {
width: 17px;
border-top: 1px solid #b78c38;
}
.bottom_element_attachment_v2 span div:nth-of-type(2), .bottom_element_attachment_v2 span div:nth-of-type(4), .bottom_element_attachment_v2 span div:nth-of-type(6) {
width: 17px;
border-top: 1px solid #f5da95;
}
3. Установка вертикального стиля закончилась.
По окончанию установки - очистите кэш на сайте. Приятного пользования!
Если нужной кодировки шаблона нету в данной новости, воспользуйтесь программой Recoder v2.1.
С ее помощью можно перекодировать файлы шаблона в любую нужную вам кодировку.
Все файлы очищены от скрытых ссылок!
Если в данном материале Вы нашли скрытые ссылки - свяжитесь с администрацией. Мы немедленно очистим файлы и обновим архив!




 Главная
Главная
