Название шаблона: PostNote
Комплектация: tpl, css, js
Тип шаблона: RIP-адаптация
Движок: DLE 9.2
Автор рипа-адаптации: CheLiOS ( dle.YOOclub.net )
Автор шаблона: GavickPro (gavick.com)
Тестировался: Opera, IE8, Mozilla, Chrome, Safari
Но, естественно, в шаблоне не все так просто как кажется. Чтобы все выводилось как на скриншотах, необходимо проделать небольшие манипуляции
Открываем файл engine/modules/show.short.php, ищем:
После вставляем следующий код:
В данном шаблоне используется фреймворк mootools, который создает конфликт с JQuery.
Для того чтобы не было конфликта, необходимо в файлах engine/classes/js/bbcodes.js и engine/classes/js/dle_js.js в самом начале вставить:
а затем все значения $ заменить на jQuery
Кто не справится со второй задачей, можете скачать ниже эти файлы и просто заменить их в движке.
Да! И еще одно. Там внизу шаблона есть ссылка на мой сайт с анкором CheLiOS. Она не сквозная и кликабельна только на главной странице.
Если будете ставить этот шаблон на хостинг, не убирайте ее, я все же старался
Внимание!
Комплектация: tpl, css, js
Тип шаблона: RIP-адаптация
Движок: DLE 9.2
Автор рипа-адаптации: CheLiOS ( dle.YOOclub.net )
Автор шаблона: GavickPro (gavick.com)
Тестировался: Opera, IE8, Mozilla, Chrome, Safari
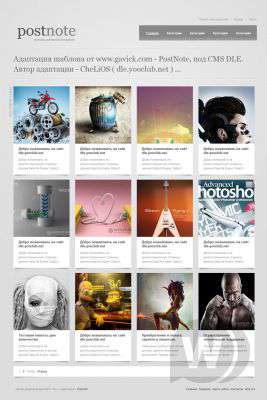
Как вы наверное догадались это вид главной страницы сайта, такой вид у нее одной.
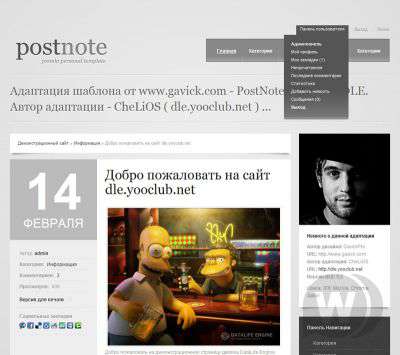
Такой вид страница имеет при просмотре категории новостей
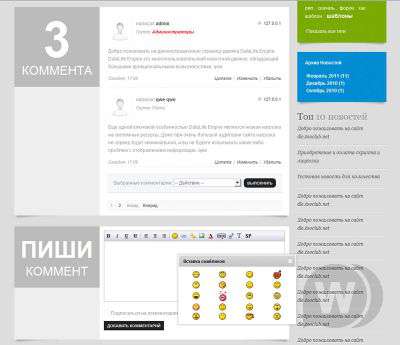
Вид страницы при просмотре полной новости
Но, естественно, в шаблоне не все так просто как кажется. Чтобы все выводилось как на скриншотах, необходимо проделать небольшие манипуляции
Открываем файл engine/modules/show.short.php, ищем:
$tpl->set( '{short-story}', stripslashes( "<div id=\"news-id-" . $row['id'] . "\" style=\"display:inline;\">" . $row['short_story'] . "</div>" ) );
}
}
После вставляем следующий код:
$short_text = substr( stripslashes (strip_tags($row['short_story'], '<br>')), 0,77 )."...";
$shortnews = $row['short_story'];
$noimage = "/templates/PostNote/images/no-image.jpg";
if (preg_match_all( '#<img[^>]*\\ssrc=(\'|")(.*?)\\1.*?>#i',$shortnews,$total))
foreach( $total[2] as $shortnews )
{
$tpl->set( '{img}',$shortnews);
} else {
$tpl->set( '{img}',$noimage);
}
$tpl->set( '{short_text}',$short_text);
$shortnews = $row['short_story'];
$noimage = "/templates/PostNote/images/no-image.jpg";
if (preg_match_all( '#<img[^>]*\\ssrc=(\'|")(.*?)\\1.*?>#i',$shortnews,$total))
foreach( $total[2] as $shortnews )
{
$tpl->set( '{img}',$shortnews);
} else {
$tpl->set( '{img}',$noimage);
}
$tpl->set( '{short_text}',$short_text);
В данном шаблоне используется фреймворк mootools, который создает конфликт с JQuery.
Для того чтобы не было конфликта, необходимо в файлах engine/classes/js/bbcodes.js и engine/classes/js/dle_js.js в самом начале вставить:
jQuery.noConflict();
а затем все значения $ заменить на jQuery
Кто не справится со второй задачей, можете скачать ниже эти файлы и просто заменить их в движке.
Да! И еще одно. Там внизу шаблона есть ссылка на мой сайт с анкором CheLiOS. Она не сквозная и кликабельна только на главной странице.
Если будете ставить этот шаблон на хостинг, не убирайте ее, я все же старался
postnote.rar [465.11 Kb] (cкачиваний: 413)
MD5: 14b223f1546923612c920bd84a9dd696
MD5: 14b223f1546923612c920bd84a9dd696
js-fayly-dlya-zameny-v-dvizhke.rar [7.25 Kb] (cкачиваний: 307)
MD5: 80ba4d95d2043c64d4c5f285c4753185
MD5: 80ba4d95d2043c64d4c5f285c4753185
Если нужной кодировки шаблона нету в данной новости, воспользуйтесь программой Recoder v2.1.
С ее помощью можно перекодировать файлы шаблона в любую нужную вам кодировку.
Все файлы очищены от скрытых ссылок!
Если в данном материале Вы нашли скрытые ссылки - свяжитесь с администрацией. Мы немедленно очистим файлы и обновим архив!








 Главная
Главная

Предыдущая Следующая