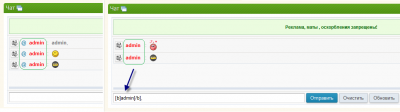
Фикс Убирает @ перед ником в чате IPB начиная с версии IP.Shoutbox 1.2.8
Идем ACP - Внешний вид - Ваш стиль - skin_shoutbox - shout_row
Ищем:
<a href="#" class="at_member" data-store="{$d['members_display_name']}" title="{$this->lang->words['insert_name']}">@</a>
Заменить:
<a href="#" class="at_member" data-store="{$d['members_display_name']}" title="{$this->lang->words['insert_name']}">{$d['_members_display_name']}</a>
Далее ищем:
<if test="$d['member_id']">
{IPSMember::makeProfileLink($d['_members_display_name'], $d['member_id'], $d['members_seo_name'])}
<else />
<abbr title="{$d['members_display_name']}">{$d['_members_display_name']}</abbr>
</if>
{IPSMember::makeProfileLink($d['_members_display_name'], $d['member_id'], $d['members_seo_name'])}
<else />
<abbr title="{$d['members_display_name']}">{$d['_members_display_name']}</abbr>
</if>
И удаляем этот код.
Идем /public/js/shoutbox.js
Найдите:
var to_insert = "@" + elem.readAttribute("data-store") + " ";
и замените это на:
var to_insert = elem.readAttribute("data-store") + ", ";
или если вы используете BBcod в чате то заменить на:
var to_insert = "[b]" + elem.readAttribute("data-store") + "[/b], ";





 Главная
Главная
