Как создать профессиональный макет сайта в Photoshop
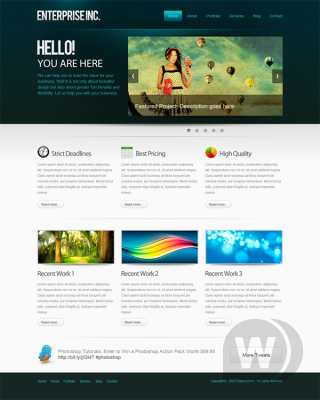
Для начала давайте рассмотрим,что должно получиться в идеале:
Авторские права:
Урока с сайта http://photoshoptutorials.ws
Автор: NiranthM
Перевод на русский язык: Екатерина Москвина
Что нам потребуется:
1.Шрифт Bebas
2.Иконки социальных сетей -ВКонтакте,Facebook,GMail и т.д
3.Функциональные кнопочки
Скачать все нужные файлы
Кому не достаточно деталей макета могут посетить сайт PSDMania -там все есть!
Пожалуй можно начать.
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Ниже я набросал макет, используя только серые тона. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста
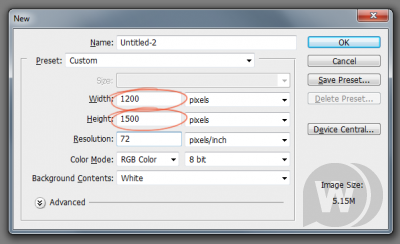
Итак, у нас есть чертеж нашего макета. Давайте вместе создадим дизайн! Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
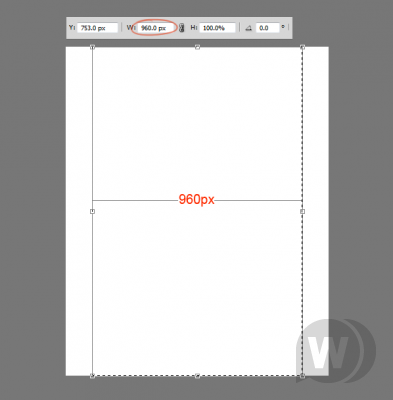
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
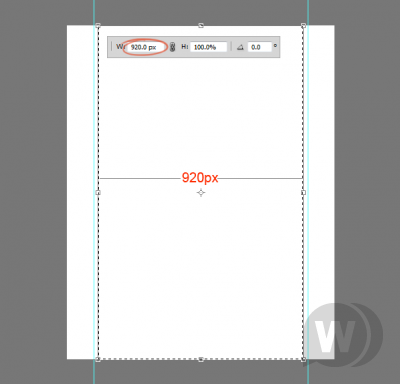
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
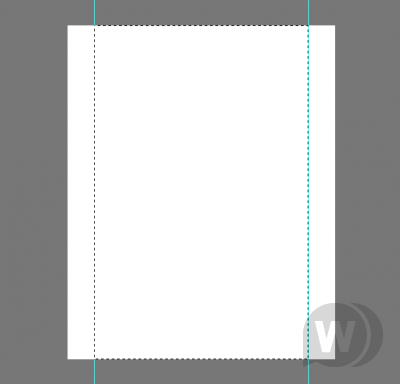
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Давайте создадим шапку макета! Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay. Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти #19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите "V", чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Шаг 4: Создание шаблона текстуры
Сейчас создадим простой шаблон и применим его к шапке. Выберите PencilTool, установите размер кисти 2px и создайте две точки, которые касаются друг друга углами. Отключите фон и выделите точки. Выберите Edit > Define Pattern.
Создайте новый слой и поместите его под слой с бликом. Выделите область, на которую мы хотим применить шаблон. Нажмите Shift+F5, чтобы загрузить диалоговое окно Fill. Выберите шаблон, который мы создали.
Выделенная область заполнена по шаблону. Посмотрите поближе.
Текстура должна плавно переходить в градиент. Создайте маску слоя на слое с текстурой. Выберите мягкую кисть и рисуйте кистью большого диаметра. Цвет кисти: #ffffff. (Е.М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально.
Красиво сочетается.
Шаг 5: Добавление логотипа
Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт я использовал "Bebas". Скачал его бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация
Добавим ссылки меню.(Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем Gradient Overlay. Используйте указанные настройки. (Е.М.: Цвет текста выделенного пункта меню: #00ffff)
Шаг 7: Слайдер
Создайтe выделение 580 x 295 px.
Залейте выделение серым цветом.
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool, диаметр 400px. Откройте Brushespalette, снизьте значение параметра Roundness. Используйте следующие настройки.

Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur, чтобы смягчить края.
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
Я сократил её вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку Align Horizontal Centers.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя Rectangular Marqee Tool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.
Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Е.М.: Высота полоски – 80px.) Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Е.М.: Текст: Arial 21px #e0e9cc)
Шаг 8: Добавление приветствия
Здесь будет приветствие и описание веб-сайта.
(Е.М.: Заголовок: Bebas 60px #eef0f0 Shadow; подзаголовок: MyriadPro 40px #eef0f0 Shadow; текст: Arial 15px #1eafb5)
Шаг 9: Завершение шапки
Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
Шаг 10: Добавление градиента фону
Создайте градиент от светло-серого к белому.
Создайте новый слой ниже заголовка и примените градиент.
Шаг 11: Добавление элементов управления слайдеру
Создайте элементы управления. (Е.М.: Диаметр круга: 13px, цвет: #ababab)
Примените Inner Shadow на один элемент управления, чтобы указать активный пункт в слайдере.
Шаг 12: Создание разделителя для контента
Выберите Pencil Tool и нарисуйте линию1px светло-серого цвета (#aaaaaa).
Плавно скройте края, используя маску градиента.
Шаг 13: Добавление основного контента
Пора добавить контент. В макете 3 колонки. Мы должны создать 3 одинаковых колонки с отступами между ними. Я сделал простой расчет и разделил пространство на 3 равных блока с отступами 25px между ними.
Добавьте направляющие линии к блокам. Удалите блоки. Получилось 3 колонки.
Добавьте несколько сервисов. Возьмите иконки из набора функциональных иконок. Поддерживайте расстояние между объектами. (Е.М.: Текст заголовка:MyriadPro 26px #666666, основной текст: #9a9a9a).
Давайте создадим простую кнопку "ReadMore". Выберите Rounded Rectangle Tool, чтобы нарисовать фигуру. Убедитесь, что создался слой с фигурой.
Добавьте градиент (GradientOverlay) и границу (Stroke) кнопке. (Е.М.: Цвет границы: #cdcdcd, текст:Arial 12px #666666)
Дублируйте кнопку.
Мы добавим несколько записей о последних работах. Я нарисовал 3 блока для изображений и сделал им границу 3 px. (Е.М.: Цвет границы: #cdcdcd)
Вставьте изображения в блоки.
Я создал тень, как мы делали раньше, и поместил её под блоками.
Вставим несколько описаний проектов.
Давайте создадим ленту Твиттера. Вставим иконку птички Твиттера.
Добавим сообщение из Твиттера. (Е.М.: Текст твита: Arial 18px #9a9a9a, цвет ссылки: #666666)
Создадим кнопку ”MoreTweets”.
Применим стили.
Вставим текст. (Е.М.: Текст: Arial 18px #565656).
Шаг 14: Создание футера и завершение макета
Создайте выделение для футера и залейте его серым.
Примените Color Overlay. (Е.М.: Цвет заливки: #162623)
Наконец добавим меню и копирайты. Взгляните на получившееся изображение.
Результат[/font]
Источник
Кому пригодилась данная статья,поставьте Палец Вверх
Для начала давайте рассмотрим,что должно получиться в идеале:
Авторские права:
Урока с сайта http://photoshoptutorials.ws
Автор: NiranthM
Перевод на русский язык: Екатерина Москвина
Что нам потребуется:
1.Шрифт Bebas
2.Иконки социальных сетей -ВКонтакте,Facebook,GMail и т.д
3.Функциональные кнопочки
Скачать все нужные файлы
Кому не достаточно деталей макета могут посетить сайт PSDMania -там все есть!
Пожалуй можно начать.
Шаг 1: Макет
Прежде чем приступить к дизайну мы должны спланировать технические требования, внешний вид и функциональность, а затем воплотить идеи в макете. Макеты и каркасы позволят нам создать гибкий дизайн, так как это передовые практики в вебстроительстве.
Ниже я набросал макет, используя только серые тона. Так мы исключили цвет из общей картины, чтобы не отвлекаться на него и сконцентрироваться на расположении блоков и элементов. Макет может быть детализирован на столько, на сколько вы хотите, просто кратко определите расположение элементов.
Шаг 2: Настройка холста
Итак, у нас есть чертеж нашего макета. Давайте вместе создадим дизайн! Мы собираемся создать макет шириной 960px. Создайте новый документ 1200 x 1500.
Ширина макета 960px, поэтому нам необходимо определить рабочую область. Нажмите Ctrl+A, чтобы выделить весь документ.
Перейдите Select>Transform Selection. Сократите выделенную область до 960px. Это рабочая область макета.
Добавьте направляющие линии к выделению.
Вам нужно создать отступы между границей и контентом, который мы добавим позже. Выбираем снова Transform Selection, выделение должно быть активно. Изменяем ширину выделенной области до 940px. Это означает, что отступы будут по 20px с каждой стороны, итого 40px.
Добавьте направляющие линии к выделению.
Шаг 3: Создание шапки
Давайте создадим шапку макета! Создайте выделение 465px в высоту.
Залейте выделение серым цветом и в дальнейшем используете стили слоя, чтобы добавить цвета и градиенты. Следуйте этому методу в дизайне для поддержания визуальной иерархии.
Добавьте градиент в шапку. Двойной щелчок мыши по слою. Выделите Gradient Overlay. Создайте двухцветный градиент. Используйте настройки.
Должно выглядеть так.
Далее нужно создать блик. Создайте новый слой, нажав Ctrl+Alt+Shift+N. Выберите мягкую кисть с диаметром 600px. Цвет кисти #19535a. Просто кликните один раз в центре шапки.
Создайте вверху выделение высотой 110px.
Нажмите кнопку Delete и удалите выбранную область. Это выглядит, как показано ниже.
Сократите её по вертикали, нажав Ctrl+T.
Мы должны убедиться, что блик находиться строго по центру. Выделите слой шапки и блика и нажмите "V", чтобы переключиться на инструмент MoveTool. На панели настроек нажмите кнопку Align Horizontal Centers.
Создайте новый слой, нарисуйте линию шириной 1px, используя PencilTool с цветом #01bfd2. (Е.М.: Чтобы линия была ровной, зажмите Shift в момент рисования).
Плавно скроем края, используя маску градиента. Выберите GradientTool, создайте градиент, как показано ниже.
Примените градиент.
Шаг 4: Создание шаблона текстуры
Сейчас создадим простой шаблон и применим его к шапке. Выберите PencilTool, установите размер кисти 2px и создайте две точки, которые касаются друг друга углами. Отключите фон и выделите точки. Выберите Edit > Define Pattern.
Создайте новый слой и поместите его под слой с бликом. Выделите область, на которую мы хотим применить шаблон. Нажмите Shift+F5, чтобы загрузить диалоговое окно Fill. Выберите шаблон, который мы создали.
Выделенная область заполнена по шаблону. Посмотрите поближе.
Текстура должна плавно переходить в градиент. Создайте маску слоя на слое с текстурой. Выберите мягкую кисть и рисуйте кистью большого диаметра. Цвет кисти: #ffffff. (Е.М.: Предварительно очистите маску слоя, если у неё есть заливка). Уменьшите Opacity кисти до 60% и рисуйте. Если получилось слишком сильно, настройте прозрачность слоя индивидуально.
Красиво сочетается.
Шаг 5: Добавление логотипа
Фон завершен. Теперь добавим логотип. Перед добавление логотипа вставим блик позади него. Выберите мягкую кисть с цветом #19535a. Добавьте блик.
Добавьте логотип. Шрифт я использовал "Bebas". Скачал его бесплатно.
Добавим легкие эффекты на логотип.
Шаг 6: Навигация
Добавим ссылки меню.(Е.М.: Цвет текста: #1eafb5)
Создадим кнопку меню. Используем Rectangular Marquee Tool. Зальем любым цветом. Затем установим Fill Opacity 0%.
Двойной щелчок по слою, выберем Gradient Overlay. Используйте указанные настройки. (Е.М.: Цвет текста выделенного пункта меню: #00ffff)
Шаг 7: Слайдер
Создайтe выделение 580 x 295 px.
Залейте выделение серым цветом.
Вставьте изображение, которое вы хотите использовать. Обрежьте его до нужного размера.
Теперь добавьте эффект тени слайдеру. Создайте новый слой. Выберите BrushTool, диаметр 400px. Откройте Brushespalette, снизьте значение параметра Roundness. Используйте следующие настройки.

Установите цвет кисти #000000 и добавьте пятно.
Примените GaussianBlur, чтобы смягчить края.
Выделите нижнюю половину тени и удалите её.
Переместите тень чуть выше слайдера.
Я сократил её вертикально. Далее выровняйте её по центру слайдера. Выберите оба слоя и на панели настроек нажмите кнопку Align Horizontal Centers.
Копируйте тень и поверните её вертикально. Поставьте её в нижний край слайдера.
Создайте кнопки управления слайдером, используя Rectangular Marqee Tool. Залейте цветом #000000.
Понизьте прозрачность (Opacity) кнопок до 50%.
Откройте автофигуры на панели опций и выберите стрелку. Добавьте её на кнопки.
Добавьте полоску. (Е.М.: Высота полоски – 80px.) Залейте цветом #000000.
Понизьте прозрачность (Opacity) до 50%.
Здесь вы можете вставить описание проекта. (Е.М.: Текст: Arial 21px #e0e9cc)
Шаг 8: Добавление приветствия
Здесь будет приветствие и описание веб-сайта.
(Е.М.: Заголовок: Bebas 60px #eef0f0 Shadow; подзаголовок: MyriadPro 40px #eef0f0 Shadow; текст: Arial 15px #1eafb5)
Шаг 9: Завершение шапки
Мы почти закончили шапку. Давайте добавим эффект тени, чтобы завершить шапку. Создайте тень также, как мы создавали раньше, используя кисть.
Оставьте 1px разрыва между шапкой и тенью.
Шаг 10: Добавление градиента фону
Создайте градиент от светло-серого к белому.
Создайте новый слой ниже заголовка и примените градиент.
Шаг 11: Добавление элементов управления слайдеру
Создайте элементы управления. (Е.М.: Диаметр круга: 13px, цвет: #ababab)
Примените Inner Shadow на один элемент управления, чтобы указать активный пункт в слайдере.
Шаг 12: Создание разделителя для контента
Выберите Pencil Tool и нарисуйте линию1px светло-серого цвета (#aaaaaa).
Плавно скройте края, используя маску градиента.
Шаг 13: Добавление основного контента
Пора добавить контент. В макете 3 колонки. Мы должны создать 3 одинаковых колонки с отступами между ними. Я сделал простой расчет и разделил пространство на 3 равных блока с отступами 25px между ними.
Добавьте направляющие линии к блокам. Удалите блоки. Получилось 3 колонки.
Добавьте несколько сервисов. Возьмите иконки из набора функциональных иконок. Поддерживайте расстояние между объектами. (Е.М.: Текст заголовка:MyriadPro 26px #666666, основной текст: #9a9a9a).
Давайте создадим простую кнопку "ReadMore". Выберите Rounded Rectangle Tool, чтобы нарисовать фигуру. Убедитесь, что создался слой с фигурой.
Добавьте градиент (GradientOverlay) и границу (Stroke) кнопке. (Е.М.: Цвет границы: #cdcdcd, текст:Arial 12px #666666)
Дублируйте кнопку.
Мы добавим несколько записей о последних работах. Я нарисовал 3 блока для изображений и сделал им границу 3 px. (Е.М.: Цвет границы: #cdcdcd)
Вставьте изображения в блоки.
Я создал тень, как мы делали раньше, и поместил её под блоками.
Вставим несколько описаний проектов.
Давайте создадим ленту Твиттера. Вставим иконку птички Твиттера.
Добавим сообщение из Твиттера. (Е.М.: Текст твита: Arial 18px #9a9a9a, цвет ссылки: #666666)
Создадим кнопку ”MoreTweets”.
Применим стили.
Вставим текст. (Е.М.: Текст: Arial 18px #565656).
Шаг 14: Создание футера и завершение макета
Создайте выделение для футера и залейте его серым.
Примените Color Overlay. (Е.М.: Цвет заливки: #162623)
Наконец добавим меню и копирайты. Взгляните на получившееся изображение.
Результат[/font]
Источник
Кому пригодилась данная статья,поставьте Палец Вверх



















































































 Главная
Главная
