Данный скрипт даёт возможность, выбрать иконку сообщения на форуме.
Форум:
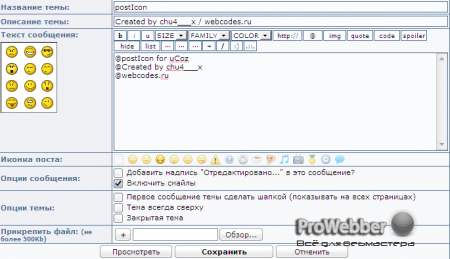
Форма добавления сообщения:
После поля для ввода сообщения ставим. ($_MESSAGE$)
<tr><td class="gTableLeft">Иконка поста:</td><td class="gTableRight">
<img src="http://x666.ucoz.com/postIcons/none.png" id="postIcon" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/smile.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/sad.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/laugh.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/shock.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/straight.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/tounge.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/alert.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/help.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/settings.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/coffee.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/pizza.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/music.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/movie.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/medal.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/time.png" class="postIcon" alt="img" /><img src="http://x666.ucoz.com/postIcons/chat.png" class="postIcon" alt="img" />
<style type="text/css">img.postIcon {vertical-align:middle;cursor:pointer;margin-right:5px;opacity:0.5}img.postIcon:hover,#postIcon {opacity:1.0}img.selectedposticon {vertical-align:middle}</style>
<script type="text/javascript">
/* @postIcon for uCoz @Created by chu4___x @webcodes.ru */ var icon,mess,_icon;$('img.postIcon').click(function(){icon=this.src.match(/\w+\.png$/i);$('img[id="postIcon"]').removeAttr('id');$(this).attr('id','postIcon')});$('form[name="addform"]').submit(function(){mess=$(this).find('textarea');if(mess.val().length){mess.val('@'+(icon==undefined?'none.png':icon)+'\n'+mess.val());}});_icon = $('form[name="addform"] textarea').val().split('\n')[0].match(/\@\w+\.png$/i);if(_icon){$('form[name="addform"] textarea').val($('form[name="addform"] textarea').val().replace(/\@\w+\.png\n/g,''));icon=_icon.toString().substr(1);$('img[id="postIcon"]').removeAttr('id');$('img.postIcon[src$="'+icon+'"]').attr('id','postIcon');}
</script>
</td></tr>Вид материалов
Заменяем $MESSAGE$, на:
<?if(substr($MESSAGE$,0,1)='@'&&strpos($MESSAGE$,'.png')!=-1)&&len(substr($MESSAGE$,strpos($MESSAGE$,'png')))>3?><?substr($MESSAGE$,strpos($MESSAGE$,'png')+10)?><?else?>$MESSAGE$<?endif?>А там, где нужно выводить иконку - ставим это:
<?if(substr($MESSAGE$,0,1)='@'&&strpos($MESSAGE$,'.png')!=-1)&&len(substr($MESSAGE$,strpos($MESSAGE$,'png')))>3?><img src="http://x666.ucoz.com/postIcons/<?substr($MESSAGE$,1,strpos($MESSAGE$,'png')+2)?>" class="selectedposticon" alt="img" /><?else?><img src="http://x666.ucoz.com/postIcons/none.png" class="selectedposticon" alt="img" /><?endif?>Необходимо выключить функцию "Склеивать повторные ответы", или же после $BODY$ добавить скрипт.
<script type="text/javascript">$('td.posttdMessage p').each(function(){$(this).html($(this).html().replace(/@\w+\.png <br(\s*\/)?>/i,''))});</script>Иконки:
Внимание! У Вас нет прав для просмотра скрытого текста.






 Главная
Главная
