Всем доброго дня, сегодня я вам расскажу как изменить стандартный вид цитаты в системе uCoz, я всегда был против этого стандарта, так как он нарушает многие моменты в юзабилити из-за чего внешний вид такой цитаты вызывает отрицательные эмоции у пользователей.
Установка
Шаг 1 - Разбираем HTML:
Мы все с вами знаем, для того чтобы вывести цитату на своём сайте в системе uCoz, мы будем использовать код Quote, поэтому для того чтобы увидеть html код, мы просмотрим исходный код страницы где находиться ваша цитата и увидим следующее:
<div class="bbQuoteBlock">
<div style="padding-left: 5px; font-size: 7pt;" class="bbQuoteName"><b>Quote</b></div>
<div style="border: 1px inset; max-height: 200px; overflow: auto;" class="quoteMessage">
Текст цитаты
</div>
</div>
<div style="padding-left: 5px; font-size: 7pt;" class="bbQuoteName"><b>Quote</b></div>
<div style="border: 1px inset; max-height: 200px; overflow: auto;" class="quoteMessage">
Текст цитаты
</div>
</div>
из кода мы видим, что весь основной html код состоит из трёх частей:
1 - основной контейнер div (с классом bbQuoteBlock)
2 - контейнер div с надписью Quote (с классом bbQuoteName)
3 - контейнер с текстом цитаты (с классом quoteMessage)
многие кто знают html-css достаточно хорошо, сразу увидят очень грубую ошибку в коде, а именно, css стили прописаны в самих тегах div, а не прописаны в стандартный файл стилей. Но слава богу у нас имеются классы для стилей, которые мы будем изменять.
Шаг 2 - Установим CSS:
Перед тем как вы будете устанавливать данные css стили, я хочу сказать пару слов о том, что мы будем использовать в css стилях параметр !important;, а также ячейку div с текстом Quote мы скроем на ваше страницы, благодаря атрибуту display:none;
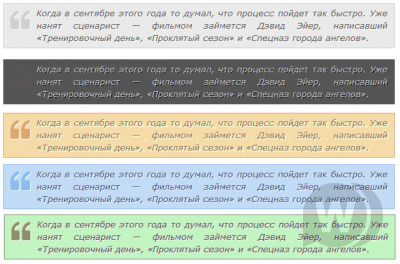
А теперь выбираем нужную цветовую гамму и устанавливаем к себе на сайт:
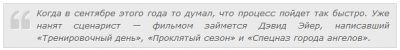
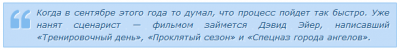
Белый вид цитаты:
/* Белый вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage1{
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#555;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #EAEAEA url(http://joomla.ucoz.com/Ajax/5/quote_white.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #D0D0D0!important;
}
/*------------------------------------------*/
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage1{
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#555;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #EAEAEA url(http://joomla.ucoz.com/Ajax/5/quote_white.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #D0D0D0!important;
}
/*------------------------------------------*/
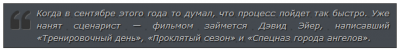
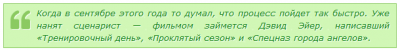
Тёмный вид цитаты:
/* Чёрный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#c9c9c9;text-shadow:1px 1px 1px #000!important;
font-style: italic!important;
background: #454a50 url(http://joomla.ucoz.com/Ajax/5/quote_black.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #333!important;
}
/*------------------------------------------*/
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#c9c9c9;text-shadow:1px 1px 1px #000!important;
font-style: italic!important;
background: #454a50 url(http://joomla.ucoz.com/Ajax/5/quote_black.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #333!important;
}
/*------------------------------------------*/
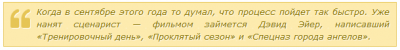
Оранжевый вид цитаты:
/* Оранжевый вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#867200;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FDEBAE url(http://joomla.ucoz.com/Ajax/5/quote_orange.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #E6C555!important;
}
/*------------------------------------------*/
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#867200;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FDEBAE url(http://joomla.ucoz.com/Ajax/5/quote_orange.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #E6C555!important;
}
/*------------------------------------------*/
Синий вид цитаты:
/* Синий вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#155084;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #C2DDF9 url(http://joomla.ucoz.com/Ajax/5/quote_blue.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #80BBEF!important;
}
/*------------------------------------------*/
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#155084;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #C2DDF9 url(http://joomla.ucoz.com/Ajax/5/quote_blue.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #80BBEF!important;
}
/*------------------------------------------*/
/* Зелёный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#15841a;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #D1F7B6 url(http://joomla.ucoz.com/Ajax/5/quote_green.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #8BCA61!important;
}
/*------------------------------------------*/
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#15841a;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #D1F7B6 url(http://joomla.ucoz.com/Ajax/5/quote_green.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #8BCA61!important;
}
/*------------------------------------------*/
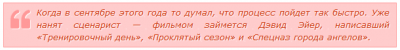
Красный вид цитаты:
/* Красный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage6 {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#CE3A12;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FFCCCC url(http://joomla.ucoz.com/Ajax/5/quote_red.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #FF9999!important;
}
/*------------------------------------------*/
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage6 {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#CE3A12;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FFCCCC url(http://joomla.ucoz.com/Ajax/5/quote_red.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #FF9999!important;
}
/*------------------------------------------*/
Готово.
Автор: RuleZ-DM
Источник: http://www.center-dm.ru/news/shest_cvetovykh_reshenij_vida_citat_dlja_ucoz/2012-02-03-209











 Главная
Главная
