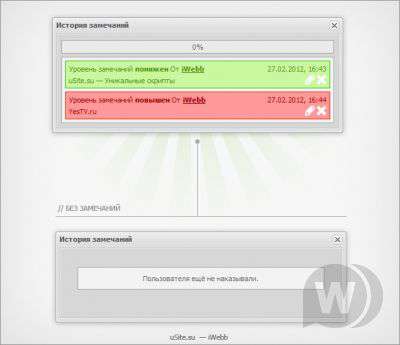
Представляем вам новейший на сегодняшний день вид замечаний для uCoz . Переписан почти весь код, визуально улучшено отображение замечаний. Красный цвет соответствует повышению уровня замечаний, зеленый соответственно понижению. Стандартные кнопки заменены на иконки. Мы подобрали белый карандаш и белый крестик, при желании Вы можете с легкостью заменить прямые ссылки наших иконок на свои. Для этого нужно отредактировать файл javascript скрипта ban-new.js. Если не получится мы ждем ваши вопросы на форуме. Помимо этого самая изюминка заключается в том, что присутствует шкала замечаний в процентах, наблюдать ее вы можете скриншоте. Давайте уже установим новый вид замечаний со шкалой к себе на сайт.
Приступим к установке.
1. Управление дизайном » Персональная страница:
<a class="banPercent" title="Смотреть историю замечаний" href="$_BAN_READ_URL$">$_BAN_PERCENT$%</a>
И заменяем на это:
<script type="text/javascript" src="http://usite.su/js/ban-new.js"></script>
<a class="banPercent" title="Смотреть историю замечаний" href="javascript://"
onclick="read_ban('$_USER_ID$');">$_BAN_PERCENT$%</a>
<a class="banPercent" title="Смотреть историю замечаний" href="javascript://"
onclick="read_ban('$_USER_ID$');">$_BAN_PERCENT$%</a>
2. Управление дизайном » Таблицы стилей (CSS):
.wrap-ban {
border: 1px solid rgba(0,0,0,0.30); background: rgba(255,255,255,0.70);
padding: 5px; padding-top: 0; margin: 3px; margin-top: 5px; color: rgba(0,0,0,0.60);
}
#stick1 {
background: rgba(255,255,255,0.50); text-align: left;
}
#shkala1 {
background: rgba(0,0,0,0.10); height: 19px;
}
.ban-so {
border: 1px solid #ccc; background: #fafafa; padding: 5px; margin-top: 5px;
text-align: left;
}
.ban-so .tex {padding-top: 5px;}
.ban-so.ban-green {
border-color: #3bbd10; background: #cbf7a0; color: #4b8d0b;
}
.ban-so.ban-red {
border-color: #CC3300; background: #FF9999; color: #990000;
}
.ban-so.ban-green a, .ban-so.ban-green .tex {color: #4b8d0b;}
.ban-so.ban-red a, .ban-so.ban-red .tex {color: #990000;}
border: 1px solid rgba(0,0,0,0.30); background: rgba(255,255,255,0.70);
padding: 5px; padding-top: 0; margin: 3px; margin-top: 5px; color: rgba(0,0,0,0.60);
}
#stick1 {
background: rgba(255,255,255,0.50); text-align: left;
}
#shkala1 {
background: rgba(0,0,0,0.10); height: 19px;
}
.ban-so {
border: 1px solid #ccc; background: #fafafa; padding: 5px; margin-top: 5px;
text-align: left;
}
.ban-so .tex {padding-top: 5px;}
.ban-so.ban-green {
border-color: #3bbd10; background: #cbf7a0; color: #4b8d0b;
}
.ban-so.ban-red {
border-color: #CC3300; background: #FF9999; color: #990000;
}
.ban-so.ban-green a, .ban-so.ban-green .tex {color: #4b8d0b;}
.ban-so.ban-red a, .ban-so.ban-red .tex {color: #990000;}
Автор: iWebb
Источник: uSite





 Главная
Главная
