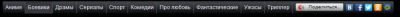
Простое горизонтальное меня для укоз,не выпадающее,в правой части меню ссылки чтобы поделится на соц.сети.
Думаю вам понравилось!
Там где хотите чтобы меню отображалось поставьте этот код:
<div style="clear: both;"></div>
<ul id="futer_menu">
<a href="ссылка"><li> <span>Аниме</span> </li></a>
<a href="ссылка"> <li><span>Боевики </span></li></a>
<a href="ссылка"> <li><span>Драмы</span></li></a>
<a href="ссылка"> <li><span>Сериалы</span> </li></a>
<a href="ссылка"> <li><span>Спорт</span></li></a>
<a href="ссылка"> <li><span>Комедии </span></li></a>
<a href="ссылка"><li> <span>Про любовь</span></li></a>
<a href="ссылка"> <li><span> Фантастические</span> </li></a>
<a href="ссылка"> <li><span>Ужасы </span></li></a>
<a href="ссылка"> <li><span>Триллер</span></li></a>
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<li style="padding:0;border:0;"><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="vkontakte,facebook,twitter,odnoklassniki,moimir"></div> </li>
</ul>
<ul id="futer_menu">
<a href="ссылка"><li> <span>Аниме</span> </li></a>
<a href="ссылка"> <li><span>Боевики </span></li></a>
<a href="ссылка"> <li><span>Драмы</span></li></a>
<a href="ссылка"> <li><span>Сериалы</span> </li></a>
<a href="ссылка"> <li><span>Спорт</span></li></a>
<a href="ссылка"> <li><span>Комедии </span></li></a>
<a href="ссылка"><li> <span>Про любовь</span></li></a>
<a href="ссылка"> <li><span> Фантастические</span> </li></a>
<a href="ссылка"> <li><span>Ужасы </span></li></a>
<a href="ссылка"> <li><span>Триллер</span></li></a>
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<li style="padding:0;border:0;"><div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="vkontakte,facebook,twitter,odnoklassniki,moimir"></div> </li>
</ul>
Этот код в Таблицу Стилей (css)
#futer_menu{float:left;display:block;width:986px;height:30px;}
#futer_menu li{float:left;border-right:1px solid #545454;color:#d9d9d9;right:35px;position:relative;font-size:9pt;background:#45494d url('/img/futer_menu.png') repeat-x;text-align:center;display:block;list-style:none;padding:6px;}
#futer_menu li:hover{background: #35373b;}
#futer_menu li{float:left;border-right:1px solid #545454;color:#d9d9d9;right:35px;position:relative;font-size:9pt;background:#45494d url('/img/futer_menu.png') repeat-x;text-align:center;display:block;list-style:none;padding:6px;}
#futer_menu li:hover{background: #35373b;}
Картинку переименовать в futer_menu.png,и залить в папку img у вас на сервер.

Источник: Filmen.at.ua





 Главная
Главная
