
В вид формы опроса ставим:
<div class="pollBlock" style="font-family:Tahoma,Arial;">
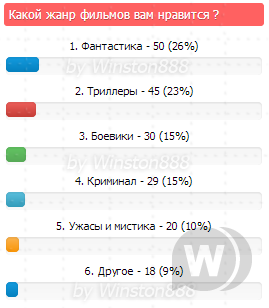
<div class="titles">$QUESTION$ ?</div>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<center><button class="fbutton" href="$RESULTS_LINK$">Результаты</button>
<button class="fbutton" href="$ARCHIVE_LINK$">Архив опросов</button></center>
</div>
<script type="text/javascript">
var a = ['1','2','3','4','5','6','1','2','3','4','5','6'];
for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress');$('div.answer div div').eq(i).addClass('progress'+[i]).css({marginTop: '-3px', marginBottom: '-3px',backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
В таблицу стилей CSS:
.progress {
overflow: hidden;
height: 15px;
margin-bottom: 5px;
background-color: #F7F7F7;
background-image: -moz-linear-gradient(top, whiteSmoke, #F9F9F9);
background-image: -ms-linear-gradient(top, whiteSmoke, #F9F9F9);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(whiteSmoke), to(#F9F9F9));
background-image: -webkit-linear-gradient(top, whiteSmoke, #F9F9F9);
background-image: -o-linear-gradient(top, whiteSmoke, #F9F9F9);
background-image: linear-gradient(top, whiteSmoke, #F9F9F9);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f5f5f5', endColorstr='#f9f9f9', GradientType=0);
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-moz-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.progress0 {
color: white;
text-align: center!important;
text-indent: -2000em!important;
height: 15px!important;
display: block!important;
overflow: hidden!important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;
background: #0E90D2!important;
background-image: -moz-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: -ms-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#149BDF), to(#0480BE))!important;
background-image: -webkit-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: -o-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: linear-gradient(top, #149BDF, #0480BE)!important;
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#149bdf', endColorstr='#0480be', GradientType=0)!important;
}
.progress1 {
color: white;
text-align: center!important;
text-indent: -2000em!important;
height: 15px!important;
display: block!important;
overflow: hidden!important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;
background-color: #DD514C!important;
background-image: -moz-linear-gradient(top, #EE5F5B, #C43C35)!important;
background-image: -ms-linear-gradient(top, #EE5F5B, #C43C35)!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#EE5F5B), to(#C43C35))!important;
background-image: -webkit-linear-gradient(top, #EE5F5B, #C43C35)!important;
background-image: -o-linear-gradient(top, #EE5F5B, #C43C35)!important;
background-image: linear-gradient(top, #EE5F5B, #C43C35)!important;
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#c43c35', GradientType=0)!important;
}
.progress2 {
color: white;
text-align: center!important;
text-indent: -2000em!important;
height: 15px!important;
display: block!important;
overflow: hidden!important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;
background-color: #5EB95E!important;
background-image: -moz-linear-gradient(top, #62C462, #57A957)!important;
background-image: -ms-linear-gradient(top, #62C462, #57A957)!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#62C462), to(#57A957))!important;
background-image: -webkit-linear-gradient(top, #62C462, #57A957)!important;
background-image: -o-linear-gradient(top, #62C462, #57A957)!important;
background-image: linear-gradient(top, #62C462, #57A957)!important;
background-repeat: repeat-x!important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#62c462', endColorstr='#57a957', GradientType=0)!important;
}
.progress3 {
color: white;
text-align: center!important;
text-indent: -2000em!important;
height: 15px!important;
display: block!important;
overflow: hidden!important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;
background-color: #4BB1CF!important;
background-image: -moz-linear-gradient(top, #5BC0DE, #339BB9)!important;
background-image: -ms-linear-gradient(top, #5BC0DE, #339BB9)!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#5BC0DE), to(#339BB9))!important;
background-image: -webkit-linear-gradient(top, #5BC0DE, #339BB9)!important;
background-image: -o-linear-gradient(top, #5BC0DE, #339BB9)!important;
background-image: linear-gradient(top, #5BC0DE, #339BB9)!important;
background-repeat: repeat-x!important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5bc0de', endColorstr='#339bb9', GradientType=0)!important;
}
.progress4 {
color: white;
text-align: center!important;
text-indent: -2000em!important;
height: 15px!important;
display: block!important;
overflow: hidden!important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;
background-color: #FAA732!important;
background-image: -moz-linear-gradient(top, #FBB450, #F89406)!important;
background-image: -ms-linear-gradient(top, #FBB450, #F89406)!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#FBB450), to(#F89406))!important;
background-image: -webkit-linear-gradient(top, #FBB450, #F89406)!important;
background-image: -o-linear-gradient(top, #FBB450, #F89406)!important;
background-image: linear-gradient(top, #FBB450, #F89406)!important;
background-repeat: repeat-x!important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fbb450', endColorstr='#f89406', GradientType=0)!important;
}
.progress5 {
color: white;
text-align: center!important;
text-indent: -2000em!important;
height: 15px!important;
display: block!important;
overflow: hidden!important;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25)!important;
background: #0E90D2!important;
background-image: -moz-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: -ms-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#149BDF), to(#0480BE))!important;
background-image: -webkit-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: -o-linear-gradient(top, #149BDF, #0480BE)!important;
background-image: linear-gradient(top, #149BDF, #0480BE)!important;
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#149bdf', endColorstr='#0480be', GradientType=0)!important;
}
.answer {
color: black;
background-image: none;
background-repeat: no-repeat;
background-position: bottom left;
line-height: 22px;
display: block;
}
.pollAns {padding: 5px;text-align: center!important;}
.titles {margin: 0 3px 4px 3px;display:;-moz-border-radius: 3px;-webkit-border-radius: 3px;-khtml-border-radius: 3px;padding: 4px 5px 5px 5px; border-radius: 3px;background: #FF6161;color: white;text-shadow: 0 1px 0 #BA4747;}
Спасибо за внимание




 Главная
Главная
