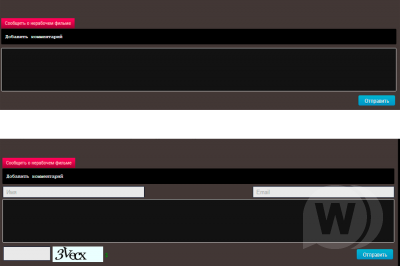
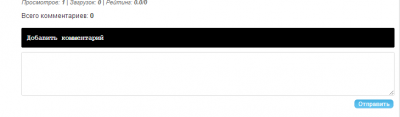
Здраствуйте,сегодня хочу поделится с вами Формой добавления комментариев для ucoz,сойдет как для черного дизайна так и для белого.
пример на белом дизайне
Удаляем все из: Форма добавления комментариев и вставим этот код ->>
<style>
.securityCode {
border:0px;
border-right:1px solid #ccc;
}
</style>
<div style="padding:10px;border-radius: 2px;font-family:courier new;background: #000;color:#fff;margin-bottom:5px;"><b>Добавить комментарий</b></div>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr><td class="commTd2" colspan="2">$ERROR$</td></tr>
<?if(!$USER_LOGGED_IN$)?>
<tr>
<td align="left" class="commTd1" nowrap><input style="width:270px;margin-left:0;padding-left:8px;" type="text" maxlength="20" name="name" placeholder="Имя" value="$NAME$"></td>
<td class="commTd1" align="right"><input style="width:340px;padding-left:8px;" type="text" name="email" placeholder="Email" maxlength="20" value="$EMAIL$"></td>
</tr>
<?endif?>
<tr><td class="commTd2" colspan="2">
<table width="100%" style="position:relative;" border="0" cellpadding="0" cellspacing="0"><tr><td valign="top">
<textarea class="commFl" style="height:80px;border:1px solid #dcdcdc;border-radius: 2px;padding:8px;margin-top:3px;margin-bottom:5px;" rows="8" name="message" id="message" cols="50">$MESSAGE$</textarea>
</td></tr></table>
</td></tr>
<tr><?if($SECURITY_CODE$)?><td align="left" style="width:335px;!important;">$SECURITY_CODE$</td><?endif?>
<td align="right"><input type="submit" value="Отправить"></td>
</tr>
</table>
Источник: filmen.at.ua






 Главная
Главная
