И так, приступим к установке.
1. идем в панель управления - почтовые формы (если модуль не активирован, активируйте) - управление почтовыми формами - создать почтовую форму
2. после этого, конструктор полей - и оставляете это:
3. управление дизайном формы, и вставляете этот код
<div style="width:502px;height:360px;background:url('/we_place_fon.png')">
<div style="padding:19px">
<div style="background:#ffe10f;height:322px;">
<div style="padding:20px">
<table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td width="180">
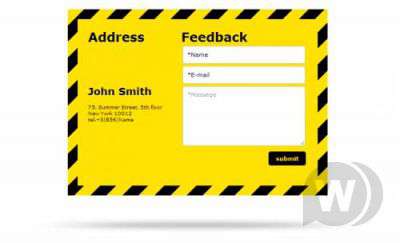
<font style="text-shadow: 0px 1px 0px #fff39f;float:left;font-size: 24px;color:#000"><b>Address</b></font>
</td>
<td><font style="text-shadow: 0px 1px 0px #fff39f;float:left;font-size: 24px;color:#000"><b>Feedback</b></font>
</td></tr>
<tr><td width="180">
<font style="float:left;font-size: 9px;color:#000">
<font style="text-shadow: 0px 1px 0px #fff39f;float:left;font-size: 19px;color:#000"><b>John Smith</b></font>
<br><br>
<BR>75, Summer Street, 5th floor
<BR>New York 10012
<BR>tel.+3(856)Name
</font>
</td>
<td>
<table border="0" width="100%" id="table1" cellspacing="1" cellpadding="2">
<tr><td><input type="text" name="f4" size="30" style="width:100%;border-radius: 4px;height:34px;border:1px solid #cccccc;padding-left:8px;padding-right:8px;" maxlength="270" value="*Name" onfocus="if(this.value=='*Name')this.value=''" onblur="if(this.value=='')this.value='*Name'"> </td></tr>
<tr><td><input type="text" name="f1" size="30" style="width:100%;border-radius: 4px;height:34px;border:1px solid #cccccc;padding-left:8px;padding-right:8px;" maxlength="270" value="*E-mail" onfocus="if(this.value=='*E-mail')this.value=''" onblur="if(this.value=='')this.value='*E-mail'"> </td></tr>
<tr><td><textarea rows="7" name="f3" cols="30" style="width:100%;height:115px;border-radius: 4px;border:1px solid #cccccc;padding-left:8px;padding-right:8px;padding-top:8px;" placeholder="*Massege"> </textarea> </td></tr>
<tr><td colspan="2" align="right"><br />
<a href="javascript://" onclick="ok_wp()" style="text-decoration:none">
<font style="background:#000;padding-left:14px;padding-right:14px;padding-top:7px; padding-bottom:7px;border-radius: 4px;color:#ffe10f"><b>submit</b></font></a>
<script>
function ok_wp() {$('#wallSmb').click()}
</script>
<div style="display:none">
<input type="submit" value="Отправить сообщение" id="wallSmb"></div></td></tr>
</table>
</td></tr>
</table>
<script type="text/javascript" src="http://doz7na.ucoz.ru/informer/1"></script>
</div></div></div>
</div>
<script type="text/javascript" src="http://doz7na.ucoz.ru/informer/1"></script>
<center>
<img src="/shaw_wp.png">
</center>
<div style="padding:19px">
<div style="background:#ffe10f;height:322px;">
<div style="padding:20px">
<table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td width="180">
<font style="text-shadow: 0px 1px 0px #fff39f;float:left;font-size: 24px;color:#000"><b>Address</b></font>
</td>
<td><font style="text-shadow: 0px 1px 0px #fff39f;float:left;font-size: 24px;color:#000"><b>Feedback</b></font>
</td></tr>
<tr><td width="180">
<font style="float:left;font-size: 9px;color:#000">
<font style="text-shadow: 0px 1px 0px #fff39f;float:left;font-size: 19px;color:#000"><b>John Smith</b></font>
<br><br>
<BR>75, Summer Street, 5th floor
<BR>New York 10012
<BR>tel.+3(856)Name
</font>
</td>
<td>
<table border="0" width="100%" id="table1" cellspacing="1" cellpadding="2">
<tr><td><input type="text" name="f4" size="30" style="width:100%;border-radius: 4px;height:34px;border:1px solid #cccccc;padding-left:8px;padding-right:8px;" maxlength="270" value="*Name" onfocus="if(this.value=='*Name')this.value=''" onblur="if(this.value=='')this.value='*Name'"> </td></tr>
<tr><td><input type="text" name="f1" size="30" style="width:100%;border-radius: 4px;height:34px;border:1px solid #cccccc;padding-left:8px;padding-right:8px;" maxlength="270" value="*E-mail" onfocus="if(this.value=='*E-mail')this.value=''" onblur="if(this.value=='')this.value='*E-mail'"> </td></tr>
<tr><td><textarea rows="7" name="f3" cols="30" style="width:100%;height:115px;border-radius: 4px;border:1px solid #cccccc;padding-left:8px;padding-right:8px;padding-top:8px;" placeholder="*Massege"> </textarea> </td></tr>
<tr><td colspan="2" align="right"><br />
<a href="javascript://" onclick="ok_wp()" style="text-decoration:none">
<font style="background:#000;padding-left:14px;padding-right:14px;padding-top:7px; padding-bottom:7px;border-radius: 4px;color:#ffe10f"><b>submit</b></font></a>
<script>
function ok_wp() {$('#wallSmb').click()}
</script>
<div style="display:none">
<input type="submit" value="Отправить сообщение" id="wallSmb"></div></td></tr>
</table>
</td></tr>
</table>
<script type="text/javascript" src="http://doz7na.ucoz.ru/informer/1"></script>
</div></div></div>
</div>
<script type="text/javascript" src="http://doz7na.ucoz.ru/informer/1"></script>
<center>
<img src="/shaw_wp.png">
</center>
4. панель управления - редактор страниц - добавить страницу - пишите что угодно и отмечаете галочку Использовать персональный шаблон для страницы
5. панель управления - дизайн - управление дизайном - редактор страниц - созданная страница, и заменяем все на этот код
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>$SITE_NAME$ - $MODULE_NAME$</title>
<?$META_DESCRIPTION$?>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css" />$POWERED_BY$
</head>
<script type="text/javascript" src="http://doz7na.ucoz.ru/informer/1"></script>
<body>
<center>
код вашей формы
</center></body>
</html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>$SITE_NAME$ - $MODULE_NAME$</title>
<?$META_DESCRIPTION$?>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css" />$POWERED_BY$
</head>
<script type="text/javascript" src="http://doz7na.ucoz.ru/informer/1"></script>
<body>
<center>
код вашей формы
</center></body>
</html>
не забываем код вашей формы заменить на полученный код после создания формы
Ну и картинки в корень сайта
Вот и все, до новых работ





 Главная
Главная
