Привет, сегодня разберем такую тему как вид каледаря для uCoz, по моему мнению этот блок является бесполезным на сайте, я просто не вижу в нем необходимости, но если не вижу ее я, это не значит что ее не видят другие, поэтому для тех кто ставит у себя календарь uCoz, я предлагаю несколько цветовых схем его оформления, также мы разберем его структуру и какие классы за что отвечают.

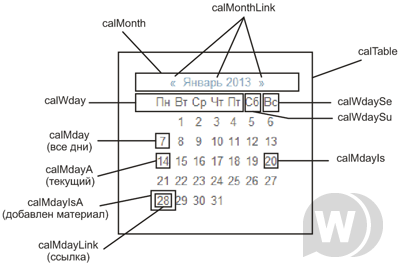
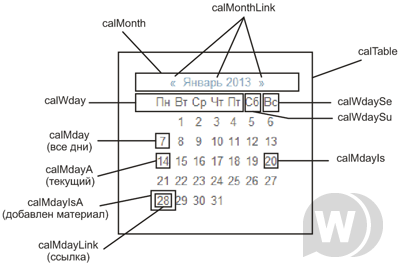
Давайте разберем структуру календаря

calTable - класс оболочки всего календарь
calMonth - оболочка стрелок, месяца и года
calMonthLink - классы ссылок
calWday - будни
calWdaySu - суббота
calWdaySe - воскресенье
calMday - все обычные дни
calMdayA - текущий день
calMdayIs - день в который добавлен материал
calMdayIsA - текущий день в который добавлен материал
calMdayLink - ссылка на добавленные материалы
А теперь применим вот такой новый стиль каледнаря для uCoz
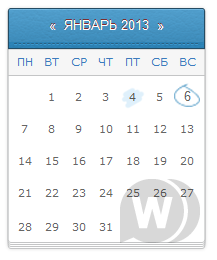
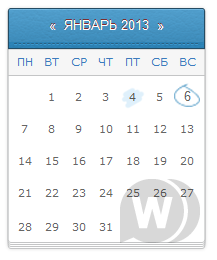
Голубой

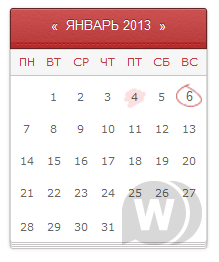
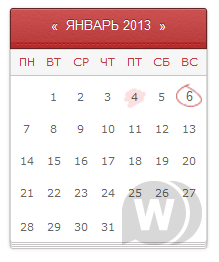
Красный

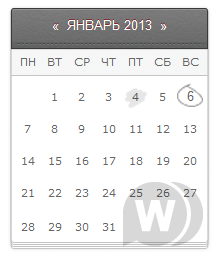
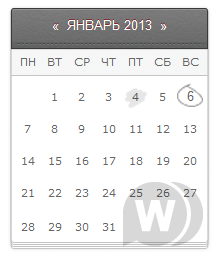
Серый

Код вызова календаря
Вот и все!

Давайте разберем структуру календаря

calTable - класс оболочки всего календарь
calMonth - оболочка стрелок, месяца и года
calMonthLink - классы ссылок
calWday - будни
calWdaySu - суббота
calWdaySe - воскресенье
calMday - все обычные дни
calMdayA - текущий день
calMdayIs - день в который добавлен материал
calMdayIsA - текущий день в который добавлен материал
calMdayLink - ссылка на добавленные материалы
А теперь применим вот такой новый стиль каледнаря для uCoz
Голубой

.calTable {
width:205px;
height:247px;
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#3c7cbd;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
width:205px;
height:247px;
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#3c7cbd;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/blue/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
Красный

.calTable {
width:205px;
height:247px;
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#bd3c3c;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
width:205px;
height:247px;
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#bd3c3c;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/red/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
Серый

.calTable {
width:205px;
height:247px;
background:url(http://mvcreative.ru/example/9/gray/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#666666;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/gray/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/gray/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/gray/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
width:205px;
height:247px;
background:url(http://mvcreative.ru/example/9/gray/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#666666;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/gray/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/gray/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(http://uwebo4ka.3dn.ru/scripts/kalendar/gray/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
Код вызова календаря
<?if($CALENDAR$)?>$CALENDAR$<?endif?>
Вот и все!




 Главная
Главная
