
Итак, приступим...
1) Для удобства вынесем CSS в отдельный файл. Для этого откроем блокнот -> Сохранить как -> style.css.
2) Вставьте в этот файл следующий код (подробнее о нем читайте в конце урока):
#menu,
#menu ul {
border: 1px solid #b4b4b4;
background: #003a63;
float: left;
width: 300px;
}
#menu li {
float: left;
position: relative;
background: #003a63;
}
#menu a {
color: #fff;
text-decoration: none;
display: block;
width: 125px;
padding: 3px 10px;
}
#menu a:hover {
color: #000;
background-color: #9ad5ff;
}
#menu li:hover,
#menu li.jshover {
background-color: #9ad5ff;
}
#menu li ul {
display: none;
position: absolute;
padding: 5px 2px;
width: 140px;
}
#menu li li a {
width: 118px;
}
#menu li:hover ul,
#menu li.jshover ul {
background-color: #003a63;
display: block;
}
#menu li:hover li ul,
#menu li.jshover li ul {
display: none;
width: 140px;
}
#menu li:hover li:hover ul,
#menu li.jshover li.jshover ul {
display: block;
}3) Чтобы увидеть работу стилей, создадим в той же дирректории html файл и, например вставим туда такой код:
<html>
<head>
<link rel="stylesheet" href="style.css" ENGINE="text/css" />
<script type="text/javascript">
<!--//--><![CDATA[//><!--
jsHover = function() {
var hEls = document.getElementById("menu").getElementsByTagName("LI");
for (var i=0, len=hEls.length; i<len; i++) {
hEls[i].onmouseover=function() { this.className+=" jshover"; }
hEls[i].onmouseout=function() { this.className=this.className.replace(" jshover", ""); }
}
}
if (window.attachEvent && navigator.userAgent.indexOf("Opera")==-1) window.attachEvent("onload", jsHover);
//--><!]]></script>
</head>
<body>
<ul id="menu">
<li><a href="/">Главная</a></li>
<li><a href="/">Меню</a>
<ul>
<li><a href="/">Пункт 1</a></li>
<li><a href="/">Пункт 2</a></li>
<li><a href="/">Пункт 3</a></li>
</ul>
</li>
</ul>
</body>Заметим, что наше меню нормально работает во всех браузерах, включая IE6, который поддерживает параметр hover только для ссылок. Это так, благодаря следующему скрипту в нашем коде:
<script type="text/javascript">
<!--//--><![CDATA[//><!--
jsHover = function() {
var hEls = document.getElementById("menu").getElementsByTagName("LI");
for (var i=0, len=hEls.length; i<len; i++) {
hEls[i].onmouseover=function() { this.className+=" jshover"; }
hEls[i].onmouseout=function() { this.className=this.className.replace(" jshover", ""); }
}
}
if (window.attachEvent && navigator.userAgent.indexOf("Opera")==-1) window.attachEvent("onload", jsHover);
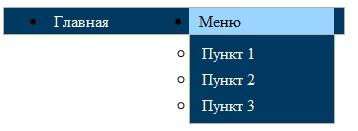
//--><!]]></script>4) Сохраняем и смотрим, что получилось.
Пояснения к коду:
display: none; - запрет показа элемента
display: block; - показ элемента блоком (при наведении)




 Главная
Главная
