
Установка:
В шаблоне Форма входа пользователя заменяем всё на:
<?if($PAGE_ID$="login")?><div style="width:180px;"><?endif?>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
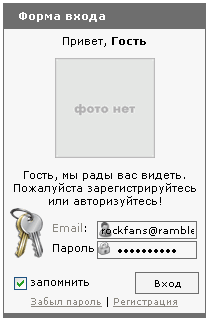
<center>Привет, <b>Гость</b>
<img src="/loginformicons/noavatar.gif" border="0">
</p>Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!</center>
<?if($ERROR$)?><td colspan="2" style="color:red;text-align:center;">$ERROR$</td><?endif?>
<tr><td><img style="padding-right: 5px; padding-bottom: 12px;" src="/loginformicons/key.png" border="0"></td><td><style type="text/css">.uLogBlock {margin:0;padding:2px;clear:both;}.uLogDescr,.uLogRem {float:left;}.uLogField,.uLogSbm {float:right;}</style>
<dl class="uLogBlock"><div class="uLogDescr">
<a href="javascript://" onclick="new _uWnd('HelpWd','Помощник',360,150,{align:'justify'},{url:'http://xusers.at.ua/index/90-7'}); return false;" class="noun">Email</a>:</div><div class="uLogField"><input class="login" name="user" value="" size="20" style="width: 100px;" maxlength="25" type="text"></div></dl>
<dl class="uLogBlock"><div class="uLogDescr" id="uld2">Пароль</div><div class="uLogField" id="ulf2"><input class="pass" name="password" size="20" style="width: 100px;" maxlength="15" type="password"></div></dl>
</table>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tr><td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked /><label for="rem$PAGE_ID$">запомнить</label> <?if($PAGE_ID$="login")?>
<input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label><?endif?></td><td align="right" valign="top"><input class="loginButton" name="sbm" type="submit" value="Вход" /></td></tr>
<tr><td colspan="2"><div style="font-size:7pt;text-align:center;"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div></td></tr>
</table>
<?if($PAGE_ID$="login")?></div><?endif?>В конец Вашего CSS ставим:
a.plink:link,a.plink:visited,a.plink:active {display: block; width: 95%; text-decoration: none;padding: 3px 4px 3px 4px;background: #FFFFFF;color: #aaaaaa;border:1px solid #6E6E6E; }
a.plink:hover {display: block; width: 95%; text-decoration: none;padding: 3px 4px 3px 4px;background: #f7f7f7;color: #444444;border:1px solid #565656; }
.InfoTable {border:1px solid #6E6E6E;font-family:Verdana,Tahoma,Arial,Sans-Serif;color:#6E6E6E;padding:5px;text-align:left;background:#f7f7f7;font-size:7pt;}
/* Пароль */
.pass {
border:1px solid #6E6E6E;
padding: 2px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 60%;
background: url('http://xusers.at.ua//loginformicons/pass.gif') no-repeat;#F3F3F3;
color: #000000;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
/* Пароль */
/* Имэйл */
.login {
border:1px solid #6E6E6E;
padding: 2px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 60%;
background: url('http://xusers.at.ua//loginformicons/login.gif') no-repeat;#F1F1F1;
color: #000000;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
/* Имэйл */
/* Главные таблицы шаблона */
.ntb{background:#6E6E6E;padding-left:15px;color:#FFFFFF}
.ctb{background:#f7f7f7;padding:5px;border:1px solid #6E6E6E;}
.ltb{background:#FFFFFF;color:#FFFFFF}
/* Главные таблицы шаблона */
/* Кнопка входа*/
.loginButton{
border:1px solid #6E6E6E;
padding: 3px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 100%;
background:#F3F3F3;
color: #000000;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}
.loginButton:hover {
border:1px solid #c0c0c0;
padding: 3px;
text-align: center;
font-size: 10px;
margin: 0px;
width: 100%;
background:#6E6E6E;
color: #F3F3F3;
cursor: pointer;
letter-spacing: 0px;
font-family: verdana;
}В шаблоне сайта находим блок "Форма входа". Он может быть похож на:
<?if($LOGIN_FORM$)?>
<table border="0" cellpadding="0" cellspacing="0" width="203">
<tr><td height="25" class="ntb"><b><!-- <bt> --><!--<s5207>-->Форма входа<!--</s>--><!-- </bt> --></b></td></tr>
<tr><td class="ctb"><!-- <bc> -->$LOGIN_FORM$<!-- </bc> --></td></tr>
<tr><td height="4" class="ntb"></td></tr>
</table><br>
<?endif?>И заменяем наш блок на:
<table border="0" cellpadding="0" cellspacing="0" width="203">
<tr><td height="25" class="ntb"><b><!-- <bt> --><!--<s5158>--><?if($LOGIN_FORM$)?>Форма входа<?else?>Мини профиль<?endif?><!--</s>--><!-- </bt> --></b></td></tr>
<tr><td class="ctb"><!-- <bc> -->
<?if($LOGIN_FORM$)?>
$LOGIN_FORM$
<?else?>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td class="InfoTable">
Привет, <b>$USERNAME$</b><br>
Ваш IP: <b>$IP_ADDRESS$</b><br>
Вы в группе: <b>$USER_GROUP$<img src="/groupsicons/$GROUP_ID$.gif" border="0" alt="" /></b><br>
</td></tr></table><br>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr><td class="InfoTable">
<center>
<?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" border="0" alt="Ваш аватар" />
<?else?><img src="/loginformicons/noavatar.gif" border="0" alt="У вас нет аватара!" />
<?endif?><center>
</td></tr></table>
<br>
<a class="plink" title="Прочитать личные сообщения" target="_blank" href="$PM_URL$">Личные сообщения(новых <b>$UNREAD_PM$</b>)</a><br>
<a class="plink" title="Перейти к личному профилю" href="$PERSONAL_PAGE_LINK$">Личная страница</a><br>
<a class="plink" title="Изменить данные пользователя" href="/index/11">Настройки профиля</a><br>
<a class="plink" title="Выйти из пользователя" href="$LOGOUT_LINK$"><img src="http://www.iconfinder.net/data/icons/humano2/16x16/actions/application-exit.png" border="0" alt="" /> Выход</a><br>
<?endif?>
<!-- </bc> --></td></tr>
<tr><td height="4" class="ntb"></td></tr>
</table><br>Источник: megasoft.3dn.ru




 Главная
Главная
