
По название думаю всё понятно. Данный скрипт только для Каталога файлов.
Автор: Богдан
Установка:
В шаблоне Страница материала и комментариев к нему ищем
$MODER_PANEL$и заменяем на:
<span id="moderPanel">$MODER_PANEL$</span>В этом-же шаблоне, после $MESSAGE$ ставим:
<?if($USERNAME$=$USER$)?><?else?>
<?if($MODER_PANEL$)?>
<script type="text/javascript">
$(document).ready(function(){
//Made by Bogdan4eg ~ Copyright http://cloddy.org/
$("#moderPanel a:last").hide();
$("#moderPanel a:last").before("<a href=\"javascript://\" onclick=\"delShow();\"><img border=\"0\" align=\"absmiddle\" src=\"http://s32.ucoz.net/img/fr/EmnD.gif\" onmouseover=\"if (this.src!='http://s32.ucoz.net/img/fr/EmnAjax.gif')this.src='http://s32.ucoz.net/img/fr/EmnD_.gif'\" onmouseout=\"if (this.src!='http://s32.ucoz.net/img/fr/EmnAjax.gif')this.src='http://s32.ucoz.net/img/fr/EmnD.gif'\" width=\"16\" height=\"16\" title=\"Удалить\"></a>");
});
function delNo(){
_uWnd.close('delwind');
}
function delShow(){
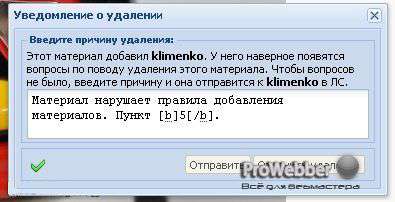
new _uWnd('delwind','Уведомление о удалении',380,200,{align:0,autosize:1,maxh:300,minh:100},'<fieldset><legend><b> Введите причину удаления: </b></legend>Этот материал добавил <b>$USER$</b>. У него наверное появятся вопросы по поводу удаления этого материала. Чтобы вопросов не было, введите причину и она отправится к <b>$USER$</b> в ЛС.<br><textarea id="valDel" style="height:50px;width:100%;"></textarea></fieldset><fieldset style="margin-top: 5px;"><table width="100%" border="0" cellpadding="2" cellspacing="1"><tbody><tr><td><img src="http://cloddy.org/images/icons/16x16/loading.gif" style="display:none" border="0" id="delStatus"></td><td width="55%"><input type="button" value="Отправить" id="delSend" onclick="delDo();"><input type="button" value="Отменить удаление" id="delNo" onclick="delNo();"></td></tr></tbody></table></fieldset>');
}
function delDo(){
dreason = $('#valDel').val();
if (dreason.length<6){
_uWnd.alert('Введите полную причину удаления','',{w:250,h:60,tm:3000});return;
}
$('#delStatus').show();
$.post('/index/', {s: '$USER$',
subject: 'Ваш материал был удален',
message: 'Здравствуйте, $USER$!\n\nВы добавляли материал «[b]$ENTRY_TITLE$[/b]», но этот материал удалил <?if($GROUP_ID$='3')?>модератор<?endif?><?if($GROUP_ID$='4')?>администратор<?endif?> [url=$HOME_PAGE_LINK$index/8-$USER_ID$]$USERNAME$[/url].\n [b]Причина удаления[/b]: «'+dreason+'»\n\nЕсли Вы не согласны с действиями <?if($GROUP_ID$='3')?>модератора<?endif?><?if($GROUP_ID$='4')?>администратора<?endif?>, то Вы можете [url=$HOME_PAGE_LINK$index/14-$USER_ID$-0-1]связаться с ним через ЛС[/url].\n\n\n [i]Всего хорошего![/i]',
a: 18}, function(data){
iData = $('<div/>').html($(data).text()).find('font').html();
iGood = 'Сообщение успешно отправлено';
if(iData==iGood){$('#delNo').attr('disabled','disabled');$('#delSend').attr('disabled','disabled'); $('#delStatus').attr('src','http://cloddy.org/images/icons/16x16/ok.png');_uWnd.alert('Уведомление отправлено','',{w:200,h:70,tm:5000});
delpost = $("#moderPanel a:last").attr('onclick').toString().match(/\d+\-\d+\-\d+\-\d+/i);
$.get('/index/'+delpost);
}
else {$('#delStatus').attr('src','http://cloddy.org/images/icons/16x16/er.png'); _uWnd.alert('<b>Уведомление не отправлено:</b><br>'+iData+'','',{w:200,h:70,tm:5000});}
});
}
</script>
<?endif?><?endif?>



 Главная
Главная
