Смайл настроения для uCoz.
Отображение смайла:

Для установки нам понадобится поле yahoo.
Идем Админка » Пользователи » Настройки модуля:
После этого идем в шаблон Форма регистрации пользователей
Ищем там:
<tr id="siM15"><td class="manTd1" id="siM16">$YAHOO_SIGN$</td><td class="manTd2" id="siM17">$YAHOO_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> И меняем на:
<tr id="siM15"><td class="manTd1" id="siM16">Ваше настроение:</td><td class="manTd2" id="siM17"> <a href="#" id="smiles" onclick="return false;">Выбрать</a> <img id="selectedSml" style="display:none" align="absmiddle"><input id="siF5" name="yahoo" type="hidden"> </td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr>
<script type="text/javascript">
sml = 30;//Количество смайликов
frmt = 'gif';//формат
$(document).ready(function(){
//Script by Bogggdan, http://javascript.ucoz.net/ ©
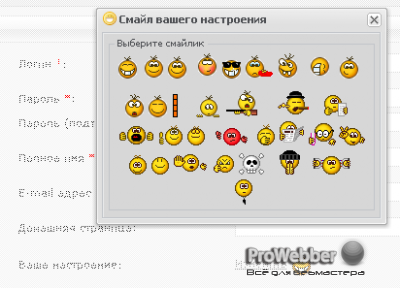
$("#smiles").click(function(){smiles = []; for (s=0; s<=sml; s++) {var _s = "<img src='/smiles/" + s + "." + frmt + "' onclick='selSml(this)'>"; if (_s) {smiles.push(_s);}}; new _uWnd('smiles', 'Смайл вашего настроения', 300, 300, {align: 1, shadow: 1, autosize: 1, icon: 'http:\/\/s40.ucoz.net\/img\/icon\/s.png', modal: 1, close: 1, fadetype: 1, autosizeonimages: 1, fadeclosetype: 2, fadespeed: 850, fadeclosespeed: 750, markload: 1}, '<fieldset><legend>Выберите смайлик</legend><div id="hereSml">'+smiles.join(' ')+'</div></fieldset>');});}); function selSml(a){var e = a.src.match(/(\d+)\.\S+$/)[1]; if (e) {$("#selectedSml").attr("src", "/smiles/" + e + "." + frmt + "").show();_uWnd.close('smiles');$("#smiles").html("Изменить");$("#siF5").val(e);}}</script>Идём в шаблон Форма редактирования персональной информации
Ищем там:
<tr id="siM15"><td class="manTd1" id="siM16">$YAHOO_SIGN$</td><td class="manTd2" id="siM17">$YAHOO_FL$</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr> И меняем на:
<tr id="siM15"><td class="manTd1" id="siM16">Ваше настроение:</td><td class="manTd2" id="siM17"> <a href="#" id="smiles" onclick="return false;">Выбрать</a> <img style="display:none" id="selectedSml" src="/smiles/" align="absmiddle"><span style="display:none">$YAHOO_FL$ </span></td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr" /></td></tr>
<script type="text/javascript">
sml = 30;//Количество смайликов
frmt = 'gif';//формат
now = $("#siF5").val();
if (now) {$("#selectedSml").attr("src","/smiles/"+now+".gif").show();}
$(document).ready(function(){
//Script by Bogggdan, http://javascript.ucoz.net/ ©
$("#smiles").click(function(){smiles = []; for (s=0; s<=sml; s++) {var _s = "<img src='/smiles/" + s + "." + frmt + "' onclick='selSml(this)'>"; if (_s) {smiles.push(_s);}}; new _uWnd('smiles', 'Смайл вашего настроения', 300, 300, {align: 1, shadow: 1, autosize: 1, icon: 'http:\/\/s40.ucoz.net\/img\/icon\/s.png', modal: 1, close: 1, fadetype: 1, autosizeonimages: 1, fadeclosetype: 2, fadespeed: 850, fadeclosespeed: 750, markload: 1}, '<fieldset><legend>Выберите смайлик</legend><div id="hereSml">'+smiles.join(' ')+'</div></fieldset>');});}); function selSml(a){var e = a.src.match(/(\d+)\.\S+$/)[1]; if (e) {$("#selectedSml").attr("src", "/smiles/" + e + "." + frmt + "").show();_uWnd.close('smiles');$("#siF5").val(e);}}</script> Если нужно вывести смайл настроения в вашем мини-профиле, то ставим в нужное место код:
<script type="text/javascript">
$(document).ready(function(){
//Script by Bogggdan, http://javascript.ucoz.net/ ©
$.get("/index/8", function(oo){if ($('img#yahooo', oo).attr('src')) {$("#mysmile").html($('img#yahooo', oo).clone());} else {$("#allsml").hide();};});});
</script>
<span id="allsml">Смайл настроения: <span id="mysmile"></span><br></span>Автор скрипта: Bogggdan






 Главная
Главная
