
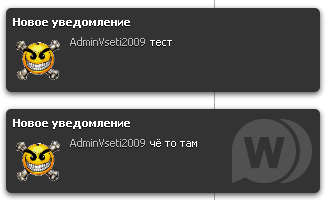
Возможно вы видели оповещение о новом личном сообщении как «Вконтакте»? Так вот именно этот скрипт, написан по подобию этого оповещения, только для системы uCoz.
При получение нового личного сообщения, "выйдет" оповещение. Скрипт поверяет на наличие определенного кода на странице «Личные сообщения», содержится 2 $.get-запроса, второй запрос для аватара, по этому я выложу две версии скрипта — с аватаром и без.
Установка — в самый низ страниц, где хотим видеть уведомления:
<?if($UNREAD_PM$>'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
<?endif?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls.js"></script>
<?endif?>
Вот вторая версия скрипта (без аватара):
<?if($UNREAD_PM$>'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls-2-.js"></script>
<?endif?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://bolena.3dn.ru/images/layer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://usite.su/js/uSite.su.ls-2-.js"></script>
<?endif?>
Источник: uSite.su




 Главная
Главная

Предыдущая Следующая