В этой версии сделали оплату webmoney
1. Активируем блог
2. Управление дизайном » Редактирование шаблонов » Главная страница дневника и заменяем весь тот код на этот:
<title>$BLOG_NAME$ - $SITE_NAME$</title>
<link type="text/css" rel="StyleSheet" href="http://all4ucoz.do.am/_st/my.css" />
</head><body style="margin: 0px; padding: 0px; background-color: rgb(255, 255, 255);">
<div style="height: 15px;"></div>
<!-- /Header -->
<table style="padding: 10px;" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="100%" align="center">
<!-- Body -->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td valign="top" width="203">
<!-- --><!--/-->
<!-- -->
<?if($CATEGORIES$)?><?endif?>
<!--/-->
<!-- -->
<?if($CHAT_BOX$)?><?endif?>
<?if($POLL$)?><?endif?>
<!--/-->
<br></td>
<td style="padding: 2px 0pt;" valign="top">
<table style="border: 1px solid rgb(215, 215, 215);" width="100%" border="0" cellpadding="10" cellspacing="0"><tbody><tr><td style="background: rgb(248, 248, 248) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;"><?if($ADD_ENTRY_LINK$)?><div style="text-align: right; padding-bottom: 4px;">[ <a href="$ADD_ENTRY_LINK$">Добавить материал</a> ]</div><?endif?>
<FIELDSET class="counter"><LEGEND><FONT color="#FF0000">Модуль продаж/покупок</FONT><FONT color="#FF0000">:</FONT></LEGEND>
<SPAN style="font-size: 10pt"><SPAN style="font-size: 10pt">© <a href="http://ucoz4.org.ru/" target="_blank" class="noun">Ucoz.org.ru (all updates)</a></SPAN> </SPAN><SPAN style="font-size: 10pt"><SPAN style="font-size: 10pt"><A href="http://ucoz4.org.ru/forum/3-38-1" target="null"></A></SPAN></SPAN>
</FIELDSET><br><br>$BODY$<br><br><div align="center">$POWERED_BY$<br></div></td></tr></tbody></table>
</td>
<td valign="top" width="200">
<!-- -->
<?if($LOGIN_FORM$)?><?endif?>
<!--/-->
<!-- --><!--/-->
<!-- --><!--/-->
<!-- --><!--/-->
<!-- -->
<?if($COUNTER$ || $ONLINE_COUNTER$)?><?endif?>
<!--/-->
<br></td>
</tr>
</tbody></table>
<!-- /Body -->
</td></tr></tbody></table>
<!-- Footer --><!-- /Footer -->
<?if($ONLINE_COUNTER$ || $MODULE_ID$='forum')?>
<?endif?>
</body></HTML>2.2 Управление дизайном » Редактирование шаблонов » Страница архива материалов и заменяем весь тот код на этот:
<HTML><head>
<title>$TITLE_BAR$ - $SITE_NAME$</title>
<link type="text/css" rel="StyleSheet" href="http://all4ucoz.do.am/_st/my.css" />
</head><body style="margin: 0px; padding: 0px; background-color: rgb(255, 255, 255);">
<!-- /Header -->
<table style="padding: 10px;" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="100%" align="center">
<!-- Body -->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td valign="top" width="203">2.3 Управление дизайном » Редактирование шаблонов » Страница материалаи заменяем весь тот код на этот:
<HTML><head>
<title>$TITLE_BAR$ - $SITE_NAME$</title>
<link type="text/css" rel="StyleSheet" href="http://s21.ucoz.net/src/css/971.css">
</head><body style="margin: 0px; padding: 0px; background-color: rgb(255, 255, 255);">
<div style="height: 15px;"></div>
<!-- /Header -->
<table style="padding: 10px;" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td width="100%" align="center">
<!-- Body -->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tbody><tr>2.4. Управление дизайном » Редактирование шаблонов » Вид материалов и заменяем весь тот код на этот:
<div id="myGrid" style="display: none;"><div style="position: fixed; width: 100%; text-align: center; padding-top: 250px;"><img src="http://s24.ucoz.net/img/ma/m/i3.gif" width="220" border="0" height="19"></div></div><script type="text/javascript">function spages(p){if (1){document.location.href='http://ucoz4.org.ru/blog/'+p; return;}try{document.getElementById('myGrid').style.cssText = 'position:absolute; z-index:8; top:0;left:0; display:normal; background: url(\'http://s24.ucoz.net/img/fr/g.gif\'); text-align:center; width:'+document.body.scrollWidth+'px; height:'+document.body.scrollHeight+'px;';}catch(e){}var cObj = uz.util.Connect.asyncRequest('GET','http://kypi.3dn.ru/blog/'+p+'-0-0-0-0-0-'+Math.floor(Math.random()*1e8),callback); }</script><div id="allEntries"><div id="entryID4"><table id="table1" width="100%" border="3">
<tbody><tr>
<td valign="middle" width="40%" align="left"><b> Название:</b><font color="blue"><b> $TITLE$<br></b></font> </td>
<td valign="middle" width="15%" align="center"><b>Цена:</b> $OTHER1$<font color="#006400">$</font><br></td>
<td valign="middle" width="15%" align="center"><b>Дата: $DATE$</b><span title="11:24"></span></td>
<td valign="middle" width="15%" align="center"><a href="$ENTRY_URL$">Подробнее</a></td>
</tr></tbody></table><table id="table1" width="100%" border="3" height="100%">
<tbody><tr><td valign="middle" width="15%" align="center">$MESSAGE$</td>
</tr>
3. Главная » Замена стандартных надписей:
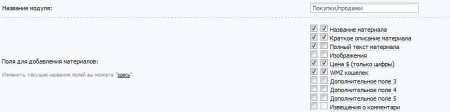
Названия модулей БЛОГ на Покупки/Продажи
Форма добавления модуля "Дневник" Дополнительное поле 1 на Цена $ (только цифры)
Дополнительное поле 2 на WMZ кошелек
4. Делаем настройки как тут:






 Главная
Главная
