Возможно у многих кто держит сайты, есть виджет "Twitter", но у него есть один минус, но это исправимо, используя javascript русификатор.
Чтобы русифицировать наш виджет, необходимо в main.tpl, перед /body, вставить этот код:
<script type="text/javascript">
setTimeout(function(){
var twitterWidget = $(".twtr-widget").html();
for(i=0;i<10;i++) {
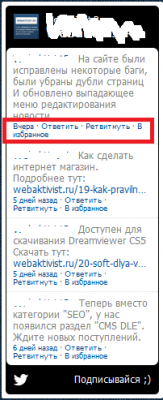
twitterWidget = twitterWidget.replace("Join the conversation", "Подписывайся;)");
twitterWidget = twitterWidget.replace(">reply<", ">Ответить<");
twitterWidget = twitterWidget.replace(">retweet<", ">Ретвитнуть<");
twitterWidget = twitterWidget.replace(">favorite<", ">В избранное<");
twitterWidget = twitterWidget.replace("days", "дней");
twitterWidget = twitterWidget.replace("ago", "назад");
twitterWidget = twitterWidget.replace("minutes", "минут");
twitterWidget = twitterWidget.replace("hours", "часов");
twitterWidget = twitterWidget.replace("yesterday", "Вчера");
}
$(".twtr-widget").html(twitterWidget);
}, 4000);
</script>
setTimeout(function(){
var twitterWidget = $(".twtr-widget").html();
for(i=0;i<10;i++) {
twitterWidget = twitterWidget.replace("Join the conversation", "Подписывайся;)");
twitterWidget = twitterWidget.replace(">reply<", ">Ответить<");
twitterWidget = twitterWidget.replace(">retweet<", ">Ретвитнуть<");
twitterWidget = twitterWidget.replace(">favorite<", ">В избранное<");
twitterWidget = twitterWidget.replace("days", "дней");
twitterWidget = twitterWidget.replace("ago", "назад");
twitterWidget = twitterWidget.replace("minutes", "минут");
twitterWidget = twitterWidget.replace("hours", "часов");
twitterWidget = twitterWidget.replace("yesterday", "Вчера");
}
$(".twtr-widget").html(twitterWidget);
}, 4000);
</script>
Если вы все сделали верно, все будет работать.
Источник: WEBAktivist.Ru




 Главная
Главная
