Кроме привлекательного внешнего вида, тема может похвастаться использованием скриптов, которые подсвечивают навигацию в шапке и позволили сделать раздвижные блоки с комментариями, – забавная фишка.
[spoiler=После установки и активации темы, Вам нужно будет сделать пару-тройку вещей, чтобы сайт с этой темой приобрел законченый вид.]
1. Свой логотип. К шаблону приложен файл logo-template.png. Используйте его для создания своего логотипа. Нанесите на основу заголовк сайта и сохраните как logo.png в папку images.
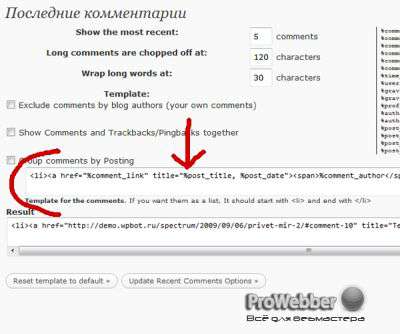
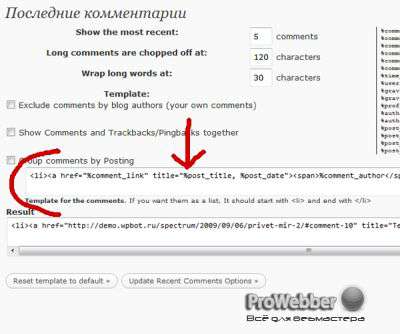
2. Настройка комментариев. К теме приложен плагин get recent comments. Активируйте его, после активации зайдите на страницу настройки плагина. Там Вы увидите 2 поля для ввода текста. Вам нужно верхнее поле (на скриншоте):

В это поле вставьте код:
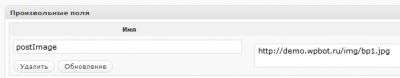
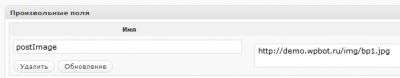
3. Картинки. Картинки в записи вставляются при помощи custom fields. В поле Имя впишите слово postImage, в Значение – путь к картинке (см. рисунок):

[/spoiler]
Автор темы: Ignacio Ricci (spectrum-theme.com)
Автор перевода: Goodwin (wpbot.ru)
[spoiler=После установки и активации темы, Вам нужно будет сделать пару-тройку вещей, чтобы сайт с этой темой приобрел законченый вид.]
1. Свой логотип. К шаблону приложен файл logo-template.png. Используйте его для создания своего логотипа. Нанесите на основу заголовк сайта и сохраните как logo.png в папку images.
2. Настройка комментариев. К теме приложен плагин get recent comments. Активируйте его, после активации зайдите на страницу настройки плагина. Там Вы увидите 2 поля для ввода текста. Вам нужно верхнее поле (на скриншоте):

В это поле вставьте код:
<li><a href="%comment_link" title="%post_title, %post_date"><span>%comment_author</span> <em> - "%post_title"</em></a></li>3. Картинки. Картинки в записи вставляются при помощи custom fields. В поле Имя впишите слово postImage, в Значение – путь к картинке (см. рисунок):

[/spoiler]
Автор темы: Ignacio Ricci (spectrum-theme.com)
Автор перевода: Goodwin (wpbot.ru)
Внимание! У Вас нет прав для просмотра скрытого текста.





 Главная
Главная
