
Данным примером хочу показать, как стандартный рейтинг DLE "нравится-не нравится" визуально преобразовать в всякий интересный вид на примере рейтинга Youtube. Самое главное - этот способ не затрагивает файлы движка, полностью совместим с ним, по-сути это и есть стандартный функционал DLE.
Здесь я применю раздельный подсчет лайков, визуальную шкалу соотношений лайков, процентное соотношение лайков. С помощью js мы посчитаем все это, используя rating и vote-num, и применим. Живое голосование будем делать на основе немного измененной стандартной функции DLE. В результате мы получим такой супер рейтинг.
Автор: WebRambo
Подробно не буду объяснять, что к чему, просто выложу.
1. в fullstory.tpl в нужное место ставим (замечу, что можно и в shortstory.tpl)
[rating-type-3]
<div class="frate ignore-select" id="frate-{news-id}">
<div class="rate-plus" id="pluss-{news-id}" onclick="doRateLD('plus', '{news-id}');"><img src="{THEME}/images/thumb-up.png" alt="нравится" /><span>0</span></div>
<div class="rate-minus" id="minuss-{news-id}" onclick="doRateLD('minus', '{news-id}');"><img src="{THEME}/images/thumb-down.png" alt="не нравится" /><span>0</span></div>
<div class="rate-data">{rating}{vote-num}</div>
</div>
[/rating-type-3]
<div class="frate ignore-select" id="frate-{news-id}">
<div class="rate-plus" id="pluss-{news-id}" onclick="doRateLD('plus', '{news-id}');"><img src="{THEME}/images/thumb-up.png" alt="нравится" /><span>0</span></div>
<div class="rate-minus" id="minuss-{news-id}" onclick="doRateLD('minus', '{news-id}');"><img src="{THEME}/images/thumb-down.png" alt="не нравится" /><span>0</span></div>
<div class="rate-data">{rating}{vote-num}</div>
</div>
[/rating-type-3]
2. в ваш css файл в конец
.frate {display:inline-block; white-space:nowrap; height:30px; line-height:20px; position:relative;}
.rate-data {display:none;}
.rate-plus, .rate-minus {display:inline-block; vertical-align:top; cursor:pointer; min-width:40px; color:#a0a0a0;}
.rate-minus {margin-left:20px;}
.frate img {opacity:0.3; margin-right:7px; display:inline-block; vertical-align:top;}
.frate div:hover img {opacity:1;}
.frate div:hover {color:#000;}
.rbar {height:3px; overflow:hidden; background-color:#cfcfcf; border-radius:1px; position:absolute; left:0; top:100%; width:100%;}
.rfill {width:50%; height:100%; position:absolute; left:0; top:0; background-color:#2692e6; transition:width 1s linear;}
.rate-data {display:none;}
.rate-plus, .rate-minus {display:inline-block; vertical-align:top; cursor:pointer; min-width:40px; color:#a0a0a0;}
.rate-minus {margin-left:20px;}
.frate img {opacity:0.3; margin-right:7px; display:inline-block; vertical-align:top;}
.frate div:hover img {opacity:1;}
.frate div:hover {color:#000;}
.rbar {height:3px; overflow:hidden; background-color:#cfcfcf; border-radius:1px; position:absolute; left:0; top:100%; width:100%;}
.rfill {width:50%; height:100%; position:absolute; left:0; top:0; background-color:#2692e6; transition:width 1s linear;}
3. в ваш js файл в конец
$(document).ready(function(){
$('.frate').each(function(){
var rate = $(this),
rdata = rate.find('.rate-data'),
rrate = parseInt(rdata.find('.ratingtypeplusminus').text(), 10),
rvote = parseInt(rdata.find('span[id*=vote]').text(), 10);
rate.append('<div class="rbar"><div class="rfill"></div></div>');
if ( rvote >= rrate && rvote > 0 ) {
var m = (rvote - rrate)/2,
p = rvote - m,
perc = Math.round(p/rvote*100);
rate.find('.rate-plus span').html(p);
rate.find('.rate-minus span').html(m);
rate.find('.rfill').css({'width':''+perc+'%'});
};
});
});
function doRateLD( rate, id ) {
ShowLoading('');
$.get(dle_root + "engine/ajax/rating.php", { go_rate: rate, news_id: id, skin: dle_skin, user_hash: dle_login_hash }, function(data){
HideLoading('');
if ( data.success ) {
var rating = data.rating;
rating = rating.replace(/</g, "<");
rating = rating.replace(/>/g, ">");
rating = rating.replace(/&/g, "&");
$("#ratig-layer-" + id).html(rating);
$("#vote-num-id-" + id).html(data.votenum);
var rt = parseInt($(rating).text()),
m = (data.votenum - rt)/2,
p = data.votenum - m,
perc = Math.round(p/data.votenum*100),
fRate = $("#frate-" + id);
fRate.find('.rate-plus span').html(p);
fRate.find('.rate-minus span').html(m);
fRate.find('.rfill').css({'width':''+perc+'%'});
} else if (data.error) {DLEalert ( data.errorinfo, dle_info );}
}, "json");
};
$('.frate').each(function(){
var rate = $(this),
rdata = rate.find('.rate-data'),
rrate = parseInt(rdata.find('.ratingtypeplusminus').text(), 10),
rvote = parseInt(rdata.find('span[id*=vote]').text(), 10);
rate.append('<div class="rbar"><div class="rfill"></div></div>');
if ( rvote >= rrate && rvote > 0 ) {
var m = (rvote - rrate)/2,
p = rvote - m,
perc = Math.round(p/rvote*100);
rate.find('.rate-plus span').html(p);
rate.find('.rate-minus span').html(m);
rate.find('.rfill').css({'width':''+perc+'%'});
};
});
});
function doRateLD( rate, id ) {
ShowLoading('');
$.get(dle_root + "engine/ajax/rating.php", { go_rate: rate, news_id: id, skin: dle_skin, user_hash: dle_login_hash }, function(data){
HideLoading('');
if ( data.success ) {
var rating = data.rating;
rating = rating.replace(/</g, "<");
rating = rating.replace(/>/g, ">");
rating = rating.replace(/&/g, "&");
$("#ratig-layer-" + id).html(rating);
$("#vote-num-id-" + id).html(data.votenum);
var rt = parseInt($(rating).text()),
m = (data.votenum - rt)/2,
p = data.votenum - m,
perc = Math.round(p/data.votenum*100),
fRate = $("#frate-" + id);
fRate.find('.rate-plus span').html(p);
fRate.find('.rate-minus span').html(m);
fRate.find('.rfill').css({'width':''+perc+'%'});
} else if (data.error) {DLEalert ( data.errorinfo, dle_info );}
}, "json");
};
4. закачиваем картинки лайков в папку images шаблона
Есть нюанс: работает, если был всегда нравится-не нравится или с нуля. Если ранее были звезды или просто один лайк и там наставили оценок, то работать не будет (цифры будут нули), надо обнулять все.
В архиве вы найдете все написанное выше, раскиданное по папкам и файлам.
youtube-rating.rar [4.08 Kb] (cкачиваний: 270)
MD5: 32f1ed25d80f9749d14ef213dbbf51a8
MD5: 32f1ed25d80f9749d14ef213dbbf51a8
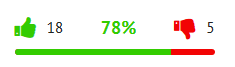
ЕЩЕ ИНТЕРЕСНЫЙ КРАСОЧНЫЙ ВАРИАНТ.
Здесь добавлен вывод процента, который окрашивается в зеленый-красный в зависимости от высокий-низкий

1. в fullstory.tpl в нужное место ставим
[rating-type-3]
<div class="frate ignore-select" id="frate-{news-id}">
<div class="rate-plus" id="pluss-{news-id}" onclick="doRateLD('plus', '{news-id}');"><span class="fa fa-thumbs-up"></span><span class="rcount">{views}</span></div>
<div class="rate-minus" id="minuss-{news-id}" onclick="doRateLD('minus', '{news-id}');"><span class="fa fa-thumbs-down"></span><span class="rcount">{comments-num}</span></div>
<div class="rate-data">{rating}{vote-num}</div>
</div>
[/rating-type-3]
<div class="frate ignore-select" id="frate-{news-id}">
<div class="rate-plus" id="pluss-{news-id}" onclick="doRateLD('plus', '{news-id}');"><span class="fa fa-thumbs-up"></span><span class="rcount">{views}</span></div>
<div class="rate-minus" id="minuss-{news-id}" onclick="doRateLD('minus', '{news-id}');"><span class="fa fa-thumbs-down"></span><span class="rcount">{comments-num}</span></div>
<div class="rate-data">{rating}{vote-num}</div>
</div>
[/rating-type-3]
2. в ваш css файл в конец
.frate {height:40px; line-height:24px; width:200px; position:relative; opacity:0;
display:-ms-flexbox;display:-webkit-flex;display:flex;-ms-flex-wrap:wrap;-webkit-flex-wrap:wrap;flex-wrap:wrap;
-ms-flex-pack:justify;-webkit-justify-content:space-between;justify-content:space-between;}
.frate.done {opacity:1;}
.rate-data {display:none;}
.rate-plus, .rate-minus {cursor:pointer;}
.frate .fa {color:#3c0; display:inline-block; vertical-align:top; font-size: 24px; margin-right:10px;}
.rate-minus .fa {color:#f20404; position: relative;}
.frate div:hover .fa {animation: bounceRate 0.3s infinite linear; animation-direction: alternate;}
.rbar {height:6px; overflow:hidden; background-color:#f20404; border-radius:3px; position:absolute; left:0; bottom:0; width:100%;}
.rfill {width:50%; height:100%; position:absolute; left:0; top:0; background-color:#3c0; transition:width 1s linear;}
.rate-perc {font-size: 18px; font-weight: 700;}
.rate-perc.high {color:#3c0;}
.rate-perc.low {color:#f20404;}
@keyframes bounceRate {
from {transform: translate(0,0%);}
to {transform: translate(0,-50%);}
}
display:-ms-flexbox;display:-webkit-flex;display:flex;-ms-flex-wrap:wrap;-webkit-flex-wrap:wrap;flex-wrap:wrap;
-ms-flex-pack:justify;-webkit-justify-content:space-between;justify-content:space-between;}
.frate.done {opacity:1;}
.rate-data {display:none;}
.rate-plus, .rate-minus {cursor:pointer;}
.frate .fa {color:#3c0; display:inline-block; vertical-align:top; font-size: 24px; margin-right:10px;}
.rate-minus .fa {color:#f20404; position: relative;}
.frate div:hover .fa {animation: bounceRate 0.3s infinite linear; animation-direction: alternate;}
.rbar {height:6px; overflow:hidden; background-color:#f20404; border-radius:3px; position:absolute; left:0; bottom:0; width:100%;}
.rfill {width:50%; height:100%; position:absolute; left:0; top:0; background-color:#3c0; transition:width 1s linear;}
.rate-perc {font-size: 18px; font-weight: 700;}
.rate-perc.high {color:#3c0;}
.rate-perc.low {color:#f20404;}
@keyframes bounceRate {
from {transform: translate(0,0%);}
to {transform: translate(0,-50%);}
}
3. в ваш js файл в конец
$(document).ready(function(){
$('.frate').each(function(){
var rate = $(this),
rdata = rate.find('.rate-data'),
rrate = parseInt(rdata.find('.ratingtypeplusminus').text(), 10),
rvote = parseInt(rdata.find('span[id*=vote]').text(), 10);
rate.append('<div class="rbar"><div class="rfill"></div></div>');
rate.find('.rate-plus').after('<div class="rate-perc">0%</div>');
if ( rvote >= rrate && rvote > 0 ) {
var m = (rvote - rrate)/2,
p = rvote - m,
perc = Math.round(p/rvote*100);
rate.find('.rate-plus span.rcount').html(p);
rate.find('.rate-minus span.rcount').html(m);
rate.find('.rfill').css({'width':''+perc+'%'});
rate.find('.rate-perc').html(''+perc+'%');
perc < 49 ? rate.find('.rate-perc').addClass('low') : rate.find('.rate-perc').addClass('high');
} else {
rate.find('.rate-plus span.rcount').html('0');
rate.find('.rate-minus span.rcount').html('0');
};
rate.addClass('done');
});
});
function doRateLD( rate, id ) {
ShowLoading('');
$.get(dle_root + "engine/ajax/rating.php", { go_rate: rate, news_id: id, skin: dle_skin, user_hash: dle_login_hash }, function(data){
HideLoading('');
if ( data.success ) {
var rating = data.rating;
rating = rating.replace(/</g, "<");
rating = rating.replace(/>/g, ">");
rating = rating.replace(/&/g, "&");
$("#ratig-layer-" + id).html(rating);
$("#vote-num-id-" + id).html(data.votenum);
var rt = parseInt($(rating).text()),
m = (data.votenum - rt)/2,
p = data.votenum - m,
perc = Math.round(p/data.votenum*100),
fRate = $("#frate-" + id);
fRate.find('.rate-plus span.rcount').html(p);
fRate.find('.rate-minus span.rcount').html(m);
fRate.find('.rfill').css({'width':''+perc+'%'});
fRate.find('.rate-perc').html(''+perc+'%');
} else if (data.error) {DLEalert ( data.errorinfo, dle_info );}
}, "json");
};
$('.frate').each(function(){
var rate = $(this),
rdata = rate.find('.rate-data'),
rrate = parseInt(rdata.find('.ratingtypeplusminus').text(), 10),
rvote = parseInt(rdata.find('span[id*=vote]').text(), 10);
rate.append('<div class="rbar"><div class="rfill"></div></div>');
rate.find('.rate-plus').after('<div class="rate-perc">0%</div>');
if ( rvote >= rrate && rvote > 0 ) {
var m = (rvote - rrate)/2,
p = rvote - m,
perc = Math.round(p/rvote*100);
rate.find('.rate-plus span.rcount').html(p);
rate.find('.rate-minus span.rcount').html(m);
rate.find('.rfill').css({'width':''+perc+'%'});
rate.find('.rate-perc').html(''+perc+'%');
perc < 49 ? rate.find('.rate-perc').addClass('low') : rate.find('.rate-perc').addClass('high');
} else {
rate.find('.rate-plus span.rcount').html('0');
rate.find('.rate-minus span.rcount').html('0');
};
rate.addClass('done');
});
});
function doRateLD( rate, id ) {
ShowLoading('');
$.get(dle_root + "engine/ajax/rating.php", { go_rate: rate, news_id: id, skin: dle_skin, user_hash: dle_login_hash }, function(data){
HideLoading('');
if ( data.success ) {
var rating = data.rating;
rating = rating.replace(/</g, "<");
rating = rating.replace(/>/g, ">");
rating = rating.replace(/&/g, "&");
$("#ratig-layer-" + id).html(rating);
$("#vote-num-id-" + id).html(data.votenum);
var rt = parseInt($(rating).text()),
m = (data.votenum - rt)/2,
p = data.votenum - m,
perc = Math.round(p/data.votenum*100),
fRate = $("#frate-" + id);
fRate.find('.rate-plus span.rcount').html(p);
fRate.find('.rate-minus span.rcount').html(m);
fRate.find('.rfill').css({'width':''+perc+'%'});
fRate.find('.rate-perc').html(''+perc+'%');
} else if (data.error) {DLEalert ( data.errorinfo, dle_info );}
}, "json");
};
4. подключаем иконки http://fontawesome.io/icons/ любым способом. Например, с cdn.
в main.tpl в секцию head добавляем
<script src="https://use.fontawesome.com/fe271d92aa.js"></script>




 Главная
Главная
